In many settings, users need a way to upload files to a business website. This is quite common when people submit job applications, post funny images, or share videos on social media. A file upload form is really helpful because not everyone can send content to a file directory or FTP server.
It is important to consider is what makes a drag and drop file upload user-friendly. Although you can import a prepackaged solution with all of the functionality, you still need to know the basics. This means managing user files of every type –user content ranging from personalized profiles to online homework.
With that in mind, here are some useful tips and tricks for creating your own file uploader:
Compared to the “Choose a file” button, drag and drop detects user input when a file aligns with the upload box. Retrieving from a folder vs. a separate tab offers different advantages. Because of this, you should try to implement a dialog box where users can select and attach a file. But that’s only half the battle when you factor in the security, compliance, and storage capabilities.
2. Are drag and drop tools able to handle file uploads from a multitude of sources?
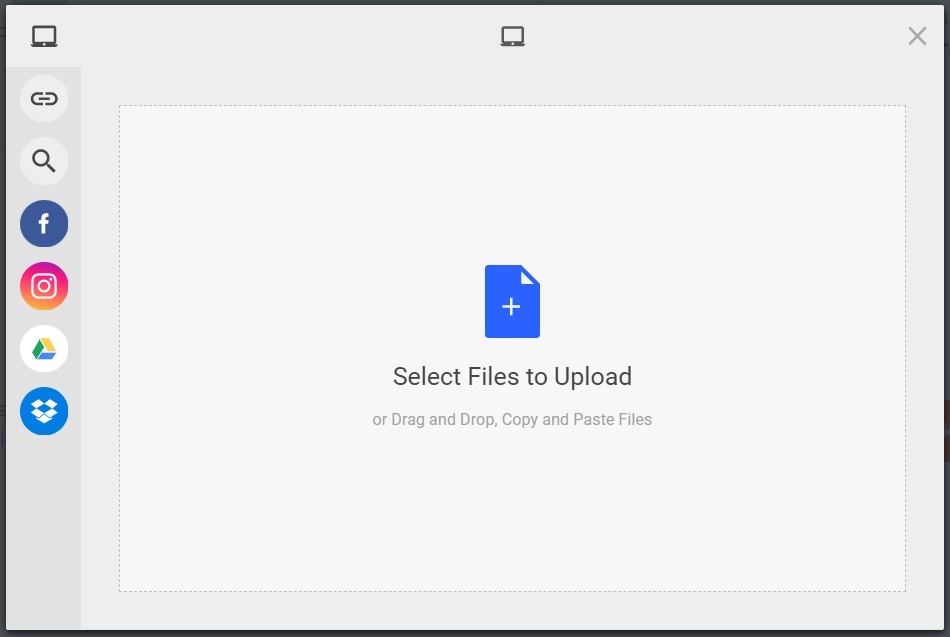
For the most part, people copy files from their laptop, PC, or smart device. Because of this, it is critical to configure an uploader so that it accepts files from any source. For example, an upload function must be in sync with the user’s camera. They might also take pictures from a remote URL by pasting a public URL into the upload dialog. Finally, consider cloud storage, with files exported from Dropbox, Google Drive, or Evernote.
3. Are your drag and drop uploads protected from malware and attacks on user data?
Storing user-generated content poses some risks. These included unapproved server access and brute force attacks. You can stop that from happening by performing validation checks. Do this using best practices to secure all files. Try setting up a whitelist of acceptable file types for your users. This lowers the chances of you opening a file that can run harmful programs. Think about verifying the file against whitelisted types and scanning each upload with anti-virus software.
4. Should you account for server capacity and the likelihood of data loss?
To avoid overloading the server, always limit the maximum file size. This circumvents page loading issues from an unresponsive browser. Another tip is moving files to external directories. This removes security loopholes that incur a data loss during site migration. Next, think about encrypting your data with an SSL certificate to protect it during transit. Lastly, consult regulations on upload forms to ensure they are compliant with standards in your country.
5. Is image editing on media uploads something users want?
When users upload images, they might have to edit the visuals and change the layout for a site or an app. For this reason, upload forms should have built-in design tools. These allow users to resize, crop, or enhance their photos. You don’t need complicated features. It is good, however, to have a preview option to select multiple files and upload them across multiple devices.
6. Is it worth the effort to develop an upload script from the ground up?
Yes and no. It really depends on the situation and the cost. The time and overhead could be unreasonable if you plan on adding storage tools, A/B UI testing, and other integrations. Although most businesses can safely outsource their drag and drop to third-party vendors, the same does not apply to financial institutions and government facilities because those files contain restricted information that should stay in-house.
7. Why is a ready-made uploader faster than developing a file uploading script?
This is a decision you’ve probably run into a few times: You’re trying to find a service that meets your business needs, but some features are missing. While building a script offer compatibility with existing processes, you might get stuck developing a service that can take on heavier loads.
With a ready-made uploader, you don’t have to worry about selecting a script in PHP or AJAX to load content asynchronously. Instead, the core components are already available and able to run self-maintenance. Just let the provider add new updates as they are released.
8. Which JavaScript frameworks are optimized for file uploading?
All React.js, Node.js, and Vue.js environments can support a file uploading form. In Node.js, it’s easy to do with an HTTP request that writes each input. Afterward, you just need to parse the uploaded file once it lands on the server.
Likewise, React.js allows you to create a file picker, by using an event handler to change the state of a user-selected file. It is sent to the server as a FormData object once you run the npm install command. For Vue.js, you launch a project template via the vue-cli package. Initialize the component with all its dependencies to assign a file upload container.
9. How can users preview images before uploading their files?
There are two possible ways to show an image: preview it before or after uploading. The former is where you grab the image URL, and display it to the user. With the latter, the user sees the image prior to its transfer to the site. One JS method that performs this is FileReader.readAsDataURL(). First, it loads an image element, then it calls that method to fetch the image as a data URL. Note the src attribute is equal to the target result in the onload event handler.
10. What are drag events and how do they affect the drag and drop functionality?
The drag and drop uploader shares the same behavior as the browser, whenever a file gets dragged inside it, except here you must prevent default actions from reaching the top elements. This is done by adding four event listeners, which are dragenter, dragleave, dragover, and drop. They detect how a dragged item enters or leaves a drop target, and can be restricted to just the upload area with this syntax:
dropRegion.addEventListener(‘dragenter’, preventDefault, false);
11. Is it important to make file uploads compatible with multiple frameworks?
Absolutely. Developers must take into account other JavaScript environments to execute their API service without encountering any compatibility issues. The most essential one is arguably vanilla JS. This is because some developers prefer a simpler format for their file input forms. You can adopt different ecosystems for ease of testing, productivity, and efficiency. This means if you want to design file uploads for Angular, TypeScript, or React, it is practical to offer drag and drop in those frameworks too.
12. Will adding CSS styling to a drag and drop form affect the user experience?
Nice graphics matter on a drag and drop form because users like looking at cleaner web pages with orderly elements. You should make a file upload option available wherever users have permission to customize their content or submit documents containing their personal data. It is easy to design many variants using CSS classes to change inline styles. For example, you can use doc icons beside a loading bar for adding files. The container can have a prompt telling the user to drag files of the right type.
In this day and age, drag and drop files are an expected behavior with both pros and cons. A single click is enough when you have a folder that is already open or a file that just finished downloading in the browser. However, constantly dragging multiple files and having to resize windows can be a lot of work. And that’s why you need Filestack’s Intelligent Ingestion, which adjusts to network conditions to facilitate successful uploads 99% of the time.
It is a lot faster than competing file APIs, providing source support for static and dynamic content from up to 20 additional sources. Connect to all our services and get unlimited access to file storage tools.
Filestack also shows previews inside the File Picker for uploads of any scale. It covers three main areas which are: Uploads, Transformations, and Delivery. Refer to our documentation on more use cases for the Filestack API.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →