In today’s digital world, images have become an internal part of a web page or app. This is because images allow readers to consume information quickly and improve user engagement and experience. However, adding images to your website isn’t enough. You need to optimize images properly to ensure they upload quickly and are responsive across different devices, such as PCs, laptops, smartphones, etc. For example, unoptimized images that are very large in size can slow down the website and take too much time to load. This, in turn, hurts user experience and conversion rate. That’s why it’s essential to focus on image optimization right from the start. If you’re using next.js for your app, you can efficiently perform nextjs image optimization using the image component.
Read on if you want to learn how to optimize the Next JS images efficiently.
Why Is Image Optimization Important?
Before we show you how to achieve nextjs image optimization, let’s first discuss why we need image optimization in the first place.
Image Resolution Quality
Most of the images available on the web are made using pixels, and the more pixels an image has, the better the image resolution or quality. However, high-quality images are also large in size, which can slow down your website. For this reason, optimizing images to reduce their sizes while still maintaining acceptable quality is essential.
Image Format
Using the appropriate image file format on your website is crucial to achieving a good core web vital score. Different image formats are suitable for the web, such as JPEG, PNG, GIF, and more.
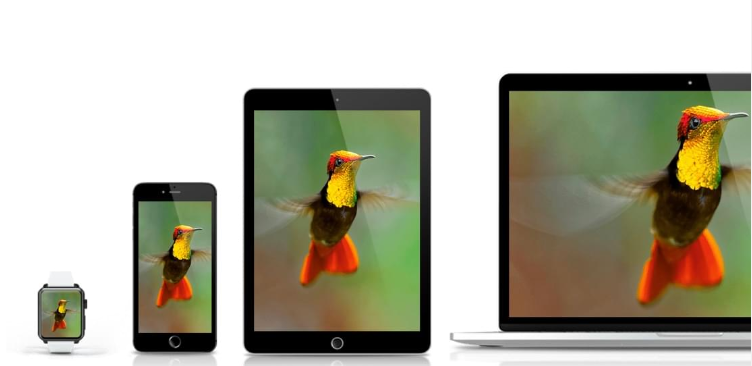
Responsive Images
Different devices have different screen sizes, so it’s essential to upload responsive images to your website to display images correctly on every device.
Image Metadata
Image metadata refers to data that provides information related to the copyrights and administration of the image. Most users don’t care about image metadata, so you can remove it to reduce the image size.
What Is Next.js Image Component?
The Next.js image component (next/image) is essentially a modified version of the HTML <img> element, but it is evolved for the modern web. The image component comes with several built-in image performance optimizations and also adds valuable functionality to the images. For instance, the image component helps define image alt text, image size (height, width), placeholder, styling, and more.
Additionally, the nextjs image optimization through the image component can help achieve good web core web vitals:
Largest Contentful Paint (LCP)
This metric measures how your web page loads and operates. The LCP measures the largest web page component that is visible in the viewport to examine how long it takes to load.
First Input Delay (FID)
This examines how the user’s website connection experience is taking place. For instance, when a user clicks inside a box displayed on a web page and nothing happens.
How To Use The Image Component?
First, we need to import the Image /> component:
Here is an example code for using the component:
What Are The Properties Of The Next.js Image Component?
Here are the main properties that the image component supports:
Image Src
It is a mandatory prop for working with images.
Width and Height
Width is an integer that represents the width of the image in pixels, whereas height represents the height of the image in pixels. Both these integers are required, except when using the fill layout property or working with statically imported images.
Next/Image Optional Props
Layout Prop
The layout prop supports the following four layouts:
Intrinsic
The intrinsic layout is the default layout that adjusts the image visually on smaller viewports but retains the original image dimensions for larger viewports.
Fixed
This layout mode doesn’t change the image’s dimensions with the change in the viewport. As a result, there is no image resizing and responsiveness in the fixed layout.
Fill
In this layout, the image’s width and height are scaled to the dimensions of the parent element. Additionally, this layout is typically used along with the objectPosition properties and objectFit properties.
Responsive Layout for Nextjs image optimization
This nextjs image optimization layout scales the image up and down to fit different screen sizes. However, you should ensure that the parent element that has the image uses the display: block the CSS rule in its stylesheet.
Loader
Image loader is a custom function that is utilized when resolving the image URL. You can set it in the pictures section of next.config.js or use it as a prop.
Placeholder for nextjs image optimization
The next prop for nextjs image optimization is placeholder. This prop basically creates a placeholder that will be used until the original image loads completely. The two possible values of this prop are empty and blur, where empty is the default value.
Priority
This is a boolean that allows us to set priority for the image. When it is set to true, it’ll prevent lazy loading, and the image will be preloaded. While the default value is false, it’s recommended to set it to true when handling the Largest Contentful Paint element.
Quailty
This is basically an integer to determine the image quality of the optimized image. The value of this parameter ranges from 1 to 100, where 75 is the default setting.
Sizes
This is a string that gives information regarding how wide an image should be at different breakpoints. The value of this string has a significant impact on the performance of images optimized using the responsive or fill layout. However, it doesn’t affect fixed or intrinsic layouts.
Next/Image Advanced Props
The < Image /> component also offers advanced props that you can use to alter the behavior of the image.
BlurDataURL
BlurDataURL is also a placeholder image (a base64-encoded data URL image) that only works in conjunction with placeholder= “blur.”
Loading
It specifies the loading behavior of the image. There are two possible values, ‘lazy’ and ‘eager,’ where lazy is the default value. When set to eager, the image is loaded as soon as the page loads. However, it can negatively affect the performance of the website.
ObjectPosition
This is mostly used with the fill layout and defines how the contents of the image should be aligned within the image’s box.
OnLoadingComplete
This callback function is called once the original image is fully loaded and the placeholder has been removed.
Style
It enables developers to edit the underlying picture element’s CSS styling. You can enable custom styling on the < Image /> component by targeting the picture using className.
Next/Image Configuration Options
To protect your app from unwanted users, you need a setup for external images. The domains and loader properties in next.config.js are useful for this purpose. This means you can use the next.js built-in optimization to optimize a remote image. You just need to use the default setting of the loader and use an absolute URL for the src prop.
How Can Filestack Help With Image Optimization?
Filestack is an easy-to-use and secure file uploader and file upload API. With Filestack, you can enhance the look and performance of your file uploader with just two lines of code. It also enables developers to instantly add drag-and-drop file upload capability to their websites. It also allows users to easily convert JPEG and PNG images to modern formats like WebP or JPEG XR, which both have better quality characteristics and compression. Additionally, Filestack also offers an OCR API for automated data extraction.
Conclusion
You can achieve the NextJS image optimization using the Next/Image component. The image component offers several built-in features for image optimization, such as layouts, placeholder, sizes, and more.
Frequently Asked Questions (FAQs)
How can I optimize images using Next.js?
You can use the next/image component for nextjs image optimization. This component offers several built-in image performance optimizations, such as placeholder images, image sizes, layouts, and more.
What are the properties of the next.js image component?
The next/image component offers several props, such as loader, priority, sizes, quality, and more.
Which layouts does the next/image component offer?
The image component comes with four layouts, namely intrinsic, fixed, fill, and responsive.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →