Ever felt like pulling your hair out when trying to put files on your website? We get it. Uploading stuff can be a total pain, frustrating you and your visitors. Imagine waiting forever for uploading files like your images, documents, or other things to upload. Ugh, right? Well, guess what? There’s a superhero solution: Filestack! It’s like a magical cloud helper that can help us upload file on website.
In our blog, we will break things down and show you the ropes. No more slow-loading progress bars that drive you nuts. Filestack swoops in to save the day, fitting right into your website and making uploads crazy fast. And hey, guess what? We’ve got your back on security, too. If your site gets busier, Filestack can handle it like a champ. So, get ready to say adios to uploading file nightmares and welcome a world of easy-peasy file magic.
Your website will be happier, your visitors will be happier, and you? You’ll be the champ who made it all happen. Let’s begin.

Why File Upload Matters in WordPress?
File upload is important in WordPress websites. It lets people share files on the site. It lets us upload multiple files, such as pictures, videos, and audio files, to make their posts more interesting. This makes the site look nice and helps to keep people interested.
File upload is also handy when people want to send in documents. In online shops, file upload is useful too. People can send in pictures or special requests when they’re buying things. This helps the shop owner understand what the customer wants and makes them happier with their purchase.
File upload is a big deal for WordPress websites. It makes them more exciting, helps with communication, and lets people work together better.

How to Create a Custom File Upload Service in WordPress?
Creating a custom file upload system in WordPress isn’t hard if you follow these steps:
Choosing a third-party WordPress plugin
First, pick a tool that helps us upload file on website. This tool will make handling and organizing the files people upload easy. Look for one that can organize files well, work with cloud storage, and keep things safe. In our case, we will use Filestack. Let’s explore Filestack first. Then, we will move to the next steps to create a custom file upload service.
Upload File On Website: Filestack
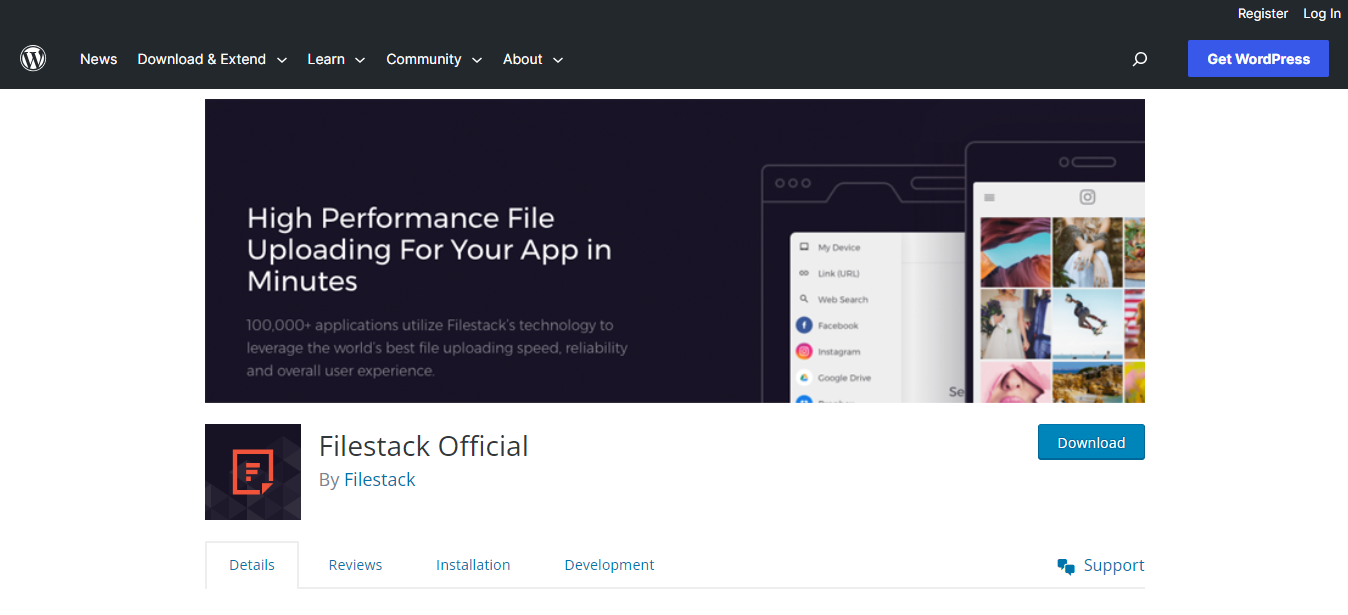
The Filestack Upload plugin for WordPress lets you or your visitors easily upload pictures, files, and videos directly from platforms like Facebook, Instagram, and Google Drive and local storage straight to your website. Additionally, it allows you to make automated modifications and share these resources on your site. Filestack offers a swift and dependable method to seamlessly integrate file uploads, all through a straightforward integration process.

Configuring the Third-Party Plugin Settings
Setting up the plugin in WordPress is simple. Just go to the Add Plugins section, look for “Filestack WordPress Upload,” click “Install Now,” and then “Activate.”
We can also install it by navigating to the wordpress.org plugins page. We must get the plugin and then place our plugin folder into the /wp-content/plugins/ folder.
Then, we navigate to its settings page. There, we must add our Filestack API Key. We should have a registered account at Filestack to get an API key.
Making changes to the Filestack plugin settings
It allows us to change or customize multiple things. For example, you can decide where the uploads are, allowed file types, and sizes.
Adding an upload button with a shortcode to upload file On website
You can put an upload button on any post, page, or widget using a “shortcode.” For this one, use “filestack” as the shortcode. You can also change other things with the shortcode, like what the button says, the post ID, and the media category. You’ll find examples of how to use this shortcode on the plugin’s Settings page.
Changing how the button looks
Once you’ve saved your work and then look at the page, you’ll see the upload button where you added the shortcode. It might not look super nice since it takes on the default button style of your website’s design. However, we can also change its styling.
To style our upload page, we will navigate to /wp-content/plugins/filestack-upload/css/filestack_style.css. We’ll find some CSS styles that start with /* and end with */. We change them to get our customized styles. After customization, the button will show off its new style when we refresh the page.
Getting the upload button to do its thing
When you hit the Upload Photo button, a window will pop up. It’ll show the sources you chose on the Settings page, like where the files can come from.

How to Ensure Flawless Performance When You Upload File On Website?
To ensure the file uploader in WordPress works well, you need to do two main things: testing and improving things.
First, we must try it out with multiple file sizes. Then we must analyze it to see how it does with fast and slow internet. If something goes wrong, see how it handles it.
Second, we can make pictures smaller to make it more smoother. For this purpose, we can use caching to save time and networks that help things load faster. Also, we must adjust server settings to get the uploader to work smoothly.

What Is The Importance Of Creating Developer Documentation For The File Upload System?
Creating clear instructions for developers about the file upload system is important.
- It’s like giving them a road map to easily add, modify, and solve problems with the system.
- This teamwork boosts efficiency, saves time, and guarantees a seamless experience for both developers and users.
Upload File On Website: Conclusion
Using the power of the cloud for uploading files can improve your website. It’s like giving your site a super boost! With tools like Filestack, you can easily let people put up pictures, documents, and more from anywhere. Plus, you can make these files look and work even better. This cloud magic makes your website faster and more reliable. So, if you’re considering taking your website to new heights, remember, the cloud can make it happen with just a few simple steps!
Upload File On Website: FAQs
Can I customize the look and feel of the file upload form to match my website’s design?
You can make the upload form look like your website by adjusting its style and design.
Does the Third-party WordPress Plugin support drag-and-drop functionality for file uploads?
Filestack Third-party WordPress Plugin supports drag-and-drop for easy file uploads.
Can I set restrictions on the maximum file size users can upload?
Certainly! You can control the biggest file size people can upload to your website. It’s all in your hands.
Is it safe to upload files to websites?
Uploading files to websites can be safe using trusted sources and following security guidelines.
Unlock seamless file management with Filestack today. Elevate your website’s performance and user experience. Try Filestack now!
Ayesha Zahra is a Geo Informatics Engineer with hands-on experience in web development (both frontend & backend). Also, she is a technical writer, a passionate programmer, and a video editor. She is always looking for opportunities to excel in her skills & build a strong career.
Read More →