Flask combines the Werkzeug library and Jinja2 template engine to speed up development. Generally speaking, it’s considered an excellent Python framework for releasing web programs.
In spite of having fewer resources than Django, Flask has a lower barrier to entry. It comes with a fast debugger to help you traverse through code and find the underlying issue. Similarly, it offers support for activities like unit testing. securing cookies, and Flask upload file.
Then again, a Flask upload file is the better choice if you only need a few components. It also allows you to handle files by sending HTTPS requests.
Why choose Python Flask over similar frameworks?
The main advantages of developing the Flask ecosystem are:
- Scalability – Able to juggle many microservices across a network of servers. Flask deploys instances in response to increasing traffic volume.
- Flexibility – Designed to be a minimalist Python system that can be safely altered. This will minimize the breaking of components.
- Performance – Abstraction levels between the user and the database are limited. This applies to requests, caching, and extracting directories.
- Modularity – Create multiple Flask applications to achieve specific goals, which leads to more efficient programs with better testing conditions.
On the contrary, Flask is not considered to be standardized. Hence, a Python developer would have trouble adapting to different Flask programs. While solutions exist for typical use cases, Flask has fewer contributors for running code reviews.
How do you upload or save a file onto Flask?
A Flask upload file is first transmitted to the server so it can load faster on websites. Before creating an upload form, check if the virtual environment is correctly installed in app.py. Now, import the Flask class and define an instance of it.
Next, specify a fixed URL through the app.route(“/path”) decorator that sends a user to the desired webpage.
from flask import Flask
app = Flask(__name__)
@app.route(“/”)
def home():
return “Hello, World! This is our first Flask app.”
if __name__ == “__main__”:
app.run(debug=True)At any rate, the official tutorial clearly explains this file upload method. Important modules for this task are Flask, request, redirect, url_for, and the secure_filename parameter. Specifically, have UPLOAD_FOLDER point to the upload directory path. Be sure to allow all standard file types (e.g. txt, pdf, png, and jpg) for each extension.
What can you do to better secure file uploads?
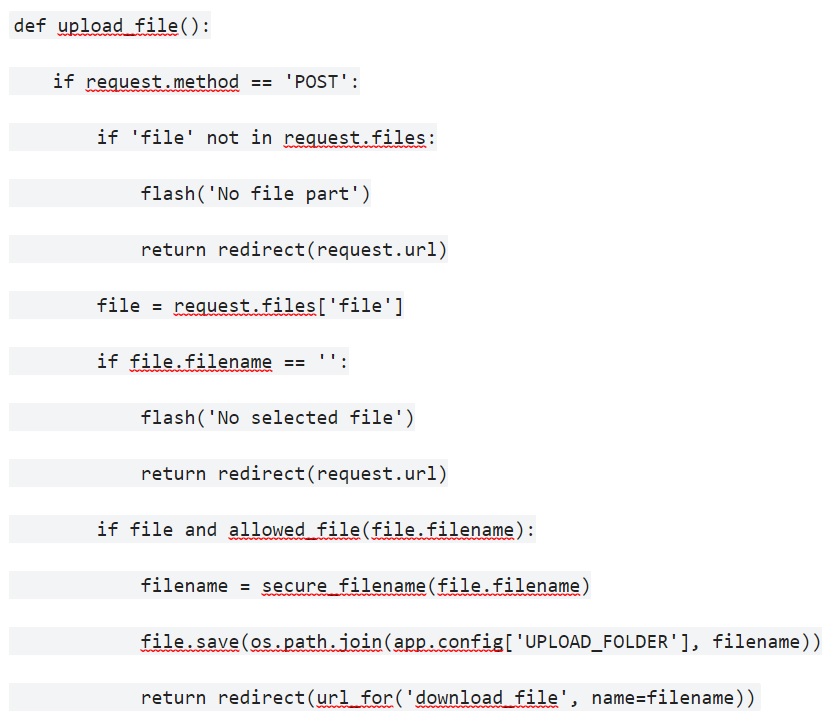
Moreover, exclude PHP and HTML files as the data migrates towards the client. After all, the secure_filename() function catches any invalid name inputs and discards them from the system. This stops the user from uploading a file. In the upload_file() method, assign a GET and POST request.
First, see if POST contains the file part (if not, redirect the request URL). Afterward, check the case where a file was not selected and the browser submits an empty file. It will print out the “No selected file.” message.
However, if the file exists and is an allowable type, the uploader will declare a “filename” variable. It then gets passed into the file.save() method. In the meantime, uploaded files are prepped for user downloads and saved in the folder by name.
What are the upsides of a file upload on Flask?
At a glance, Flask is a top-rated Python framework on GitHub, open to everyone regardless of their experience level. In particular, Flask specifies how to store or use file uploads.
Besides add-on widgets, this feature supports most modern browsers to enhance custom files. It even protects the server from malicious uploads to ensure that the stored data is safe and uncorrupt.
Of course, there are other benefits to using Flask. The program accesses submitted forms through a request.form dictionary, granted that multiple files of the same name are accepted.
A user can easily test file uploads at length by creating a templates subdirectory to import the HTML page shown below:
<!doctype html>
<html>
<head>
<title>File Upload</title>
</head>
<body>
<h1>File Upload</h1>
<form method="POST" action="" enctype="multipart/form-data">
<p><input type="file" name="file"></p>
<p><input type="submit" value="Submit"></p>
</form>
</body>
</html>To upload large-sized files, partition them into “chunks” on the server usually by routing them to the upload form. Indeed, it’s possible with the render_template, Blueprint, and make_response packets.
Inspect the file identifier, block index, total file size, and even the offset. A simple preview form generally has the “Choose File” and “Submit” buttons. Soon, it will be ready to style with CSS or wrap into a drag-and-drop block.
What are the downsides of Flask Upload File to stay aware of?
Nevertheless, there are some drawbacks to working with Flask file uploads. For one, you could encounter errors while uploading sizable image files. Security-wise, your form is left vulnerable to SQL injectors, although adding query parameters should stop them from hijacking sessions.
A decline in performance is another common pitfall. This is often caused by connection limits: If a user uploads multiple large files, they might trigger a database server delay. Similarly, the storage site can run out of disk space, leaving previous uploads to accumulate instead of being replaced by newer versions.
And yet, not all files are private by default. Assign a userID and primary key to every account. In fact, denial-of-service incidents are worth paying attention to, especially on a manual upload form.
Does Filestack differ from Flask in its file transfer steps?
In essence, developers will appreciate Filestack due to its secure and accessible capabilities as a file handling service. Unlike a Flask upload file, this platform has a wide array of upload options, resulting in a seamless user experience for different file formats.
Equally important, Filestack converts documents, transforms images, or compresses media in many languages (i.e. Python or JavaScript). FileStack certainly covers all kinds of available solutions, as an API that values quality uploads. Connect to your cloud files and speed up your mobile networks today.
Sign up for your free account to go explore Filestack products on your browser.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →