Filepicker makes the user experience seamless. Did you know that you can add custom CSS to match the look and feel of your site?
Why use Filepicker Custom CSS?
Using Custom CSS to modify your Filepicker’s design allows for an enhanced user experience for people uploading to your site, while also keeping the convenience of all of Filepicker’s features and capabilities.
How To Use CSS To Make Filepicker Look Like Your Site
You can add a CSS file to customize the look and feel of Filepicker on your app. Custom CSS can be used to modify:
- Fonts
- Colors
- Backgrounds
What You Shouldn’t Change With CSS
Custom CSS shouldn’t be used to adjust the layout of Filepicker. Making layout changes can potentially break functionality.
Feature Overview: Filepicker Custom CSS
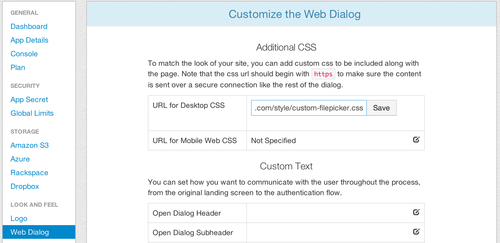
You can choose a different CSS for desktop dialog and mobile web dialog. To specify a CSS file URL, go to your Developer Portal, where you should see a section called “Web Dialog” when you log into the developer portal. Then point to your custom CSS file. The information you enter will override any existing CSS properties, and allow you to style elements that aren’t specifically defined by Filepicker’s CSS.
***While we don’t condone bad design, Happy 4th! 🙂
Let us know if you have any problems implementing custom CSS on your site. More information is available here.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →