At Filestack we are constantly working to provide the best upload experience for all of our users. Back in March we launched the v3 of the Filestack Web SDK, also commonly referred to as the Filestack file picker. While the web SDK is not the only way to use Filestack, many Filestack users choose this because it can be implemented very quickly with just a script tag.
One of the things that you might not know about how we provide our software is that we use semantic versioning.
The reason that this is important to you when you use Filestack in your application is that you will always have the control to monitor our versions and to make sure you are using the most up to date release of our SDKs.
The real news here is the we recently bumped up to release 0.7 on our Web SDK.
If you are using the basic script tag like the example below, you’ve likely already seen some of the exciting changes.
If you are locked into a release like the following example and are manually updating as we push updates, I know that by the end of this post you will be as excited about the new features as I am.
First let’s talk about the visible changes.
Grid Views
The UI code for the picker has been overhauled thanks to our amazing Front End team. The grid views are more responsive than ever, and have been tested to perform optimally in multiple browsers.
We’ve updated the view for sources with multiple types of files. Instead of a grid view for all files, you now will see a list of everything if there are files that are not images. When accessing a source that only provides images, you will still see the grid with larger thumbnails. We do plan to add the ability to toggle between views in an upcoming release

Upload Sources
URL Links
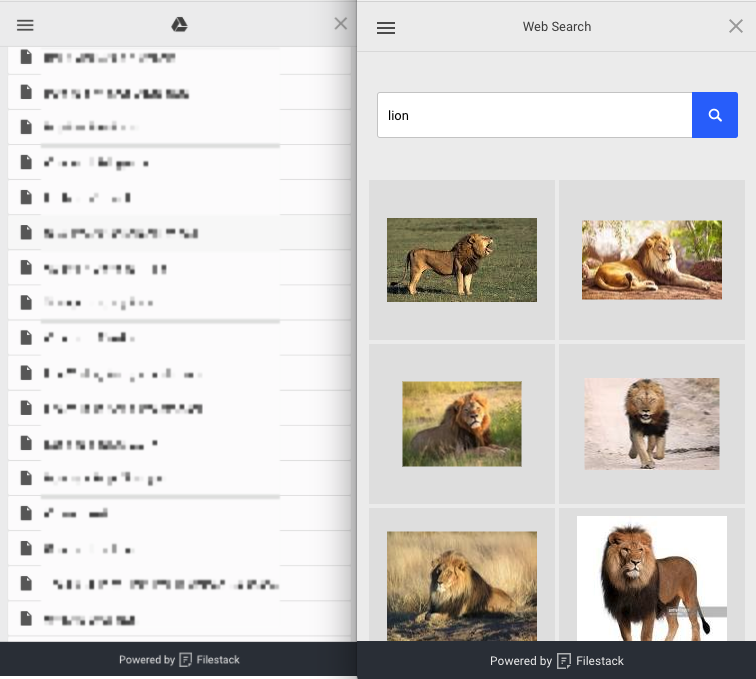
Our default sources now include URL links, allowing your users to upload files from publicly accessible web addresses. As long as you are on the latest release and using default options, URL linking will automatically be available for you. If you are customizing the fromSources parameter already, you can simply add `url` as a source and this option will show up on your side bar.
Custom Upload Source
Another great addition is the Custom Source option. This means that if you have an S3 bucket set up with specific files that you want your users to be able access, they can now do so directly in the picker. This source needs to be added to fromSources as customSource, and also needs to be configured in your Filestack Developer Portal as well as your IAM settings in AWS.
In addition to customSource you can configure customSourcePath and customSourceContainer to direct users to a very specific location in your S3 configuration.
Picker Appearance
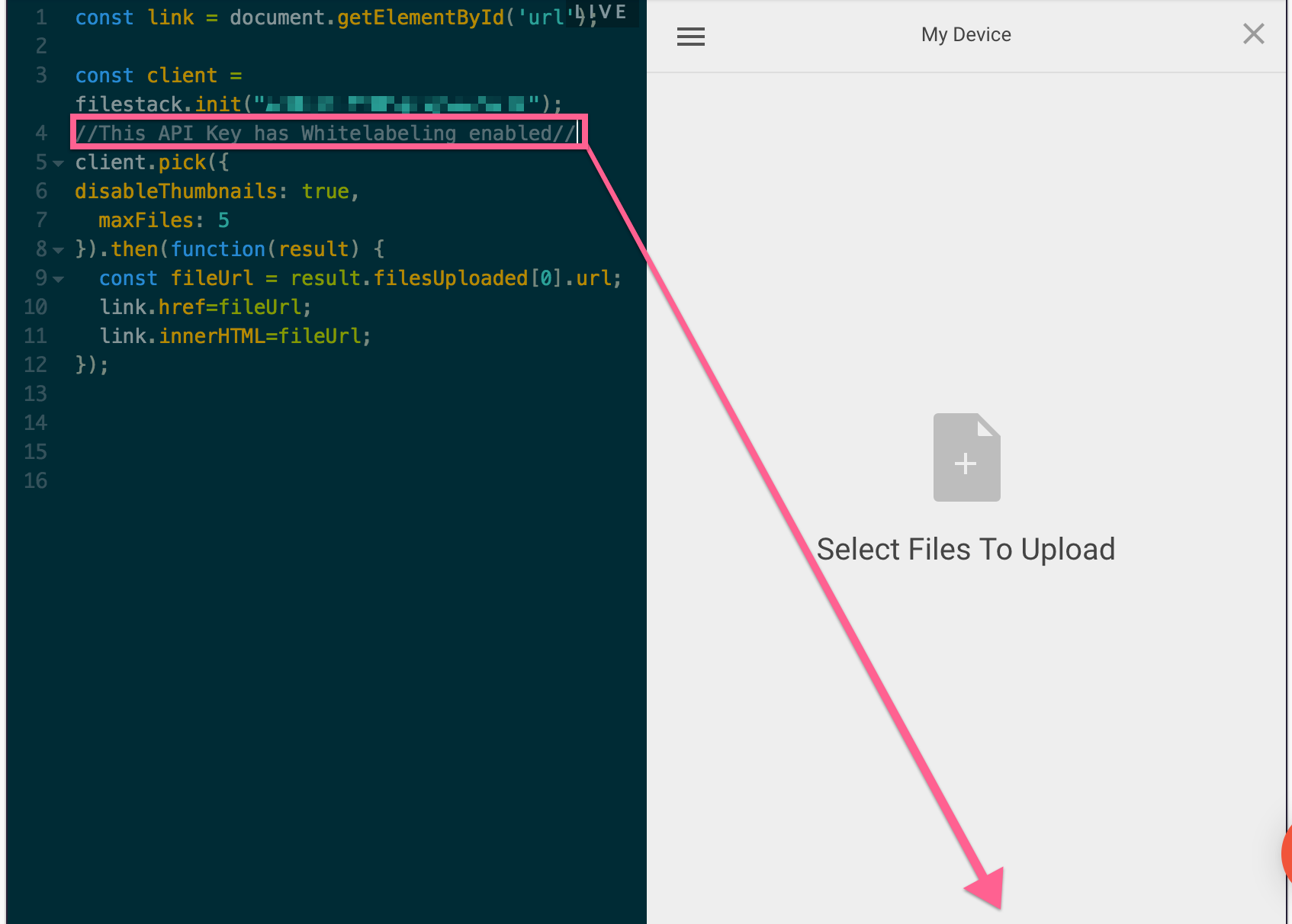
We’ve also added some new ways to configure the look of the picker. We now offer instant Whitelabeling of the picker. The Powered by Filestack logo lets users know you’ve chosen the most reliable uploader available. If however you want a more seamless experience for your application, our account managers can now instantly switch the logo off for your API Key.

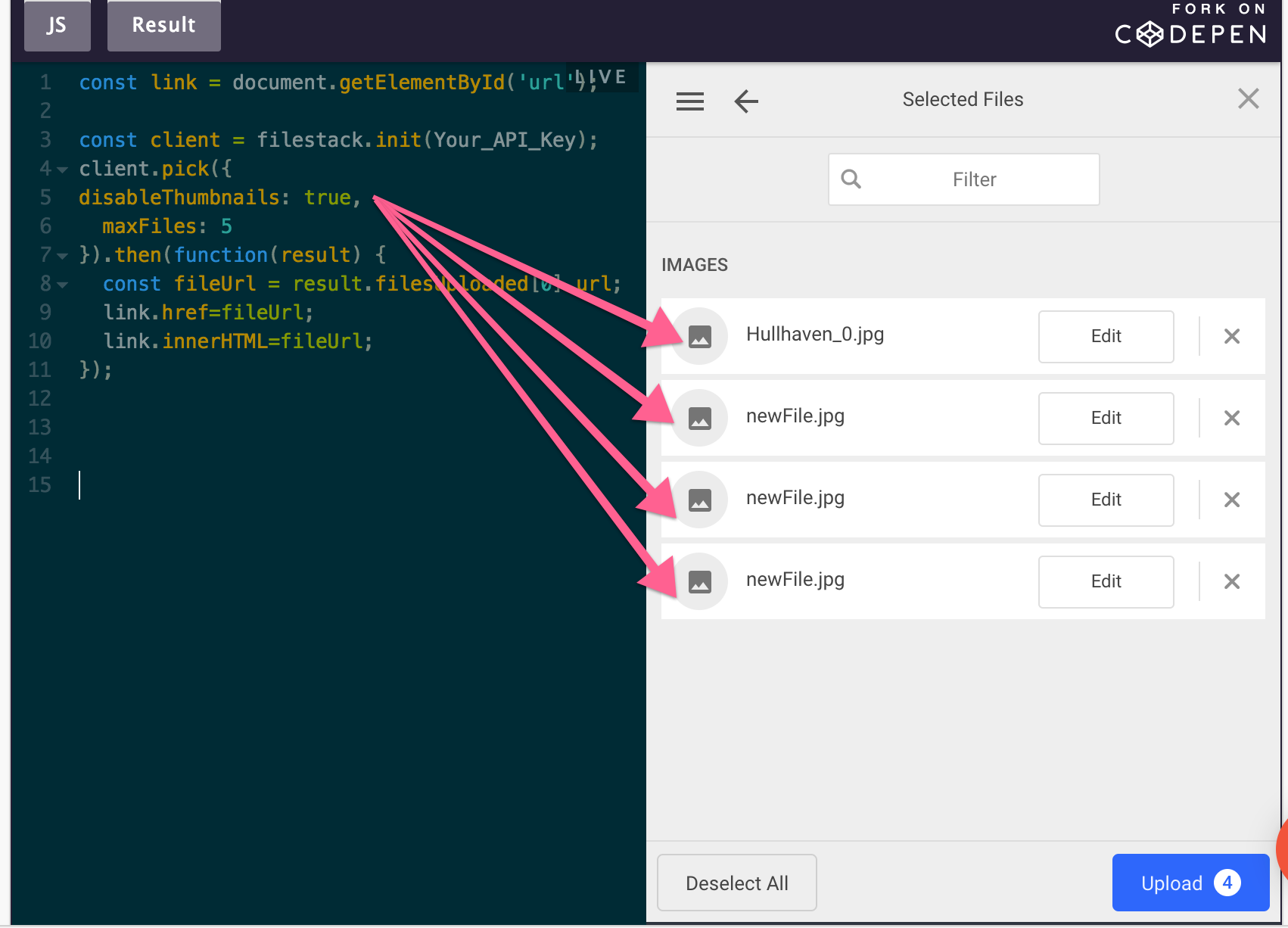
Many of you have pointed out that one of the great features of Filestack is that you can upload a large amount of files at once. If you are uploading hundreds of images at once, this means that we will create thumbnails for those images as they upload. Since speed and reliability are extremely important to us, we’ve added the ability to disable those thumbnails on local uploads. Simply add disableThumbnails: true to your configuration options. For more information about the options available to configure your picker check out our docs.

Now for the changes you can’t see, but will enhance the use of the uploader.
Chunking for Multipart Uploading
We’ve optimized chunking for multipart uploading. Now files that are less than 5MB will skip the multi-part upload step entirely. This means less steps for small files and quicker uploads for your users. In addition to this, our engineers fixed issues that were related to server-side rendering and optimized the multi-part uploader so the picker will now take less browser resources for your application.
Please Note – Breaking Changes
Lastly, since we are now on 0.7, there are breaking changes in the updated release. The most important one being that we have removed Polyfills from the FIlestack-js Module. This is particularly important if your site is used by anyone with IE11 as their browser.
By removing the Polyfills we’ve optimized use in Angular and also streamlined the release. If you need to make sure that IE11 users are able to upload please add a Promise Polyfill to your application deployment. We suggest this polyfill. One important note is that if you are using the script tag and not the NPM modules, you will need to import the Polyfill before the Filestack code in order for the polyfill to work properly.
Thank you to all of our amazing customers who have given such great feedback about Version 3 of our Filestack software. We enjoy the conversations we have with each and every one of you about how you are using Filestack and what you think we can do to improve the product for everyone. We will continue updating as we find ways to make this the best uploader possible. If you have suggestions let us know!
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →