Sometimes, if you are really lucky, your client can do something pretty magical with your own product that makes it even more awesome. Just like what happened to us recently.
Didier Baquier – the creative Lead Full Stack Developer at OneUp.com – created that something special to solve his specific development requirement using the Filepicker API.
The self-acclaimed open source addict created a cool Plugin for Cordova/PhoneGap to use Filepicker’s native Android SDK.

“We discovered Filepicker three weeks ago when we were shopping around for a solution to attach documents within our web application. The myriad of integrations really sold us,” says Didier. “We were able to fully customize and adapt the user experience for desktop, phones and tablets. The browser integration was quick to develop and it is working very well.”
ONE UP is the one-stop-place to run your small business: automatic accounting, inventory, invoicing and CRM. Their Android version, powered by Cordova (a framework to build native apps using web technologies), needed a specific plugin to use the Filepicker’s native SDK, as Didier explains;
“The goal of this plugin is to provide a native Android experience to our end users. It allows any Cordova/PhoneGap developer to start Filepicker’s Android SDK with a few lines of JavaScript and get all the information about the uploaded file in the callback function”, he says. “I matched the Filepicker’s Javascript API for the main functions (pick, pickMultiple and pickAndStore) so we can reuse our browser integration without changing anything.”
It took Didier just two days to build this plugin, and is open to offers to develop iOS support for those that need it.
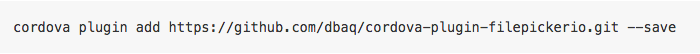
Installing the Plugin:
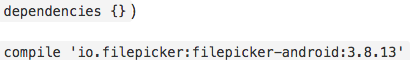
There is a (temporary) step to add to your build.gradle (if cordova > 5.0.0) in platforms/android/build.gradle, you need to add the following line after the line 247 (in
Using the Plugin:
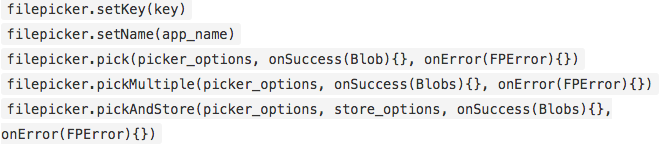
The plugin creates the object window.filepicker with the following functions available:
Response Format:
- Container – container in S3 where the file was stored (if it was stored)
- url – file link to uploaded file
- filename – name of file
- localPath – local path of file
- key – unique key
- mimetype – mimetype
- size – size in bytes
note: pick() returns an object, pickMultiple() and pickAndStore() returns an array of objects
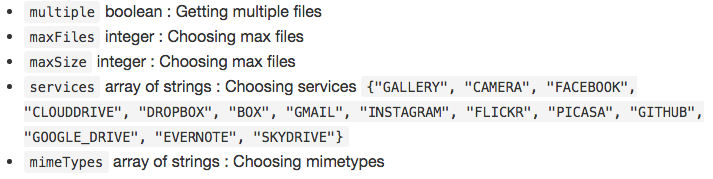
Picker Options Available:
Store Options Available:
Security Options Available:
Not implemented yet, feel free to contribute. See native SDK documentation.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →