Modern websites and web applications require file uploading as an essential feature. The ability for users to upload files, including images, videos, PDFs, and documents, enhances both user interaction and workflow efficiency. The process of manual file upload management becomes complicated because of server restrictions, speed problems, and security threats. Filestack provides a solution to integrate fast, secure, customizable file upload capabilities into your website.
The following guide demonstrates how to implement file upload functionality on your website through Filestack before discussing different file types for upload.
Key takeaways
- File uploading is essential for modern websites, enabling users to submit documents, images, videos, and more.
- Common file types include PDFs, Word documents, images (JPEG, PNG), videos (MP4, MOV), and audio files.
- Challenges with uploading files often include file size limits, slow upload speeds, and server restrictions.
- Using a tool like Filestack simplifies file uploads with drag-and-drop features, cloud integrations, and faster speeds.
- Optimizing image size, choosing correct file formats, and ensuring a smooth upload UI greatly improve user experience.
- Embedding videos instead of hosting large files can save bandwidth and loading time.
- Third-party file uploaders like Filestack can handle chunked uploads, error handling, and cloud storage out-of-the-box.
How to upload files on your website using Filestack (Step-by-Step)
If you’re looking for a fast and secure way to add file uploading to your website, Filestack makes it simple. Here’s how to set it up in just a few steps:
Step 1: Add the Filestack JavaScript library
Add this script to your website’s HTML <head> section:
<script src="https://static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
Step 2: Initialize Filestack with your API key
Below your script, initialize the Filestack client using your own API key:
const client = filestack.init('YOUR_API_KEY');Replace ‘YOUR_API_KEY’ with your actual Filestack API key.
Create a button that users can click to upload files:
<button onclick="openPicker()">Upload File</button>Step 4: Open the file picker
Add this script to trigger Filestack’s file picker when the button is clicked:
function openPicker() {
client.picker({
onUploadDone: res => {
console.log('File uploaded:', res.filesUploaded[0].url);
// You can send this URL to your server or store it as needed
}
}).open();
}

Step 5: (Optional) Customize the picker
You can customize the picker to allow specific file types, limit size, or change the UI to match your branding.
Filestack also supports drag-and-drop uploads, file transformations, and chunked uploads for large files.
Explore more on Filestack file upload.
What does uploading files on a website mean?
When creating a website, you must upload different files to the web server hosting your site to ensure the files are published online. For example, an index file, such as index.html or index.php, is typically used to display a website’s home page. Depending on your web hosting provider or hosting service, you may find a built-in file upload feature to upload website files using an FTP (file transfer protocol) program. If there isn’t any built-in FTP on your server, you need to install it on your computer to upload a file to a website.
Uploading files to a website also means uploading documents, images, videos, and audio files to your website. For example, you may need to upload product images and videos on your website, and similarly, you may need to upload PDF documents so users can view them. File uploading also refers to accepting files from end-users, such as images, videos, and documents. For instance, if you have an online photo editor website, you’ll need to provide a file uploader that users can use to upload and edit images.
What are the Different File Types You Need to Upload?
Images
In today’s digital era, images are an integral part of a website or web app. They help convert information more effectively and enhance the user experience. People use images in blogs and articles, and businesses also use multiple images on their websites for a better user experience. You have to ensure they are optimized and responsive across multiple devices.
Here are some quick tips for optimizing images for the web:
Reducing the Image Size
Before you upload an image on your website, it’s essential to check its size. Some people make the mistake of using very large images to upload good-quality images. However, using too many large images can slow down your website and drive users away. It’s best to reduce the size of such images while maintaining acceptable image quality. You can also remove the image’s metadata to reduce the image’s size without losing quality. Additionally, many hosting services also have image file size limitations. Hence, your image size should be under your web host provider’s allowed file size limit.
You can use a reliable tool like Filestack to reduce the image size, manipulate the image’s width and height, and change the image’s fit and alignment.
Choosing the Right Image Format
Today, a wide range of image file formats are available. However, using the right image type on your website helps improve the loading speed and enhances the user experience. The most common image file formats for the web include PNG, JPEG, and GIF. These are raster images that use pixels to form the whole image.
The Filestack file converter lets you easily convert files to different file types, including JPEG and PNG.
Using Correct Image Names and Alt Attributes
Using proper image names with relevant keywords is crucial for image optimization. It’s also essential to use appropriate alt attributes for SEO and web accessibility. Alt attributes are the text that we use to describe images, and the browser displays the alt attributes when it can’t render the images properly.
Documents
Uploading documents to a website is also very common. For example, if you have an educational website, you might need to upload guides and tutorials in the form of PDF documents. Similarly, sometimes you need to upload registration forms, Excel sheets, etc.
Videos
Adding videos to your website helps increase website traffic, keeps users on your website longer, and improves user engagement. You can add promotional videos, product videos, explainer videos, customer testimonial videos, etc. The best video file formats for the web include MP4, WebM, and MOV. However, uploading large video files from your computer and hosting them on your server can take a long time to load and consume a lot of space. Hence, it’s best to embed videos from sites like YouTube on your website. You need to add a snippet of code to embed videos on your website. This embedded code pulls the video from its original source and displays it on the front end.
How to Upload Different File Types?
Uploading Images
First, check the size of the image you wish to upload and ensure it doesn’t exceed the file size limit allowed by your hosting provider. Moreover, if pictures are available as a ZIP file, you first need to extract them. You can then upload the images to your website using the built-in upload feature provided by your web hosting service. You can download and install an FTP program if there is no such built-in feature. If you’re using an image from another website, you can link to it directly without downloading it. It’s also essential to locate the URL to your image to determine its permanent location.
Uploading Documents
While you can upload different document file types, such as MS Word or Excel, it’s best to upload PDF files. This is because visitors can view PDF files without downloading them. You can use your web host provider’s file upload program to upload PDF files, or you can download an FTP program. Next, find the uploaded file and copy its URL. You can then add the URL link in your HTML code where you want the document to appear.
In WordPress, place the cursor where you wish the document to appear. Then add a new ‘File’ block, and upload your desired file. The title of the file will be the title of the link.
Embedding Videos
To embed a video in HTML, go to the edit mode for the web page and place the cursor where you want the video to appear on the front end. Copy the embed code from the video source, such as YouTube or Vimeo. To copy a YouTube video’s embed code, click ‘Share’ and then ‘Embed.’ Next, paste the copied code into the HTML code.
Can You Use a Third-Party File Uploader to Implement the File Upload Functionality on Your Website?
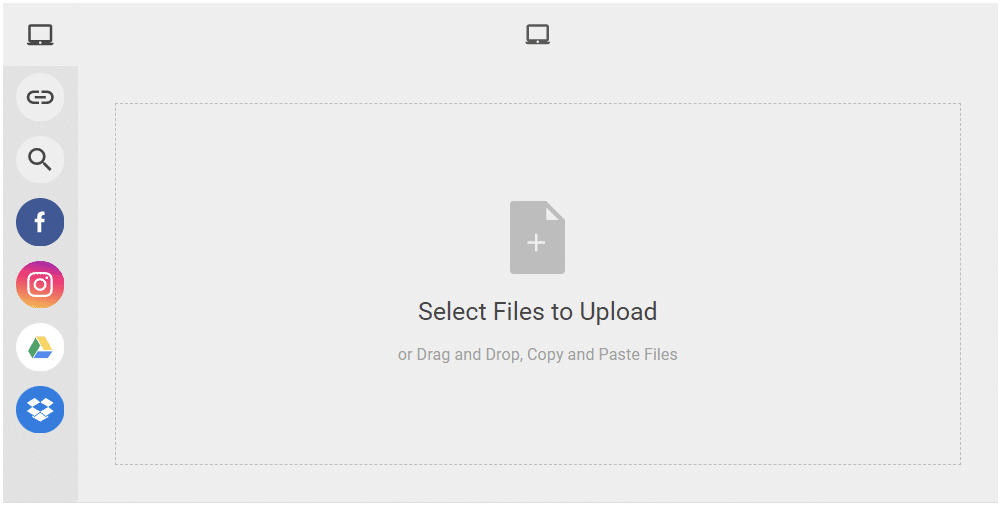
If you want to accept files from users on your website, a reliable file upload service like Filestack is a great option. With Filestack, you can implement a reliable, secure, user-friendly, and fast file uploader on your website with just a few lines of code. The Filestack file upload is highly configurable and customizable and has more than 20 integrated sources. These include Instagram, Facebook, Dropbox, Google Drive, and many more. You can even add your own integration. Developers can also access the underlying API via SDKs.
Filestack also allows you to split your large files into chunks and upload them asynchronously, and the chunks are stitched together to ensure no errors. Filestack’s smart Content Ingestion Network (CIN) also helps increase international upload speeds.
How to Enhance User Experience While Uploading Files?
When you add file upload functionality to your website, it’s essential to ensure it is user-friendly and has a beautiful UI. If you’re using a third-party file uploader, you should customize it according to your website’s design and overall theme. For example, Filestack allows you to customize the file uploader per your needs, and the uploader blends seamlessly with your website.
It’s best to provide a drag-and-drop file upload feature to enhance the user experience. Additionally, the uploader should support multiple file uploads, show progress bars, and show previews of files.
What are the Common Issues with Uploading Files?
If you’re uploading files that are not loading on your website, it can be due to spelling errors in file names, incorrect file paths, missing files, or wrong file extensions. Hence, you should check your file names, paths, and extensions to resolve the issue.
End-users usually face issues while uploading large files. These include issues related to network bandwidth, speed issues, timeout errors, and server limitations. Here’s how you can avoid these issues:
- Divide your files into pieces or chunks and upload them one by one periodically
- Compress files before uploading them
- Enable parallel file uploads
- Store the uploaded files in the cloud
Conclusion
If you have a website, you may need to upload different files, such as images, documents, and videos. Sometimes, you also need to accept and manage files uploaded by users. You can use a file upload service like Filestack to quickly add a file uploader to your website. In this article, we’ve provided quick tips for uploading a file to a website efficiently.
Frequently Asked Questions
Can you use a third-party file uploader to implement the file upload functionality on your website?
Yes, a service like Filestack allows you to quickly add secure, user-friendly file upload functionality with just a few lines of code. It supports multiple sources, chunked uploads, and cloud storage, making it a powerful solution for modern websites.
How to enhance user experience while uploading files?
To improve user experience, you should use drag-and-drop interfaces, show upload progress and file previews, and customize the uploader to match your website’s design. Filestack offers all of these features out-of-the-box to help create a smooth and engaging experience.
What are the common issues with uploading files?
Common problems include file name typos, incorrect file paths, large file sizes, and slow upload speeds. You can resolve these by enabling chunked uploads, compressing files before upload, and storing them in the cloud to reduce server load.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →