LinkedIn Introduces Photo Filters and Editing
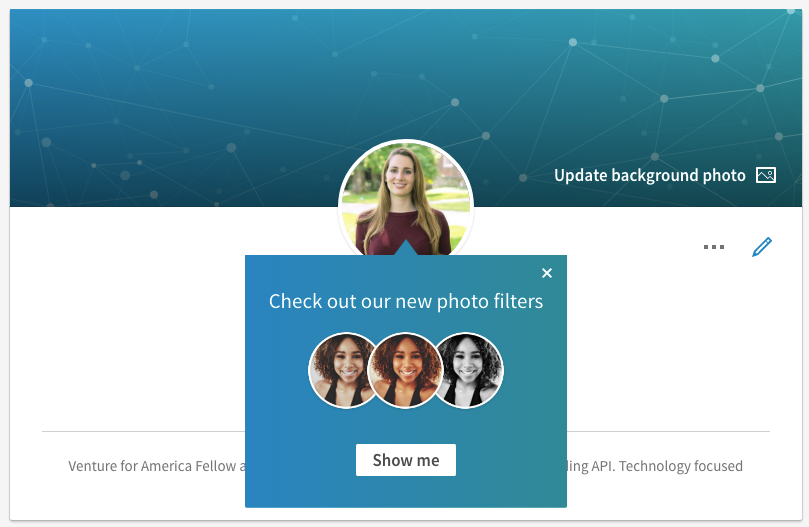
On March 14, LinkedIn released Photo Filters and Editing for profile pictures, along with guidelines on how to get noticed with a “professional” photo (read more here). The fact is, profile pictures are important, and you don’t always need a professional headshot to look good. Often, a selfie with some nifty filters will do the trick.
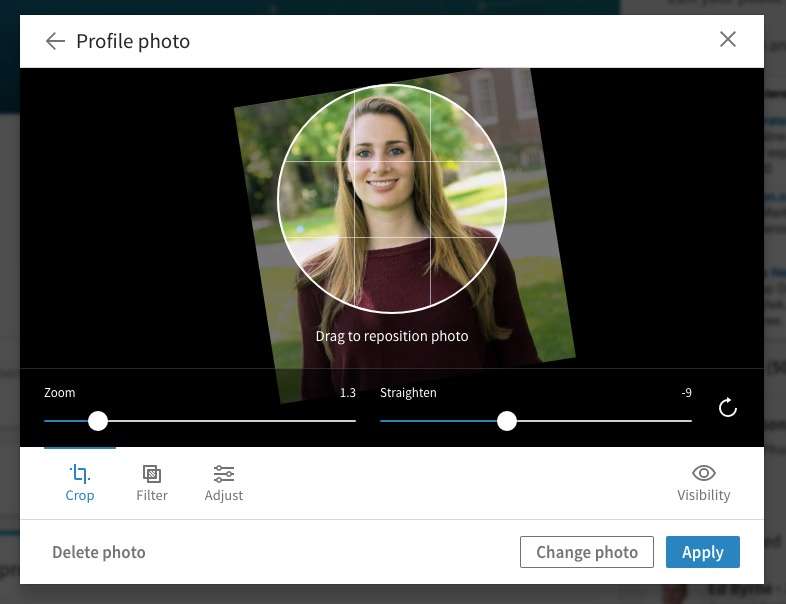
LinkedIn Photo App’s New Editing Features
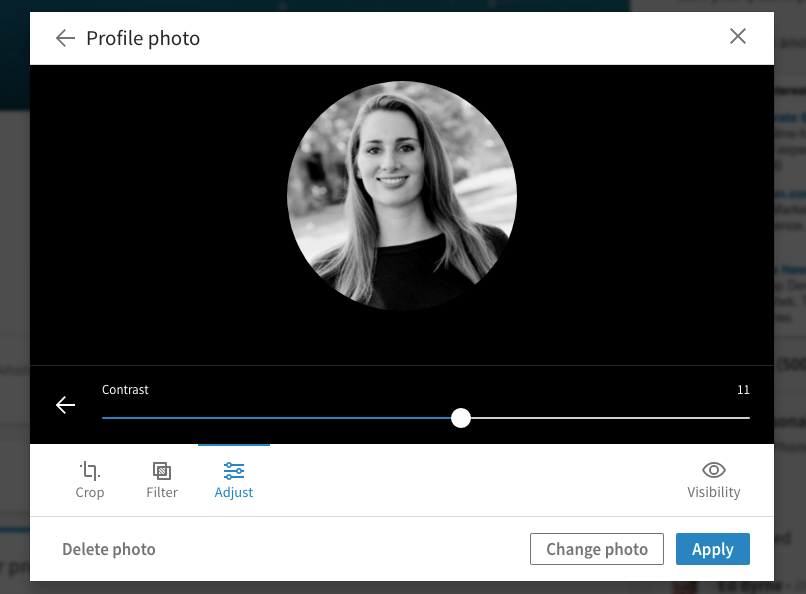
With LinkedIn’s new features, you can zoom, straighten, crop, filter, monochrome, resize, and otherwise edit your image within their app.


Enhancing Your LinkedIn Profile Picture
These capabilities come as no surprise to us at Filestack. LinkedIn is not the first popular application to support in-app photo editing. Instagram, Facebook, and Snapchat have long since allowed users to manipulate images after uploading in their apps. This has become a standard in file uploading, especially for profile pictures.
The Challenge of Implementing In-App Photo Editing
However, as commonplace as this trend is, it is not necessarily “easy” to build this functionality into your application. To do so, you need to build out both the file uploading and image manipulation backend and UI, which involves crafting out each image process (crop, resize, black and white, sepia, etc.) individually. This can be tedious and time consuming (trust us, we know because we have done it ourselves…)
Here at Filestack, we believe that every application should have awesome file uploading and editing capabilities without having to reinvent the wheel. That’s why, in our latest version of our file picker, we included in-app image editing as a default feature. This means that any developer can have a very similar file upload process to LinkedIn, with only two lines of code.
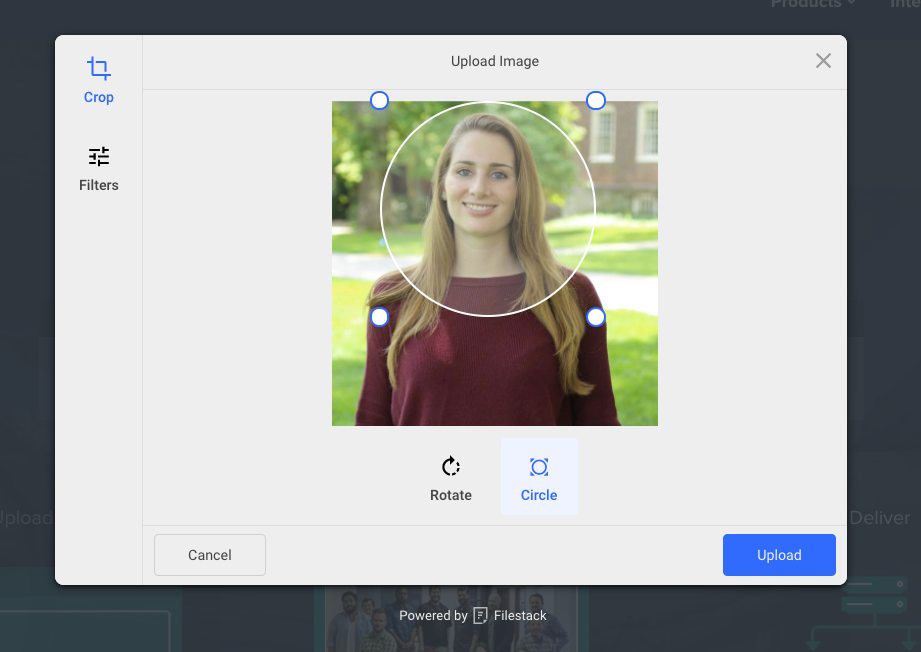
In-App Photo Filters and Editing with Filestack
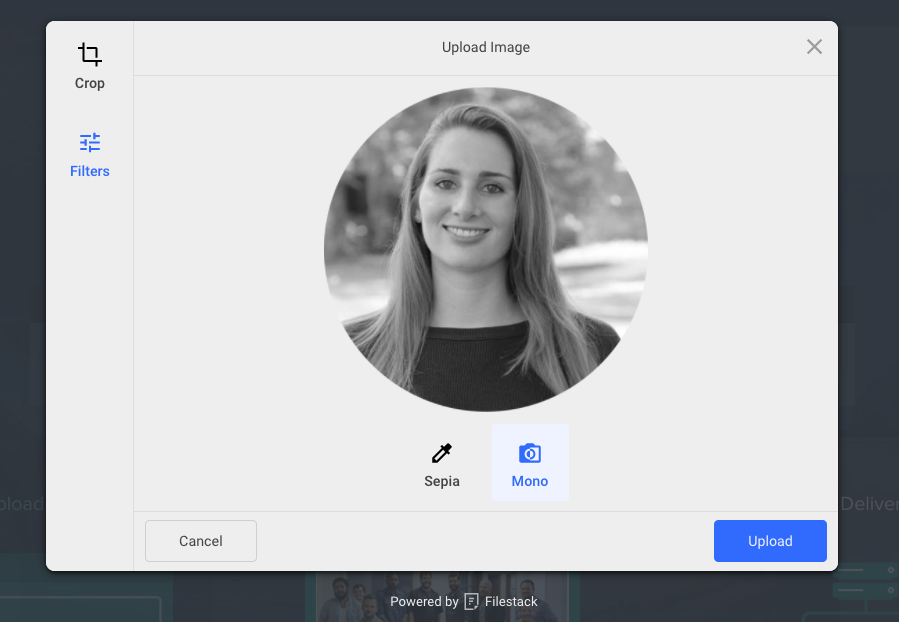
Similarly, with Filestack you can also circle crop, rotate, monochrome, and filter images in your file upload dialog box. You can also build in your own image transformations, or programmatically process the images after they’ve been uploaded.


The Filestack file picker comes ready to go with advanced file uploading capabilities, cloud integrations, image processing, and the ability to store file direct to S3 or other cloud storage providers. To implement this technology in your own app, you simply have to register for a free API key, and then use one of our SKDs or paste two lines of Javascript into your code:
<script src="https://static.filestackapi.com/v3/filestack-0.6.1.js"></script>
<script type="text/javascript"> var client = filestack.init('yourApiKey', { policy: 'policy', signature: 'signature' }); client.pick(pickerOptions); </script>
Of course, you have many options when it comes to customizing your file uploader for your use case. See all different methods for uploading, editing, storing, and delivering files in the Filestack documentation.
That’s All, Good Looking!
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →