Image upload is a core functionality of many modern websites and web apps. However, ensuring secure quick image upload is crucial for a good user experience and robust data protection. Quick image upload reduces delays and waiting times for users, enhancing the user experience. Additionally, secure upload functionality helps protect sensitive data from unauthorized access and data breaches. It also helps comply with data privacy laws and regulations, such as HIPAA and GDPR.
Thus, implementing an upload system that combines both speed and security is essential for maintaining user trust and protecting sensitive data. However, developing such an image uploader requires lots of time and effort. For this reason, many developers opt for a third-party file/image uploader, such as Filestack.
In this article, we’ll discuss how to implement secure quick image upload using Filestack. We’ll also focus on security measures, performance optimization, and seamless integration.
Key Takeaways
- Filestack is a cloud-based file management platform that offers various tools and APIs for file uploading, transformation, and delivery.
- Filestack file uploader supports drag-and-drop, file previews, and progress tracking.
- You can configure the Filestack file uploader to store files in your own cloud storage to get unlimited space.
- Security features of Filestack include robust authentication and authorization mechanisms, end-to-end encryption, HTTPS, and more.
- Filestack uses a CDN to accelerate file delivery.
- Filestack offers a separate React SDK that simplifies Filestack integration into React apps.
Secure Quick Image Upload with Filestack
Filestack is a complete file management solution that provides a range of tools and APIs for:
- File upload
- Transformation
- File delivery
Filestack provides a beautiful and user-friendly interface for file uploads. The uploader supports drag-and-drop image upload, multi-part upload, and file previews. Moreover, the uploader enables users to upload files directly from various sources. These include Instagram, Facebook, One Drive, Google Photos, and more. It also supports image URLs and various file types, including video files.
Filestack also uses an Intelligent Ingestion™ that adjusts to changing network conditions. This ensures fast and successful image uploads 99.999% of the time.
When it comes to storing files, Filestack uses an S3 bucket to store all uploaded files. You can also configure the uploader to store files in your own S3 bucket or any other supported cloud storage solution, such as Google Drive or One Drive. This way, you can get almost unlimited storage space.
For file delivery, Filestack uses a CDN (Content Delivery Network) with servers located worldwide. This reduces latency, ensuring quick file delivery.
Additionally, Filestack incorporates advanced security features. These include HTTPS for secure file transfer and data transmission, end-to-end encryption, robust authentication mechanisms, and more. These features help protect data during and after the upload process.
Setting Up Secure Image Uploads with Filestack
Account Setup
- Go to the Filestack official website and sign up to create an account.
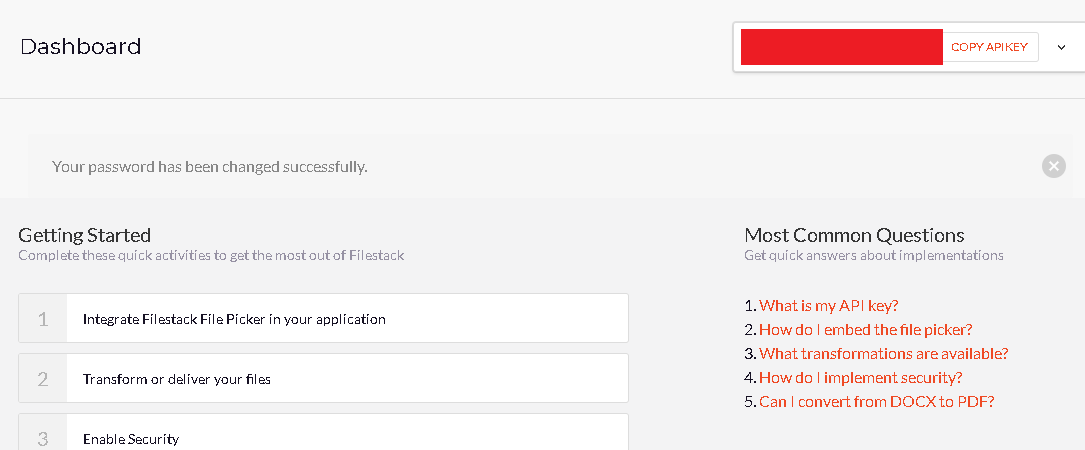
- Once you’ve created your account by providing the required information, you can obtain your Filestack API key from your Filestack dashboard or Developer Portal. This API key is required to use Filestack services, such as file uploader, transformation, etc.
Generating Secure Upload Policies
Authentication and authorization against Filestack APIs are done using JSON “policies” (Base64URL-encoded) and HMAC-SHA256 “signatures”. The policy basically defines which actions are authorized, whereas the signature authenticates the policy.
Filestack authenticates requests that modify existing files or account settings by default. However, requests to upload or deliver files are not authenticated by default but you can configure your app to authenticate every request. You can configure all security settings through your Filestack Developer Portal.
Here is an example of how to use policy and signature for file or image uploads:
First, create a JSON policy string, such as:
{
"expiry": 1523595600,
"call": ["read", "convert"],
"handle": "file_handle"
}Note: The Developer Portal provides a widget for creating and signing policies. Moreover, each of the Filestack SDKs contains helper functionality for creating and signing policies.
Here is an example of a Base64URL encoded policy string:
ewogICJleHBpcnkiOiAxNTIzNTk1NjAwLAogICJjYWxsIjogWyJyZWFkIiwgImNvbnZlcnQiXSwKICAiaGFuZGxlIjogImJmVE5DaWdSTHEwUU1PcnNGS3piIgp9Example HMAC-SHA256 signature:
5191e4c6c304c08296eab217ee05236a5bacaab9b581b535d5922a41079b77e0Here is an example of how you can use the policy and signature in your upload images requests (using Filestack JavaScript SDK):
<!DOCTYPE html>
<html>
<head>
<script src="https://static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
<script>
document.addEventListener("DOMContentLoaded", function() {
const client = filestack.init('YOUR_API_KEY');
const policy = 'YOUR_POLICY_BASE64';
const signature = 'YOUR_SIGNATURE';
const options = {
security: {
policy: policy,
signature: signature
},
onUploadDone: (res) => {
console.log(res);
}
};
client.picker(options).open();
});
</script>
</head>
<body>
<button onclick="client.picker().open()">Upload File</button>
</body>
</html>
Here is how you can use policy and signature with a download URL or for file delivery:
https://cdn.filestackcontent.com/YOUR_FILE_HANDLE?policy=YOUR_POLICY&signature=YOUR_SIGNATUREImplementing Quick Image Upload
Here are key factors to consider for fast image uploading:
Single vs. Multi-Part Uploads
Choose wisely between single and multi-part image uploads. If your app or website is expected to handle only small image files, single image upload can be a good option.
However, for large files multi-part upload is the best choice. Multi-part uploads split a file into smaller chunks and upload each chunk individually. This way, even if an upload is interrupted, only the remaining chunks need to be uploaded, not the entire file.
Resumable Upload Functionality
Resumable uploads allow users to resume an upload from where it left off (in case of an interruption). This way, users don’t have to restart the uploading process from scratch. This enhances user experience, prevents data loss and saves bandwidth and time.
Resumable uploads are especially helpful for large files or situations where the internet connection is unstable.
Image Upload Progress Tracking and Cancellation
Progress tracking involves providing real-time feedback to users about the status of their uploads. For example, you can use progress bars or percentage indicators to show upload progress. This helps provide a good user experience.
Moreover, you should provide users with an option to cancel uploads in case they upload a wrong file. You can use cancellation tokens or flags and check them periodically during the upload process to stop the upload if requested.
If you’re using Filestack, you can easily implement these features without having to build them from scratch. For example, Filestack supports resumable and multi-part uploads. It also has built-in support for tracking upload progress.
Enhancing Upload Security
Encryption
Encryption is a robust mechanism to protect your files and data from unauthorized access and tampering. Client-side encryption involves encrypting files before uploading them to the server. This ensures that only encrypted data is transmitted to the server.
For example, you can use techniques like end-to-end encryption and AES (Advanced Encryption Standard)to encrypt files. Moreover, using HTTPS to encrypt data transmitted between the client and the server further enhances security.
Server-Side Validation
With Ssrver-side validation, you can verify the authenticity and integrity of the uploaded file/files on the server before uploading and storing them. It prevents malicious or harmful files from being uploaded and executed on the server.
Server-side validation involves
- Validate that the uploaded file type is allowed and the file size is within acceptable limits.
- Scanning files for viruses or malware
- Check metadata for any anomalies or unauthorized changes.
Secure Token Generation
Secure tokens allow us to authenticate and authorize upload requests. For example, we can use time-limited tokens to provide temporary access to files. This ensures that only authorized users can upload files.
Filestack’s Robust Security
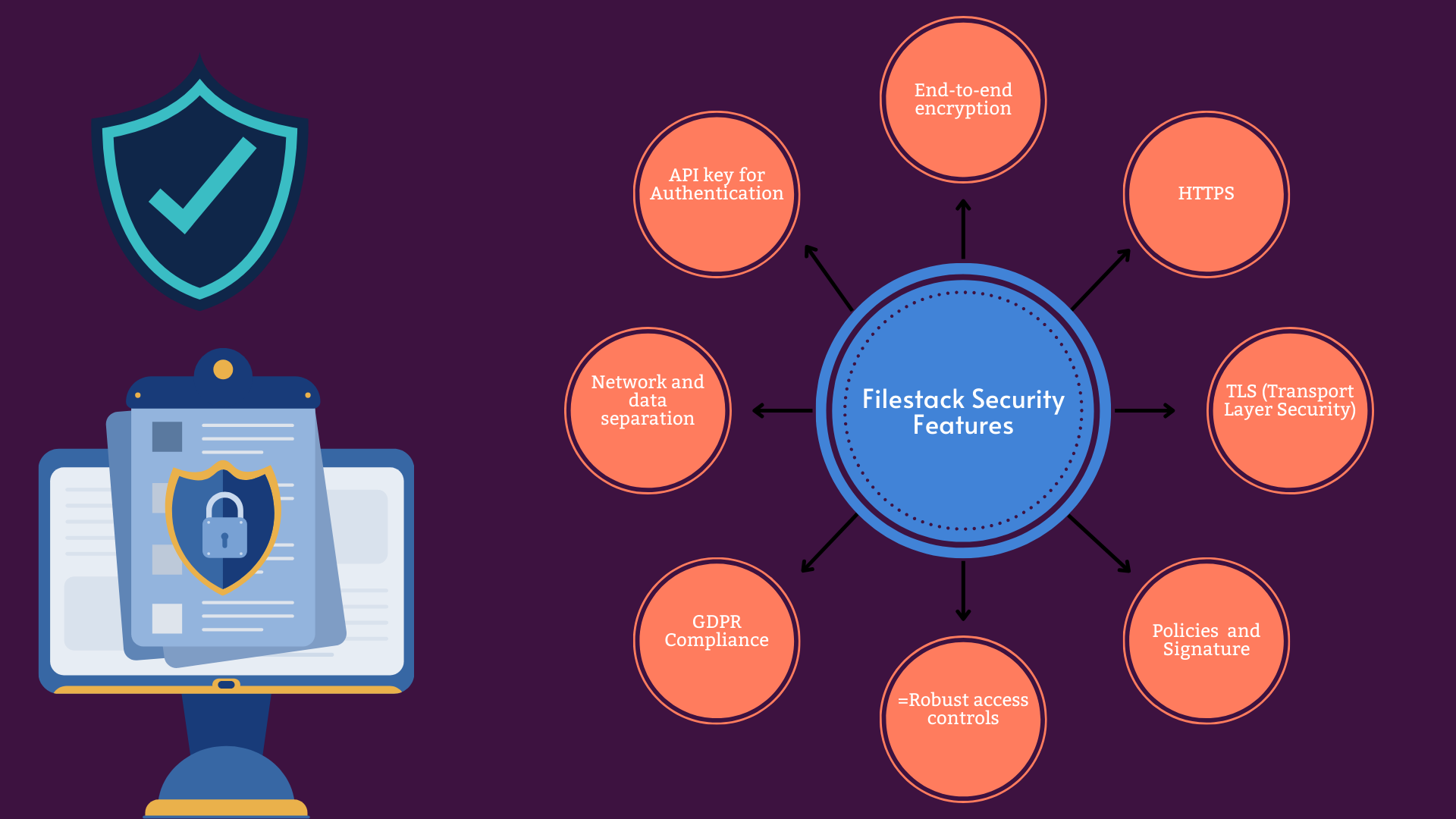
Filestack implements advanced security mechanisms for secure file upload and delivery. These include:
- End-to-end encryption
- HTTPS and Transport Layer Security (TLS)
- Robust authentication and authorization mechanism, including policies and signature
- Robust access controls
- Compliance with GDPR
- Network and data separation
Optimizing Upload Performance
Optimizing upload performance enhances user experience and reduces bandwidth usage. Key techniques to optimize image upload performance include:
- Client-side image compression: Involves compressing the file to reduce image size before uploading it to the server. This speeds up the upload process and saves bandwidth.
- Concurrent uploads: Involve uploading multiple files or chunks of a single file simultaneously. This makes the overall upload process quick and more efficient.
- Adaptive chunk sizing: Involves dynamically adjusting the size of chunks depending on network conditions and server response times.
Implementing these features with Filestack is pretty simple and easy. For example, you can use the CDN URL returned by Filestack to compress an image file through Filestack Processing API. Filestack also handles chuck uploads efficiently and supports concurrent uploads through its API.
Advanced Upload Features
Drag-and-Drop Image Upload
Providing a drag-and-drop interface for secure quick image upload enhances the user experience. It allows users to drag files from the source (such as a local device) and drop them into the upload surface. This makes the upload process quicker and more user-friendly.
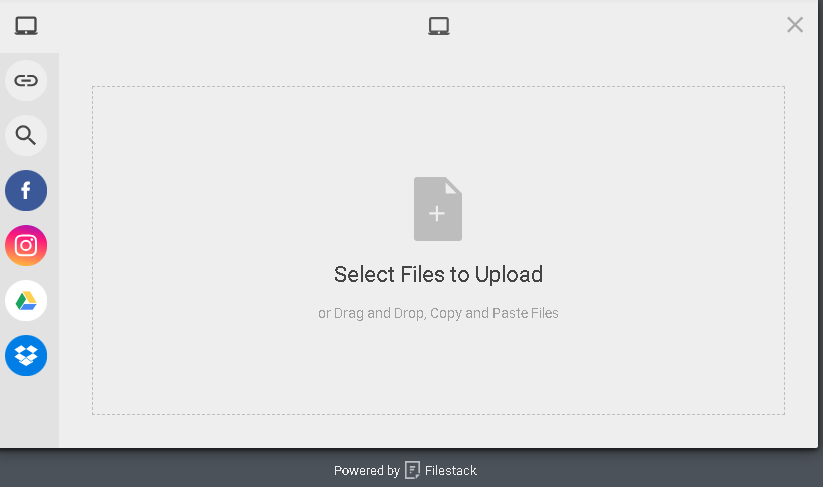
Filestack File Picker/Uploader supports drag-and-drop functionality. When you integrate the uploader, it automatically provides the drag-and-drop interface:
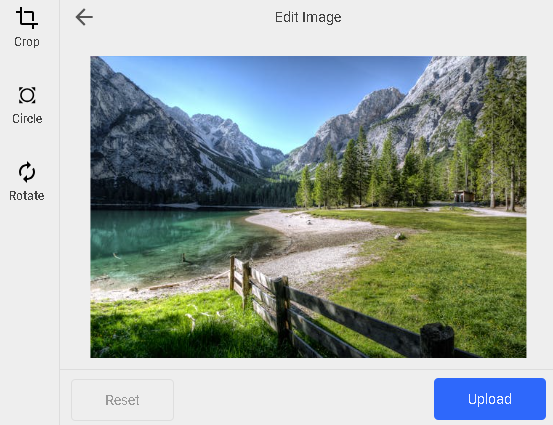
Image Preview Before Upload
Displaying an image preview before uploading the file enables users to confirm if they’ve uploaded the correct file. This saves time and enhances the user experience.
With Filestack file uploader, you can automatically show image previews to users.
Metadata Preservation and Extraction
Metadata preservation and extraction involve extracting information such as the file name, size, and type. It also includes additional metadata like EXIF data for images. This data is useful for organizing, categorizing, and utilizing uploaded files effectively.
Error Handling and Retry Mechanisms
- Implement retry logic for failed uploads due to network errors.
- Limit the number of retry attempts. This helps avoid infinite loops.
- Validate file size on the client side before uploading it.
- Clearly convey to users which file formats are supported and validate file types on the client side.
- Display clear error messages, and implement server-side logging and retry logic for errors, such as server timeouts or insufficient storage.
- Implement proper authentication and authorization mechanisms.
- Provide immediate and proper feedback to users during the upload process.
- Display a progress bar to show upload progress.
- Show a clear error message if the upload fails.
Integrating Filestack with React
Filestack offers a separate SDK for React, which makes it simpler and easier to integrate Filestack file uploading and transformation capabilities into React apps. The SDK also supports React 18.
Here’s how you can integrate Filestack into React apps:
First, install the SDK through NPM:
npm install filestack-reactThen, integrate the Filestack PickerOverlay component into your React app:
import { PickerOverlay } from 'filestack-react';
<PickerOverlay
apikey={YOUR_API_KEY}
onSuccess={(res) => console.log(res)}
onUploadDone={(res) => console.log(res)}
/>Customizing the Upload Experience
- Customize or style the upload button, progress bars, and drop areas using CSS.
- Ensure the upload interface is responsive and adjusts according to various devices and screen sizes.
- Configure the uploader so that it can display upload messages in different languages. You can detect the user’s preferred language or allow them to select it.
- Make sure all interactive elements can also be accessed through the keyboard.
- Use ARIA (Accessible Rich Internet Applications) roles and attributes.
- Make sure you’re using sufficient contrast and appropriate text sizes for readability.
Conclusion
Filestack makes it simpler and easier to implement secure quick image upload functionality into your websites and web apps. It provides a beautiful user-friendly file uploader that supports drag-and-drop, file previews, and progress tracking. Filestack also implements robust security features. These include powerful authentication and authorization mechanisms, end-to-end encryption, HTTPS, and more.
In this article, we’ve discussed the implementation of secure quick image upload with Filestack. We’ve focused on security measures, performance optimization, and seamless integration.
FAQs
How does Filestack ensure the security of uploaded images?
Filestack uses encryption, secure policies, and various validation techniques to ensure the security of uploads from client to storage.
What’s the maximum file size for image uploads with Filestack?
The maximum file size depends on your plan. The free tier typically allows up to 50MB per file, while paid plans offer higher limits.
Can Filestack handle concurrent uploads from multiple users?
Yes, Filestack is designed to handle concurrent uploads efficiently. Thus, it’s suitable for applications with multiple simultaneous users.
How does Filestack’s upload speed compare to direct server uploads?
Filestack often provides faster uploads due to its distributed network and optimized upload algorithms.
Sign up for Filestack today and implement a secure quick file upload and delivery system!
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →