JPEGs. PDFs. SVGs. Even for the most savvy developers, keeping track of all available image file extensions isn’t easy. Using the wrong (or suboptimal) file format could result in:
- Low image/video/audio quality
- Unnecessarily large file sizes
- Slow delivery of large files
- Inaccessibility of data within the file
Simply put, knowing and understanding the many types available – their functions, features, and capabilities – is key. Yet with so many file types, where do you begin?
We have created a complete file extension list of image file types for you to reference when working on projects with Filestack and other tools. Here are the types of image files that we will cover:
Finding the Right File Type for the Job
For our list, we’ve broken down the most common image file types and extensions used today. We cover common uses, compatible file/extension conversion types, and reasons why you’d want to convert them.
No project is the same, and you need to answer the following questions before choosing the right file:
- Which file format fits my specific needs at a given time?
- Is the file data accessible across devices?
- Can the file can be accessed quickly and seamlessly?
- Is the media within the file top-quality?
Let’s begin by discussing the file format that’s vital to today’s world of social media and website UX design – the image.
Common Image File Formats
Though there are many image file formats and file extensions, they all fall into one of two categories: rasters and vectors.
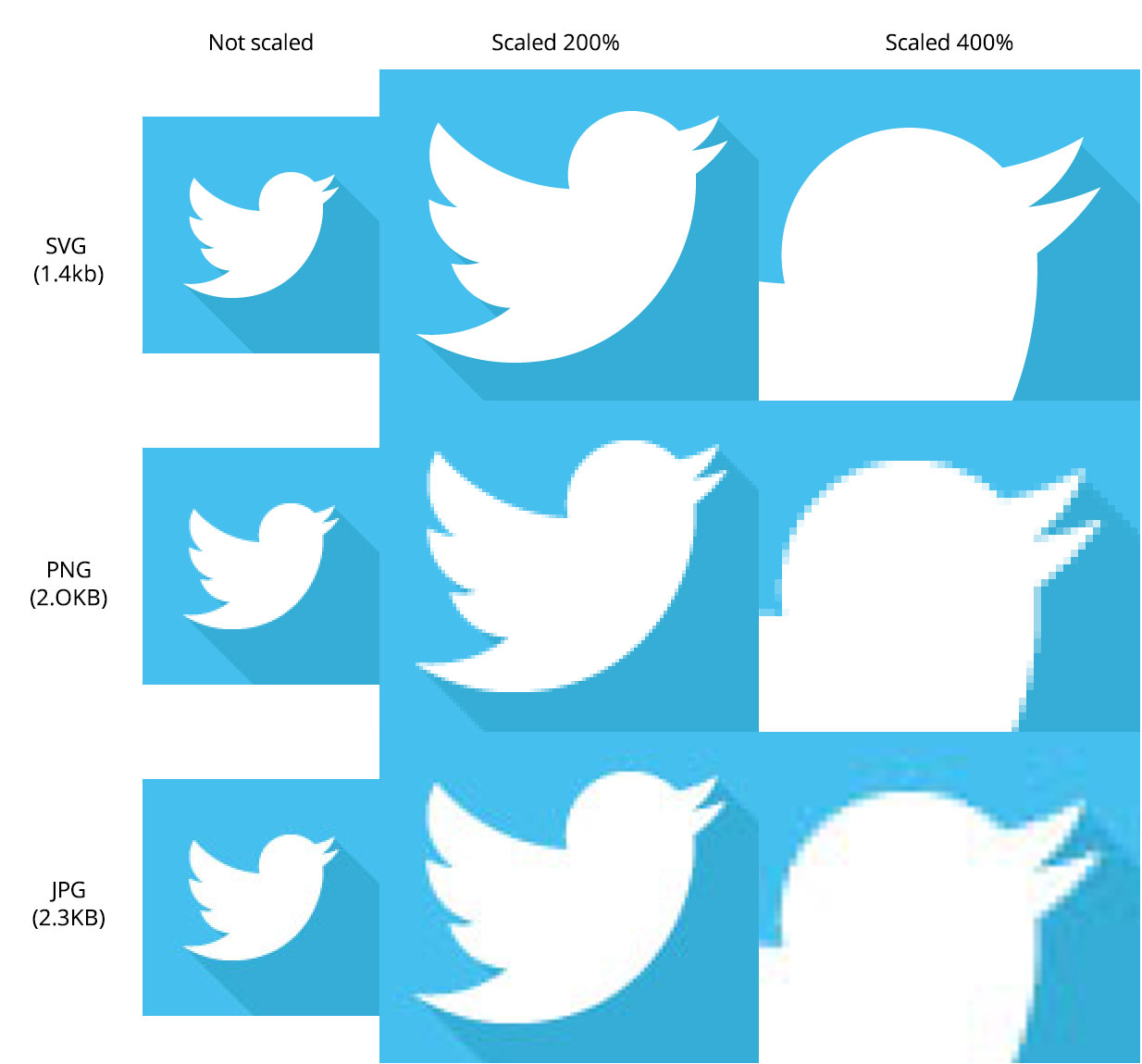
Raster images are the more common of the two image types. They’re high-quality, complex files created using millions of minuscule pixels. Because of this, they cannot be drastically resized without appearing grainy and low-quality. Here is an example of what happens when you resize a raster without any other changes.

The original, high-quality JPG image clearly looks better than the zoomed in and resized version of the image.
Vector images are created using polygons rather than pixels. Unlike raster images, vector images retain quality when resized. One drawback of large vector images is that they require more polygons to retain quality, which can create incredibly large files.
Now that we’ve covered those differences, let’s take a look at the high level differences between the image formats that we will cover in this article:
Common Raster Image File Formats
JPG (.jpg, .jpeg, .jpe .jif, .jfif, .jfi)
Definition: 24-bit, high-quality raster images.
Use Cases: Best used for photo-realistic picture quality and complex images full of vivid colors.
JPGs use lossy compression, which allows for a reduced file size. However, lossy compression also results in decreased image quality after each image edit.
Common Conversion Types:
- JPG to PNG: Converts image to a lossless compression format, though this will result in a larger file size.
- JPG to SVG: Converts a raster image to a vector image, which allows for responsive implementation. The size of the new file will depend on the complexity of the image.
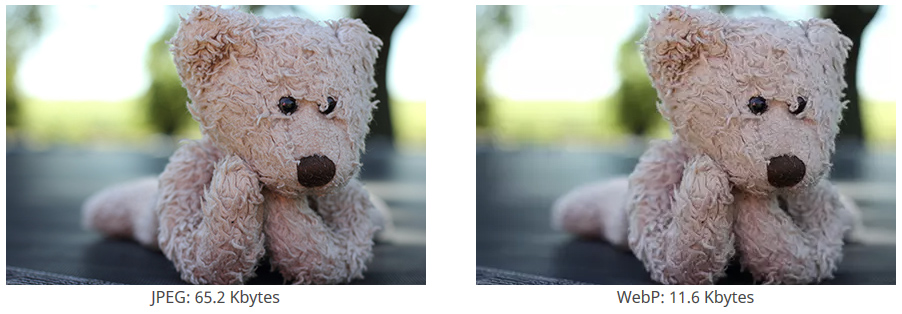
- JPG to WEBP: Results in a smaller file size, and an image that supports lossy and lossless compression options.
- JPG to PDF: Removed lossy compression function and protects the overall image quality.
PNG (.png)
Definition: 8-, 24- or 48-bit raster images. 24- and 48-bit PNGs are referred to as “truecolor,” meaning they can contain over 16 million colors.
Unlike JPGs, the PNG file format supports transparency. This means that objects within an image can be rendered transparent (the same effect in a JPG would have to be created using different individual colors to “mimic” transparency).
PNGs are also lossless, meaning an image will retain the same quality regardless of how many times it’s been edited.

Use Cases: Like JPGs, PNGs are usually used for high-quality, vivid images and photographs.
Common Conversion Types:
- PNG to JPG: Reduces image file size and converts to lossy compression, which results in degraded quality after each edit.
- PNG to SVG: Also converts a raster image to a vector image, allowing for responsive imaging. Complex images will be much larger in size in SVG format.
- PNG to WEBP: Results in a much smaller file size that maintains quality after rounds of editing.
- PNG to PDF: Protects the quality of the image in its original state.
GIF (.gif)
Definition: 8-bit image files that can only contain up to 256 colors. Like PNGs, GIFs also support transparency rendering.
Use Cases: Because the GIF file format can’t contain many colors, it’s best used when creating simple images and logos. GIFs can also be animated, as well:
Common Conversion Types:
- GIF to JPG or PNG: Increases file size with no noticeable increase in quality.
- GIF to SVG: Allows for scalability and responsiveness.
- GIF to WEBP: Decreases file size and not affect quality. Animated GIFs can also be converted to animated WEBP files.
- GIF to PDF: Protect image in its initial state.
WEBP (.webp)
Definition: Developed by Google in an attempt to combine the best qualities of JPGs and PNGs: quality and compression.
WEBP image files can utilize either lossy or lossless compression, meaning users have a choice between maintaining image quality or keeping file size to a relative minimum.

Common Conversion Types:
- WEBP to JPG: Removes lossless compression, which will degrade the image over time and also will increase file size.
- WEBP to PNG: Will drastically increase file size.
- WEBP to SVG: Best for simple images that need to be increased in size without losing quality.
- WEBP to PDF: Protects image in its original state.
TIFF (.tiff, .tif)
Definition: TIFF or Tagged Image File Format is a raster image format that is mostly used in publishing. TIFF files are quite large but are lossless, making them good for frequently edited images. When used with a program like Photoshop, they can store tags, layers, and transparency. If you are looking for a small or web-compatible format, this format is not recommended.
Use Cases: TIFFs are ideal for situations when you do not want to lose any image quality and are not concerned with image size. For example, if you are storing photographs to print later. You may need to use them if you are using desktop publishing software, or they may be what your scanner outputs to your computer.
PSD (.psd)
Definition: PSD files are Adobe Photoshop files and contain features that work specifically with Photoshop such as layers, edit history, and clipping paths. This can be useful if you want to come back to a image editing project in the future and not lose any work. The downside is that anyone wanting to open the file will need to have Photoshop or a compatible competing program.
Use Cases: PSDs are useful if you and your team use Adobe Photoshop and want to collaborate or archive work that will be edited later. They are also compatible with other Adobe products such as Illustrator, Premiere Pro, and After Effects.
RAW (.raw, .arw, .cr2, .nrw, .k25)
Definition: RAW files, like the name suggests, are the “raw” data from a digital camera. These files have been minimally processed so they can be very large. However, because the data is in its purest form, they contain more color and value data. This is useful for photographers who want to modify the image later on without losing quality. They will need to be exported to a more portable format if you intend to use them for the web or share with friends.
Although considered one type of image extension, RAW files come in many formats depending on the camera manufacturer. Many are based on the TIFF file format, but with manufacturer-specific variations to accommodate the unique characteristics of a specific camera.
Use Cases: Use RAW files to store high quality “digital negatives” of important photos directly from your digital camera. These files are useful if you will edit the photo in the future and are willing to trade large file size for a higher quality image.
BMP (.bmp, .dib)
Definition: BMP or bitmap image files are a raster image format popular on Microsoft Windows systems. Because of their relative ubiquity on Windows, they can be easily opened in most image editing programs and browsers. However, due to their size they are not used frequently on the web.
Use Cases: TIFF is better than BMP in almost every way, so use BMPs only if you need the image to be opened on an older Windows system.
HEIF (.heif, .heic)
Definition: The High Efficiency Image File format is a newer format developed by the Motion Picture Experts Group. If you have a modern smartphone, you may notice it as the default image format for your phone’s camera. Twice as much image detail can be stored in a HEIF image compared to a JPEG, making it a popular image format for newer devices. It also supports unique features such as image sequences (ex: “live” images on iOS).
Use Cases: Use HEIF images when maintaining high quality while keeping a small file size is important.
INDD (.ind, .indd, .indt)
Definition: INDDs or Adobe InDesign Documents are files created by Adobe InDesign. InDesign is a program used for desktop publishing. These files store the layout, content, and design of a print document. Unfortunately, they can only be opened by InDesign, so if you want to share them we suggest converting them to PDF.
Use Cases: Use INDD files to create print material such as magazines, newspapers, and flyers.
JPEG 2000 (.jp2, .j2k, .jpf, .jpx, .jpm, .mj2)
Definition: A less common version of the JPEG format, the JPEG 2000 format improves quality and compression ratios at the expense of processing power. These files are commonly used in the entertainment industry for movie editing and distribution.
Use Cases: Use JPEG 2000 to edit cinema quality video.
Common Vector Image File Types
SVG (.svg, .svgz)
Definition: The most common vector image files. As mentioned earlier, SVGs retain image quality no matter how large or small the image is made.
The file size of SVGs differ based on the actual image size. This is because more polygons and anchor points must be used to retain image quality. The simpler the image, the smaller the amount of polygons needed to retain image quality.
Use Cases: SVGs are ideal for responsive web design, as well as for when creating company logos that must retain quality whether printed on a business card or a billboard.

Common Conversion Types:
- SVG to JPG, PNG, or WEBP: Often used because SVG is not universally supported.
- SVG to PDF: Protects the image in its original state (quality and size).
AI (.ai)
Definition: .AI files are Adobe-based vector image files generated from Adobe Illustrator. It is a super-set of the EPS file format. These vector image files cannot be edited using non-Adobe programs.
Common Conversion Types: AI conversions are similar to conversions of SVG image files.
Use Cases:Use AI files to save Adobe Illustrator projects.
EPS (.eps)
Definition:EPS or Encapsulated PostScript files are, like AI files, vector image files. EPS image files can also contain bitmaps. EPS is compatible with more programs than AI files, but has largely been superceded by PDF as the standard exchange format for vectors images.
Use Cases:Use EPS files to export vector images to non-Adobe programs.
Common Conversion Types: EPS conversions are similar to conversions of SVG image files.
PDF (.pdf)
Definition: PDFs or Portable Document Format files are Adobe’s proprietary document format. They are designed to store more than just images, and are usually used for documents with rich text and multimedia. However, they are sometimes used by designers as a vector file format alternative to SVG or EPS due to their compatibility with Adobe’s software suite.
Use Cases: PDFs are useful if you want to use a raster or vector image to the general public, but also still want to edit it from within the Adobe software ecosystem. Most browsers can open them and even without a browser, Adobe provides a free Acrobat Reader to open PDFs.
Conclusion
When dealing with image files, you have quite the selection of file formats to choose from.
However, not every file type is universally ideal. At times, you might need to use the highest-quality image file type possible – sacrificing disk space or bandwidth in the process. Other times, you might opt to use an image of lesser quality that’s more easily deliverable to your site visitors.
Developers know that no situation is the same, and need the tools that give them the flexibility to work with different formats from project-to-project. In other words, tools like Filestack.
If you are building an application with varying file formats, Filestack allows you to convert files into the format that best fits your needs. Using the Filestack API, you can programmatically convert between file types by appending the file’s URL.
Let’s look at the basic Filestack transformation architecture:
https://cdn.filestackcontent.com/[Conversion Task]/[Filestack Handle]
Using this, you can convert, for example, an ODT file with the handle:
https://cdn.filestackcontent.com/AxnRSaLRL2fERM9C2aGk
into a PDF file by calling:
https://cdn.filestackcontent.com/output=format:pdf/AxnRSaLRL2fERM9C2aGk
Easy as pie!
With Filestack, these types of programmatic file conversions can save you hours. Get started for free today.
Also, be sure to check out The Complete List of Video File Formats and Codecs for Developers and How to Choose the Best Audio File Format and Codec.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →