Tuesday, January 29, 2019 6pm-9pm EST HBC Tech Headquarters, Manhattan Meetup Link: https://www.meetup.com/vueJsNYC/events/256976538/ My Mission: Learn more about VueJS
As a Developer Evangelist in New York City, going to meetups keeps me on my toes. There’s always something happening, and usually 3 out of 4 seasons of weather in the short walk to and from the subway stations. Tonight I practiced my tactical commuting skills to gather with the best of the best in the world of Vue, a front end JavaScript library whose community prides itself in painfully clever puns. In that spirit I must say, hate the smells and the crowds if you will, but the Vue here in New York is amazing.

We grabbed pizza, stickers, and I put my HBC Tech can koozie to immediate use on my La Croix grapefruit sparkling water can, and after a quick welcome-and-hello from HBC Tech’s Evangelist, Chris Reynolds, we began.
Our first speaker gave us a much-needed talk on overcoming Impostor Syndrome, and took the topic to a place that is not often discussed: the side-effects and fallout that “I.S.” causes.
Diana Rodriguez titled her talk “Debunking Myths”.
Presentation slides: https://slides.com/superdiana/rompiendomitos-4#/

Diana started out by describing a feeling many of us may have had: sitting at your desk just blanking out when a coworker walks by and thinks “oh they’re so smart”, and feeling like it doesn’t match the moment.
Her advice is to embrace what you are and what you do. The much or nothing we know, we own it; right?
Diana shared that she has 18 years of professional experience, and centers herself in the thought: “I like what I know.”
She shared a couple of quotes she finds inspirational:
“Self esteem is as important for our general wellbeing [sic] as legs to a table. It is essential for our physical and mental health and for our happiness.” —Louise Hart
“And see that all these things are done in wisdom and order; for it is not requisite that a [developer] should run faster than [they have] strength. An again, it is expedient that [they] should be diligent, that thereby [they] might win the prize; therefore, all things must be done in order.”
Diana shared that she was raised as a Mormon, and chose to interpolate a quote she admires from the Book of Mormon to apply to developers. She notes, “It can be fun to be a mess for only so long, but then it gets old. When you’re working with development, you can’t be disorganized.”
“We can’t possibly do more than our bodies can handle,” she continued. “We can’t code for 24 hours straight: it’s not efficient. Think of something else, distract yourself; wait until ideas flow again.”
So what should we do? She explains, “We need to have a constant pace of learning. Does it make any sense that things must be done in order?”
But the most experienced of Developers will still have those moments when we feel like this:
“I have no idea what I’m doing.”
It’s ok to know, but it’s also OK to say “I don’t know”; it’s OK to ask for help, she encourages.
“I work with Jen Looper, and we run VueVixens together. I had to do this project where she was overseeing, and thought “She’s like the goddess of bloody Vue… What am I doing?”
“If we all had the same abilities, the world would be horribly boring,” she continues.
Diana asked us:
Do you…
- Try to work on your own avoiding any kind of collaboration except for the most superficial?
- Do you avoid exposing yourself to feedback and constructive criticism?
- Do you often carry on working overlooking a problem that could have been solved quicker if you just communicated?
- Are you defensive to criticism or have a hard time receiving compliments about your work? (Which might lead to…)
- Self destructive perfectionism levels which may result in:
- Overworking yourself, doing lots of overtime unnecessarily, which could also lead to a martyr complex
- Diana paused here to tell a story. She spoke to someone that essentially lived in the office, attached to the computer, but nothing good was really being produced. They said, “I’ve been coding for 77 days, and you don’t value my work?” Diana’s thoughts: What work? I’d rather have two hours of quality time, and quality code.
If you’ve said yes to one or all of these questions above… that’s imposter syndrome, according to Diana.
These are her suggestions:
- Avoid obsessive perfectionism
- Learn to evaluate yourself in a realistic way
- Talk to others
- Keep on learning
- Look for a mentor
- Teach. Help others! You’d be surprised about how much you actually do know
- Accept and believe compliments for your work
- See failures as a way to learn success
- There’s no wrong on saying: I DON’T KNOW!
“Do not glorify the burnout culture. You don’t have to overwork yourself. Killing yourself slowly, burning out, learning to hate your work.” Diana knows what that is like, she explains; it’s not worth it.
“I’ve been doing this for 18 years, and there’s so much I don’t know. I don’t think I’m better than anyone else.”
Diana ended with a quote from her dad:
“The worst question ever is the one you never ask.”
During the Q&A period, she was asked about her assertion that there’s no such thing as a “lifelong Junior Dev”, and what she would do when asked about a role for which she does not have experience. She told the story of interviewing for one of her first jobs in exactly that situation, and answering the challenge with a straightforward reply:
“I’m not sure about the other people you’ve interviewed, but I’m sure about what I can do.”
The group then took a 10 Minute Break.
Next Speaker: Tessa Park
An OverVue with Tessa [Excerpt]:
Tessa gave a tour of VueJS with code examples.
She explained the inspiration for Vue: The older version of AngularJS. If you’re not familiar, Angular used to be a front-end library you could include in a static web page. Now, Angular’s architecture requires a build process. Vue sticks to the old ways here, and gains many benefits in doing so. In comparing Vue vs React vs Angular, Tessa explains Vue like this:
- Vue is less complex in its API and design than React or Angular
- Less strict how you structure things
- Has two-way data flow between scopes
- Difference between directives and components often unclear in the others
She apologized for a missing quotation mark to the delight of all present by explaining, “I don’t normally code in PowerPoint.”
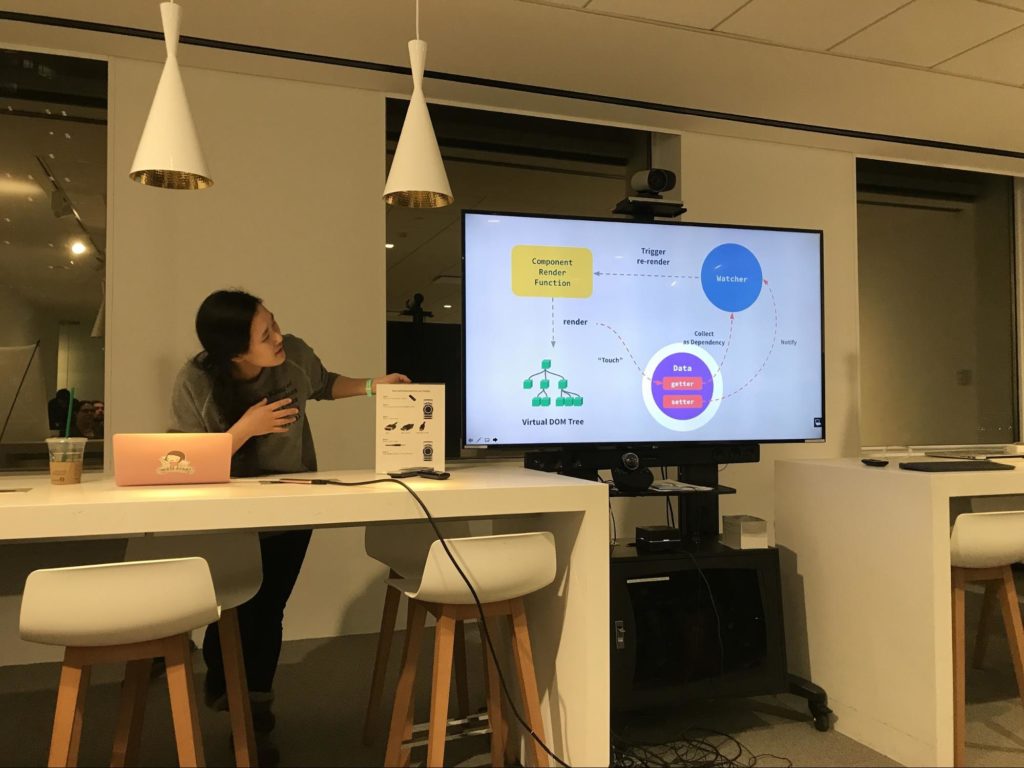
Tessa explained how Vue wraps things behind the scenes, and how it automatically assumes properties. She pointed out that after a message is interpolated, it becomes reactive.
“Vue converts all of those properties into getter and setter pairs,” she explains.
Since we can’t detect properties added to the data object after it has been instantiated, dynamically adding properties with JS is not what we should try to do. Blank or null values should be used and then change later, she instructs.
Tessa discussed Attribute Binding:
“v-” bindings are also referred to as “v-binding” in Vue, and there is also a shorthand colon syntax. While looping, you have to be sure to add a key property.
V-show keeps its elements in the DOM. V-if is true conditional inclusion: The DOM doesn’t ever see elements that fail the test provided by a v-if, she clarifies.
Tessa asked the attendees for use-cases for “if” vs “show”. She mentioned that at VueConf Toronto, Filipa Lacerda gave this some coverage in her talk: https://www.vuemastery.com/conferences/vueconf-toronto-2018/vue-and-vuex-the-good-bad-ugly
“We only want to update the state of the app, and not do any DOM manipulation,” Tessa continued. She demonstrated several concepts with code.
“v-on:click” has a shortcut: “@click”
“v-model” directive has two way binding.
Tessa opened the end of her talk to questions; one attendee asked for clarification of the notions of “Progressive and Reactive”, which Tessa explains means that you can use it a small amount or a large amount. “If I only want to have a surface level knowledge of Vue and just get the basics down, I can do that. If I want to write my own render functions, I can do that.”
A Discussion of The Options Object [Excerpt]
The third talk was introduced with a provision that we not discuss it in public.
David Liedle is Filestack’s Chief Evangelist. He works remotely in New York City with his wife and son, and their kitty. See more at https://DavidCanHelp.me/
Read More →