Developing and maintaining an application that processes many images can be tedious and time consuming – even for the most skilled developer. Filestack strives to automate away the tedium, leaving you more time to focus on your core development.
One of the ways we do this is by allowing you to crop, filter, resize, and apply more transformations to images simply by adding parameters to the image URL. This is extremely useful when creating profile pictures for users, or an image sharing site like Instagram.
Through this tutorial, I will demo how to create a photo-editor app, in which you can manipulate images within the application. Let’s call it PhotoStack.
The App
PhotoStack is a simple web-service: Users first upload their pictures and then apply a few image manipulations:
- Resize the photo.
- Crop the photo.
- Apply rounded borders by setting a blur factor to them.
Don’t worry about it, we are going to discuss each of these soon. For now, let’s take a look a the UI:
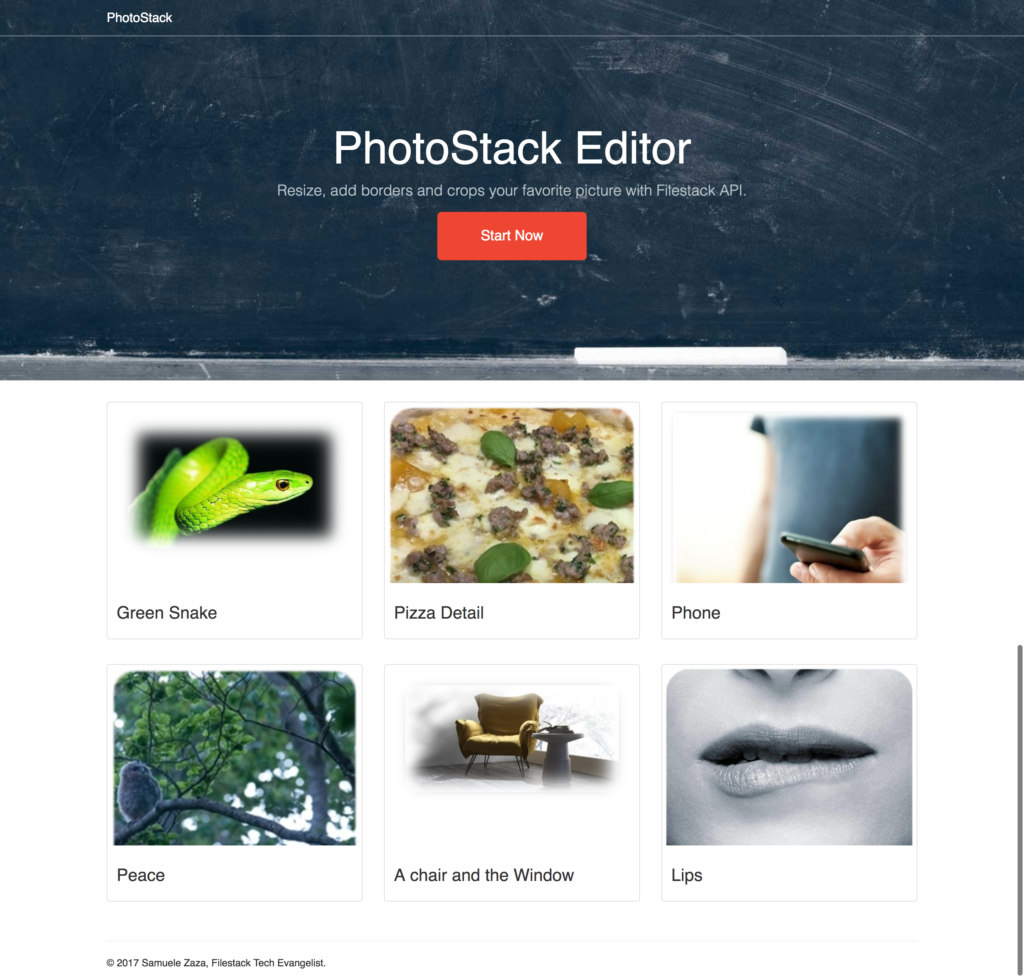
Homepage
localhost:8080
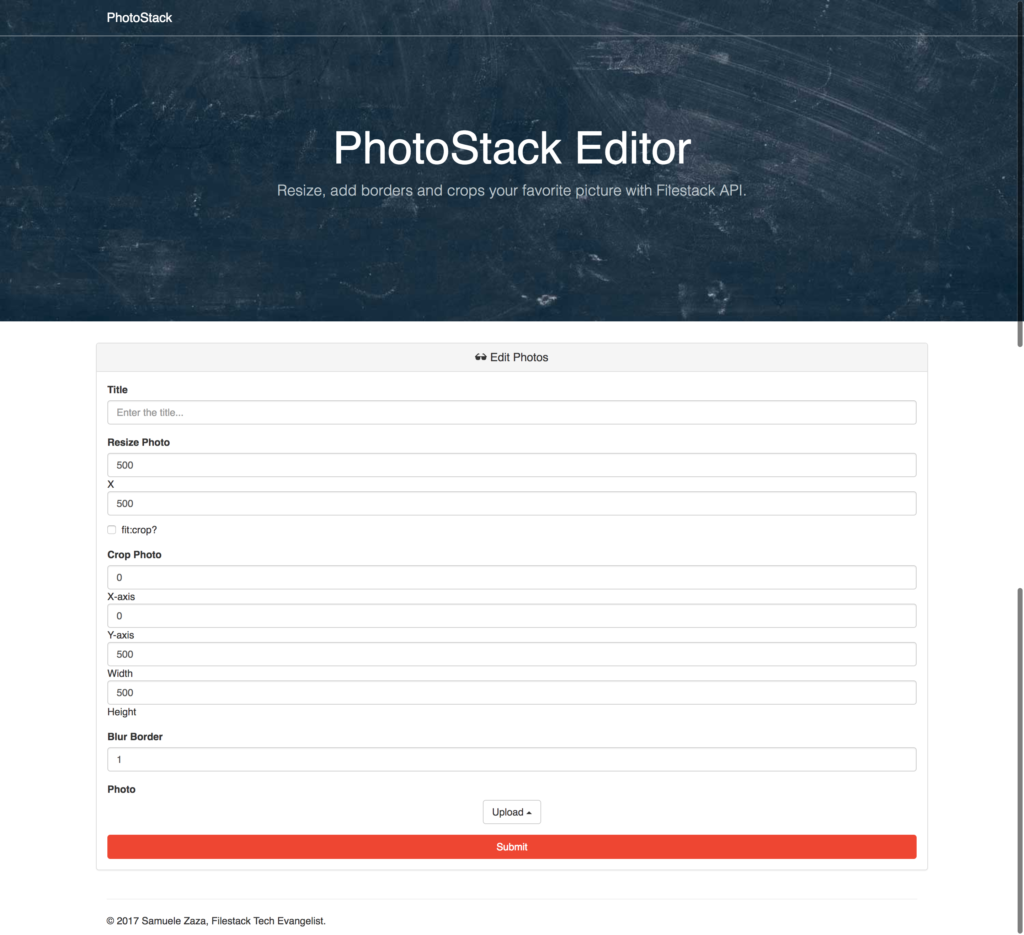
Add Picture Form
localhost:8080/add
In fact it doesn’t take too much time to write this sample app:
I customized some basic Bootstrap tutorial, added React to handle the views and communicate with the json-server, our mock API to retrieve and add new pictures.
The complete app is available on my github!
Filestack Integration
Before diggin’ into the Image Manipulation section of Filestack I want you to remember that to start using Filestack we need to include it in our index.html file and set the API key.
This is something that I usually take for granted and don’t cover in the articles but it’s in fact a necessary step.
Right before the bundle.js created by Webpack! Then, in the entry point of my app, /src/index.js I set the key:
filepicker.setKey('YOUR_API_KEY');
So now I can add an uploader button in my React components.
Image Manipulation
Resize a Photo
If you take a look at the UI, you see that the first option in the form allows user to resize the picture:
According to the documentation, we can customize the picture URL by adding for instance /resize=width:500,height:500.
So, the complete url for a picture uploaded on Filestack could be
https://cdn.filestackcontent.com/resize=w:400,h:300/hOv6CUMRTErojO1feJUA
However Filestack tries to maintain the original proportions so the height may not be processed. However, we can still add another parameter, fit:crop so that any parts of the image that don’t fit within the boundaries gets removed:
https://cdn.filestackcontent.com/resize=w:400,h:300,fit:crop/hOv6CUMRTErojO1feJUA
Have you noticed the difference? The first picture maintains the proportions so the height is not 300px, while the second it exactly 400×300 as we added fit:crop.
Crop a Photo
The way we tell Filestack’s API to apply a certain image manipulation is the same as before, just add the parameters in the URL.
To crop a picture we need to tell filestack the crop origin, a x,y pixel coordinate and the width and height of the cropped part.
So for instance, providing coordinates of (0,0,100,100) instructs Filestack to start the cropping from the top-left pixel and the size of the rectangle will be 100×100.
For instance, let’s consider the snake picture again:
We can crop its face by setting crop=d:[600,200,300,300]:
https://cdn.filestackcontent.com/crop=d:[600,200,300,300]/hOv6CUMRTErojO1feJUA
Blur the Photo Borders
The last choice is to add blurred-rounded borders to the picture. Filestack allows the options blur to get a value within [1,20].
We have just seen the original picture above, let’s add a blur factor of 20 and round the borders:
https://cdn.filestackcontent.com/rounded_corners=blur:20/hOv6CUMRTErojO1feJUA
And that’s all, working with Filestack is very easy!
Upload a new Photo
As we usually do, we include the uploader thanks to pick, a function from Filestack.
In the React container I wrote two functions to take care of it:
handleClick () {
this.filestack().then(handle => this.setState({
handle,
manipulation: this.getManipulation()
}));
}
filestack () {
return new Promise((resolve, reject) => {
filepicker.pick (
{
mimetype: 'image/*',
container: 'modal',
services: ['COMPUTER', 'FACEBOOK', 'INSTAGRAM', 'URL', 'IMGUR', 'PICASA'],
openTo: 'COMPUTER'
},
function (Blob) {
console.log(JSON.stringify(Blob));
const handle = Blob.url.substring(Blob.url.lastIndexOf('/') + 1);
resolve(handle);
},
function (FPError) {
console.log(FPError.toString());
reject(FPError.toString());
}
);
});
}
the handleClick function calls filestack function and once the promise resolves, it will set the file handle and the manipulation strings (the combination of the manipulations we have seen before) in the app state.
Finally, notice the pick function, we pass it 3 parameters:
The options to customize the uploader, onSuccess function and onError function.
What about the options?
- We limit the upload to picture by setting the mimetype to image/*.
- The uploader interface is shown in a modal thanks to the container property.
- services property lists the allowed sources to upload photos from.
- openTo is the default source, the physical device.
And we finished the tutorial. Congratulations!
Conclusions
In this first tutorial of 2017 we considered image-manipulation again. Filestack provides loads of choices to enhance/customize our favorite photos so we digged into resizing, cropping and add blurred borders to photos.
For each of the manipulations we have seen them in action with an example to better understand the parameters to add in the URL.
Finally, we added the uploader to the app through pick function.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →