When it comes to making websites with React, handling images quickly is super important. Images often take up a lot of space and can make your site load slowly. This is especially true for apps where users can upload their pictures. Having a fast way to upload images is key to keeping your app running smoothly. It keeps users happy and engaged. We call it quick image upload.
Cloud storage and CDNs are two tools that help manage images efficiently. Cloud storage lets you store and serve images without slowing down your app. CDNs help by caching images on servers located close to users, making them load faster.
In this blog, we’ll talk about why handling images well in React apps is crucial, the benefits of fast image uploads, and how cloud storage and CDNs can help make your app faster and more efficient.
What are the popular cloud storage options for React image uploads?
Cloud storage services like AWS S3, Google Cloud Storage, and Azure Blob Storage are great for storing images in React apps. They can handle lots of data and are reliable.
1. AWS S3
Amazon’s service is good for small projects with its free tier. You can use the AWS Amplify library to make it work with React. It makes uploading and managing files easier.
2. Google Cloud Storage
This service is also reliable and offers a free tier. You can integrate it with React using the Firebase SDK. It makes working with Cloud Storage simple.
3. Azure Blob Storage
Microsoft’s service is scalable and cost-effective. While it doesn’t have a permanent free tier, you can try it for free for a limited time. You can use the Azure Storage SDK to integrate it with React.
When you’re building upload components in React, think about how users will interact with them. Here’s a simple way to structure an upload component:
👉Allow users to select images to upload.
👉Show a preview of the selected image.
👉Display a progress bar to show upload progress.
👉Handle any errors that occur during upload.
What is the importance of free image CDNs?
CDNs are like supercharged delivery systems for images, helping them load faster, especially for people all around the world. Free CDNs allow you to try the features and functionality for free. Once, you are satisfied with the CDN and want advanced features, you can pay easily.
Filestack is a CDN that offers a free plan with limited storage and data use. It can resize and optimize images, which is great for React apps trying to make images load quicker.
Cloudinary is another CDN with a free plan that’s pretty good. It can do a lot with images, like resizing them and making sure they look good on any device. It’s also easy to use with React.
imgix is known for changing images in real time. It has a free plan, but with fewer features. It’s good for small projects or trying things out. imgix can be handy for React apps that need to change images on the go.
Free image CDNs can really boost a React app’s performance by making images load faster and saving on data costs.
How do you integrate an image CDN in your React app?
Integrating an Image CDN (Content Delivery Network) into your React app can make it faster and more user-friendly. CDNs help by storing images in different places worldwide, so they load quickly for users everywhere. Here’s how you can do it:
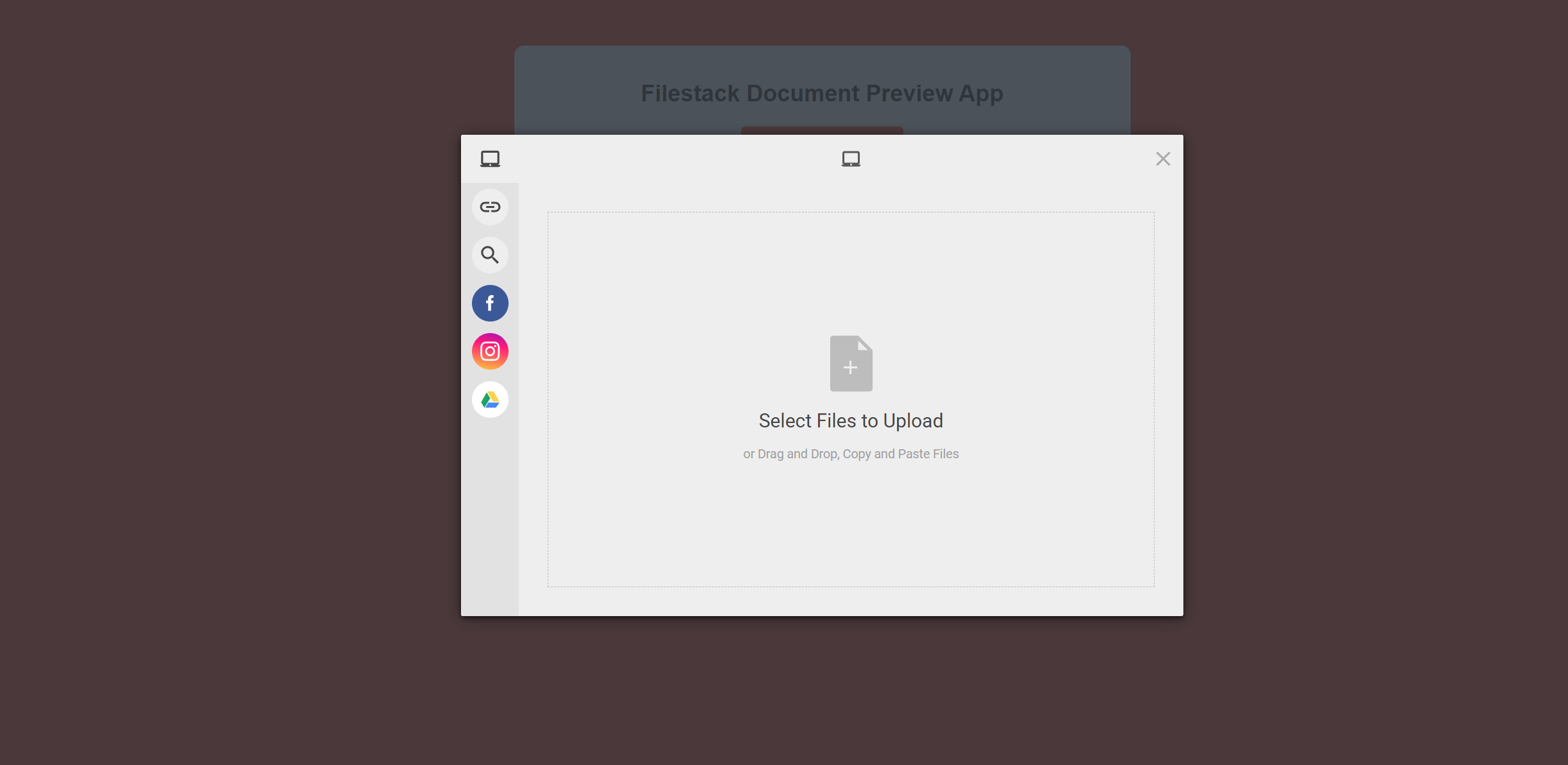
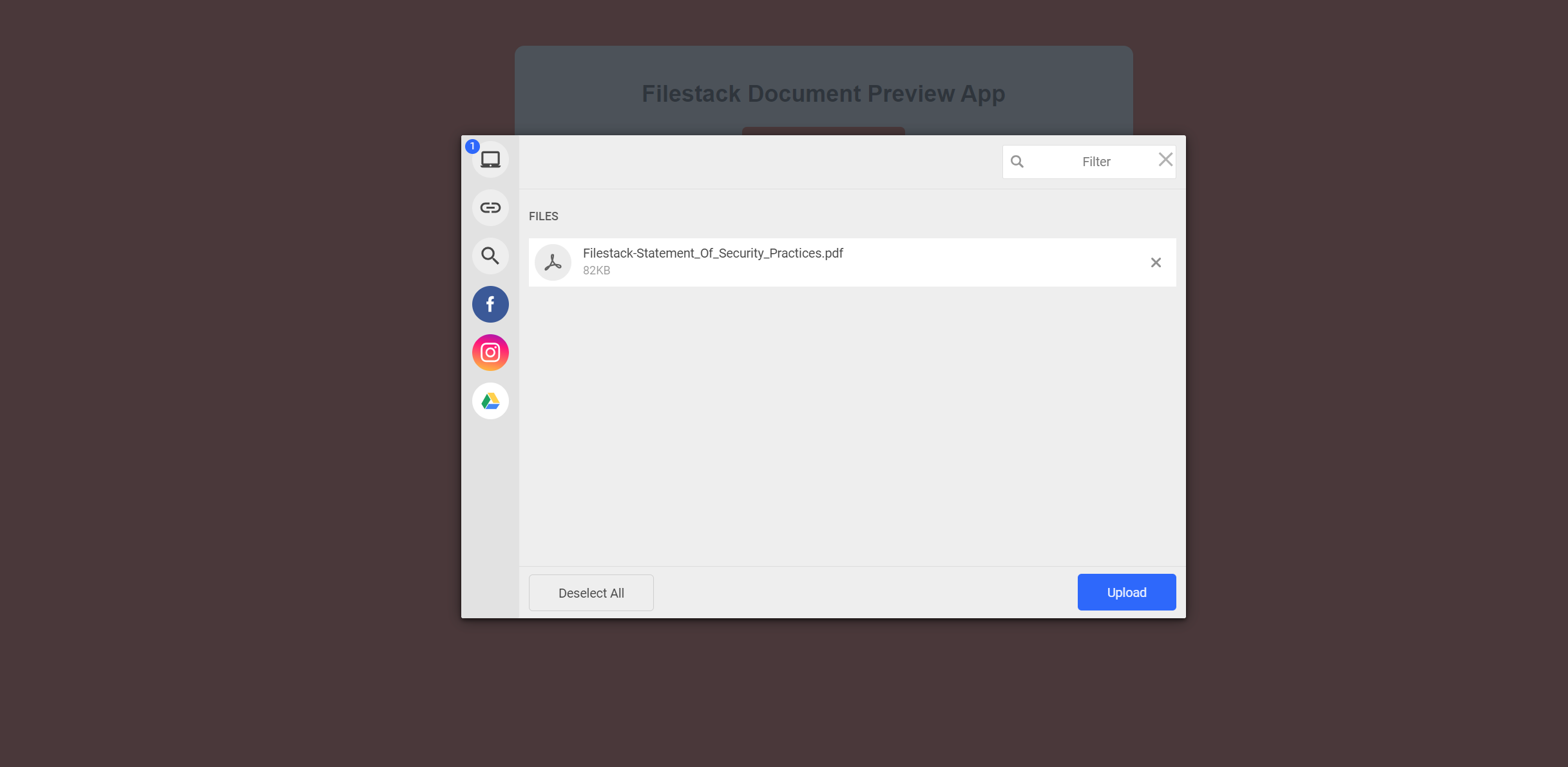
Easy Image Uploads with Filestack
Filestack is a tool that helps you upload files, including images, in your React app. To upload an image using Filestack, you can use this simple code:
import React from 'react';
import filestack from 'filestack-js';
const client = filestack.init('YOUR_API_KEY');
function uploadImage() {
client.pick({
accept: 'image/*',
maxFiles: 1,
}).then(res => {
const imageUrl = res.filesUploaded[0].url;
// Use imageUrl for CDN access or further processing
});
}
export default function ImageUpload() {
return (
<button onClick={uploadImage}>Upload Image</button>
);
}Update Image Loading
To load images from the CDN, you can use popular React image libraries like React Images or react-image-gallery. Just replace the `src` attribute of your image elements with the CDN URLs:
import React from 'react';
function ImageComponent() {
const imageUrl = 'CDN_IMAGE_URL';
return <img src={imageUrl} alt="CDN Image" />;
}
export default ImageComponent;Image Transformation
Many free CDNs offer image editing features like resizing and cropping. You can use these features to optimize your images. For example, to resize an image, you can use Filestack as under:
What are the quick image upload best practices?
Quick image uploads are important for your website or app. Follow these tips to make sure your image uploads are fast and work well:
✔️Use tools that make image files smaller before you upload them. This makes the uploads faster, especially for big images.
✔️Upload images without making the user wait. Show a progress bar so users know the upload is happening.
✔️Make sure your app can deal with things going wrong, like a bad internet connection. If an upload fails, let the user know and try again automatically if possible.
✔️Keep an eye on how much data your uploads are using, especially with free services. Find ways to use less data or consider upgrading if you need more.
How is Filestack a quick image upload solution in React applications?
Filestack is a great tool for managing images in your React app. It makes uploading images from different sources easy and lets you transform images to fit different devices.
Simple Upload Process
With Filestack’s React SDK, you can upload images from cameras, device storage, or social media with just a few lines of code. This makes it simple for users to add images to your app.
Image Transformation
Filestack lets you resize, crop, and adjust images to look best on different screens. This means your images will load quickly and look great on any device.
Better User Experience
Filestack’s file picker is easy for users to use, making the image upload process smooth and user-friendly. This helps keep users engaged with your app.
Conclusion
It’s really important to upload images quickly in React apps, especially when users can add their own pictures. Cloud storage and CDNs help a lot with this. They store images so they load fast without slowing down your app. Services like AWS S3, Google Cloud Storage, and Azure Blob Storage are great for this.
Free CDNs like Filestack, Cloudinary, and Imgix can make your images load even faster. They’re easy to try out and can save you money on data costs. Using these tools in your React app can make it faster and more user-friendly, keeping your users happy and engaged.
FAQs
What is a quick image upload?
Quick image upload is the fast process of adding images to a website or app.
How does Filestack allow quick image upload?
Filestack enables quick image uploads by providing a simple integration and powerful image transformation features.
Can we rely on Filestack for quick image uploads?
Filestack can be relied on for quick image uploads in React apps.
How much does Filestack charge for quick image upload?
Filestack’s pricing for quick image uploads varies based on usage and features. You must always check the Filestack pricing page for the latest pricing.
Sign Up at Filestack today – Enable quick image uploads in your websites.
Ayesha Zahra is a Geo Informatics Engineer with hands-on experience in web development (both frontend & backend). Also, she is a technical writer, a passionate programmer, and a video editor. She is always looking for opportunities to excel in her skills & build a strong career.
Read More →