Every developer knows that the images that live in your application carry a substantial amount of weight when evaluating the health of your site. When your site’s performance is maximized, not only is your user experience top-notch, but your site is given a major boost from an SEO perspective. When images aren’t properly optimized, your app is at risk of slow loading times and poor performance – and trust us, your users will absolutely feel the effects of this.
Converting images and improving your site’s performance with your customers in mind doesn’t have to be strenuous. In fact, automating your image file handling and conversions not only provides better quality images, but also saves valuable development time. And with site optimization being a non-negotiable, it’s easy to be backed into a corner. With Filestack’s automatic image conversion, you’re able to alter an image’s encoding, which compresses the image and improves their overall quality as it’s loaded into your application. The best part? We do all of this for you.
Responsive Images Made Entirely Automatic
Images are one of the most important parts of the function of your application. Website speed is critical, especially for optimizing the experience for your mobile users. This is where responsive image sets come in. The best part? You don’t have to be an HTML or CSS expert to ensure that the images in your application are responsive.
With Filestack, your images are made responsive regardless of what type of device your users are viewing them on. That way, your user experience is maximized, every time.

Configured in your developer portal, Filestack auto image conversion is able to convert images from older file types such as JPEG and PNG to WebP and JPEG XR.
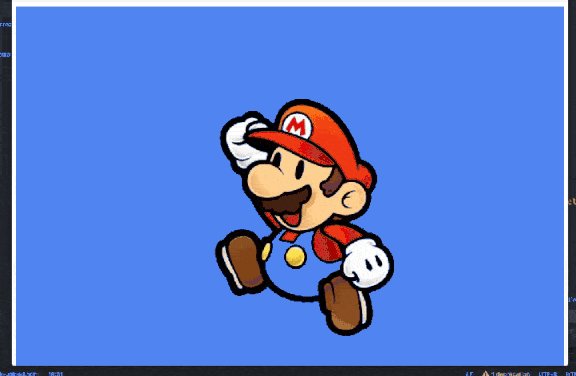
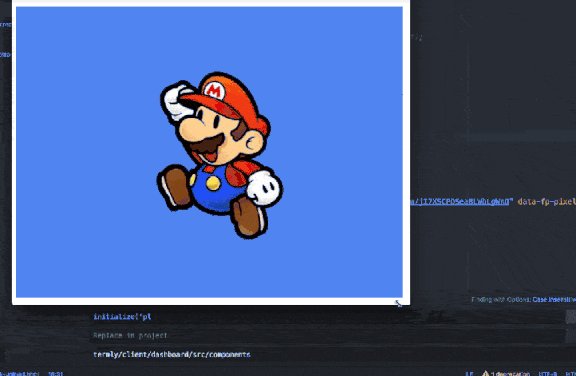
Take a look at this example. The image in the example below has undergone the Filestack resize and compress tasks. The original version of the image is 1.42 MB and is formatted as a JPEG. When Filestack image conversion parameters are applied to the image, it is shrunk down to 48.45 KB without diminishing the quality of the image.
https://cdn.filestackcontent.com/resize=w:300/compress/wSPGjTiQtuImifba6aAQ
JPEG 48.45 KB
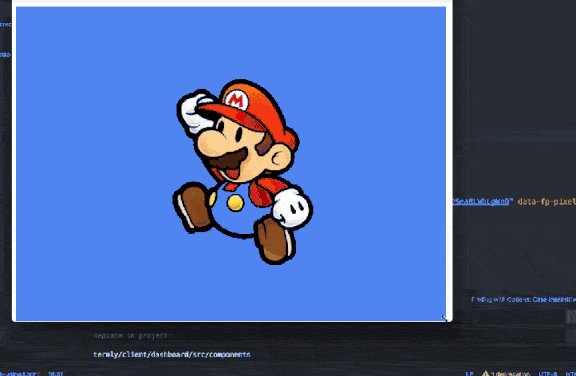
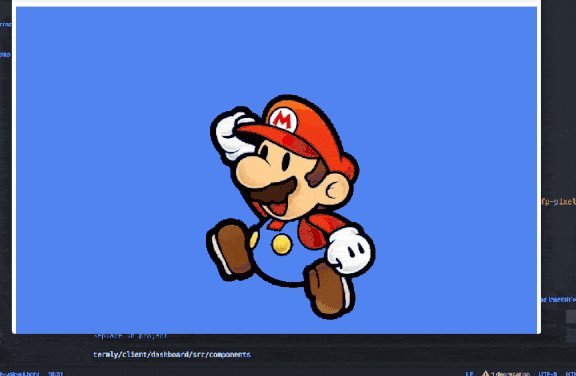
With Filestack’s auto_image task, the same image is delivered as a WebP format and is even more significantly reduced in size.
WebP 44.84 KB
WebP formats are supported by widely used tools and software libraries, thus making them accessible and responsive for applications of all kinds. Not only that, WebP formats allow for you to create smaller and more rich images without the risk of lossy compression for images in your app.
Alongside preserving the richness of an image, when you apply compression and resize parameters to an image, your page load speed improves that much more. In turn, giving any of the users who visit your site a seamless experience.
Minify JS and Minify CSS
It’s not unknown that Javascript is one of the most popular languages to devs. Oftentime those developers will have a need to upload JavaScript files from an external source into their application. Complex JavaScript or CSS doesn’t have to mean sacrificing application performance. Improve the load time and bandwidth usage for a better user experience with Minifiy from Filestack. A few parameters that will compress your code and boost app performance.
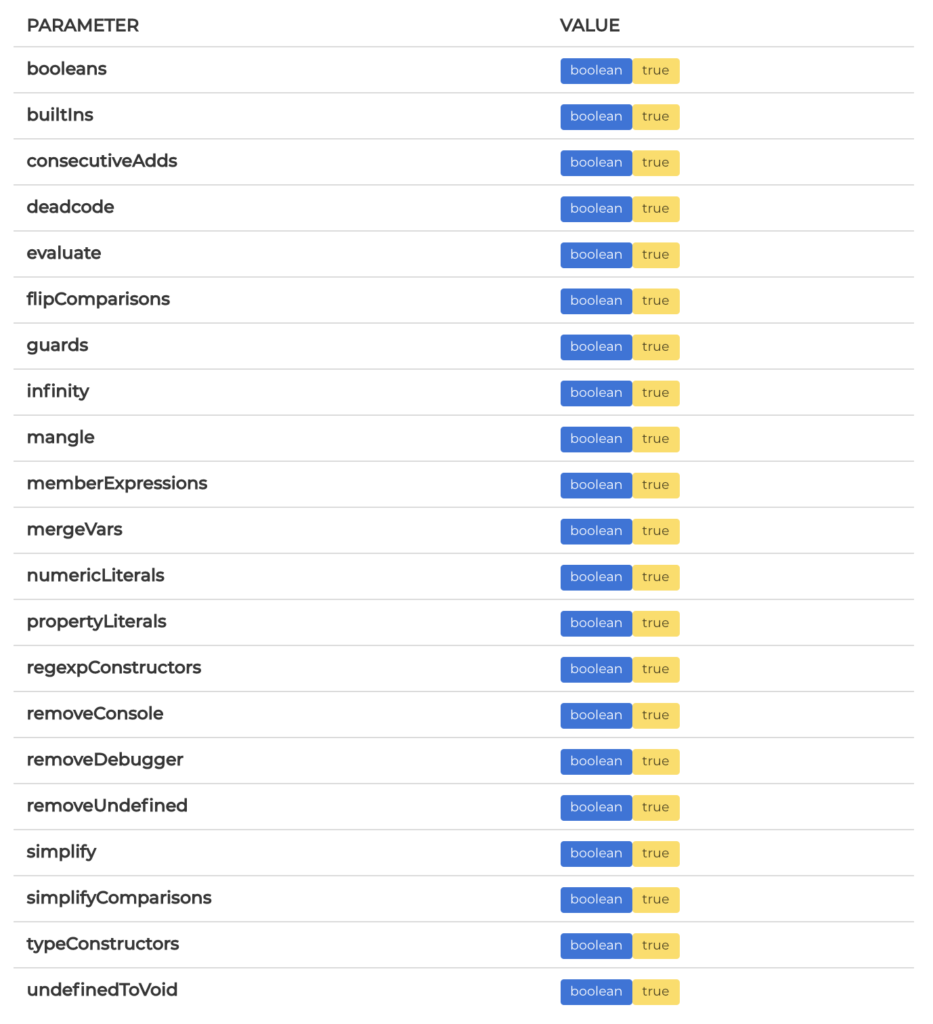
When one of the major end goals for your app is to ensure responsiveness from any file uploaded into it, minimizing the size of JavaScript files is typically top of mind. By applying the following parameters, you’re able to minify the JavaScript files in your web application, thus improving load times and the overall speed of your application. Below you’ll find the parameters and values that these parameters yield when minifying JavaScript files.
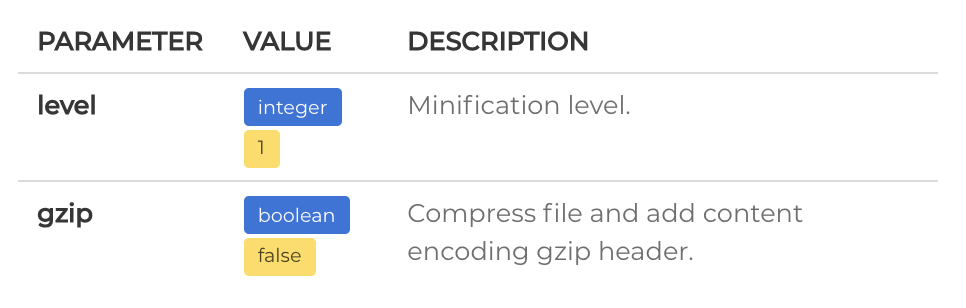
Along with minifying your JS files, to maximize overall site performance, it’s likely that you’ll want to also minify your CSS files. Filestack includes parameters, configured in the Dev Portal, that allow you to toggle the level of minification of a file in your application as well as compress the file and add necessary content encoding. Take a look at the related parameters below:
CDN
Overall site performance is at the forefront of every developer’s mind and for every moment that your web page fails to load, you’re at risk of page abandonment and unsatisfied users. The Filestack CDN ensures fast page load time with touchpoints in every region of the world, improving your overall user experience.
Ready to get started converting your images automatically to improve your site’s performance? Sign up for a free account with Filestack today.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →