File upload is a very common activity on the modern web. People exchange millions of files daily over the internet and store them on remote servers. Thus, developers have come up with various solutions to implement file upload features easily. JS file upload plays a critical role among them. They make file upload a breeze by utilizing the robust JavaScript file upload API.
What Are JS File Uploaders And Why Are They Important?
JS file uploaders are GUI components that allow you to upload one or more files to a web server. You can upload various files such as images, documents, audio, and video files through these file uploaders.
File uploading is a typical functionality of many websites and apps. Previously, it was achieved through file inputs wrapped in HTML forms. However, this method has some limitations and requires much more coding. This is where JS file uploaders come in handy.
A JS file uploader is an enhanced version of HTML5 file input fields. They make your file uploads super easy, with many sophisticated features missing from HTML file uploaders. Those features include the ability to select multiple files, auto uploading, drag and drop, progress bars, file validation, and many more.
How To Integrate JS File Uploads Into Web Forms?
Filestack comes with comprehensive, yet very user-friendly, documentation. This section will give you a basic understanding of how to get started with Filestack File Uploader.
- Sign up for a Filestack account
Filestack comes with a free plan to allow users to try their file uploader before buying. This free plan includes 1GB of storage, 500 uploads, 1 GB bandwidth, and 1000 transformations. There are premium plans also available that include more features.
- Retrieve the API keys
After creating your FileStack account, navigate to the developer portal and obtain your secret API key by creating an application there. You will get a unique secret and API key for each application you create. These keys will authorize and authenticate any actions performed on your resources. Moreover, you can apply different settings to each application you create. It enables you to apply specific settings to different file uploaders.
- Setup the File Picker
You can set up the frontend File Picker by including the JavaScript SDK UMD module in the head section of your code, as shown below.
<script src = "//static.filestackapi.com/filestack-js/3.x.x/filestack.min.js" > </script>
Then, configure the client using your API key:
const client = filestack.init( YOUR_API_KEY );
client.picker().open();
Following is an example HTML file that includes a minimal and the default File Picker.
<!DOCTYPE html>
<html>
<head>
<script src = "//static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"> </script>
</head>
<body>
<script>
const client = filestack.init (API_KEY);
client.picker().open();
</script>
</body>
</html>
That’s it, and you have successfully integrated the FileStack file uploader into your web page. The above example will output a basic file uploader with the default settings. However, you can apply many options and configurations to the above setup. You can know more about customizing the Filestack file uploader by referring to their documentation.
What Are The Features Of JS File Uploaders?
Following are some outstanding features of JS File uploaders.
- Different upload methods – The file uploader UI provides various means for users to upload files, such as drag and drop, copy and paste, and through the hard drive of their PCs.
- Well-organized files – You can use tags to group and categorize the uploaded files and thereby maintain them in a more organized manner. Filestack allows users to upload custom data as tags with each file upload.
- Cloud upload ready – End-users can even upload files from their cloud accounts. Filestack supports this feature using their proprietary cloud API.
- Appealing user interfaces – Some file uploaders offer different interfaces based on the device. For instance, Filestack offers three file pickers for web, iOS, and Android. You can customize the look and feel of your file pickers to match the styling of your app.
- Efficiency – JS File Uploaders support multipart uploads to upload large files efficiently by breaking them into smaller pieces. These smaller parts will be uploaded parallelly and will be combined together once all parts are uploaded.
How Reliable Are JS File Uploads With Filestack?
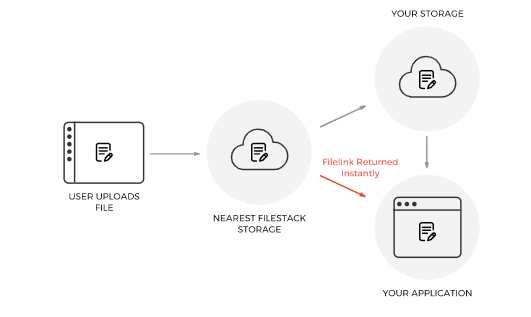
Your users may access the file uploader with a fast internet connection or poor connection with high latency. However, good File Uploaders manage to complete their tasks by accelerating file transfer using various methods. For instance, the Intelligent Ingestion feature of Filestack ensures a 99.999% success rate for your file uploads, despite your network conditions or other factors.
The above is just a glimpse of the abundance of excellent features JS file uploaders offer. Some advanced JS File Uploaders go beyond a simple UI component and provide a complete backend service for storing files. Filestack is a great example of that. The files uploaded via the file uploader are stored in an internal S3 bucket by default. However, Filestack offers the flexibility to integrate it with your own cloud storage as well.
Why Should You Try Filestack JS File Uploader?
Filestack greatly simplifies the file upload process of websites and apps. You can easily integrate the file uploader using just a few lines of code, without building it from scratch. There are numerous options to customize the file uploader as you wish.
When it comes to the end-user experience, Filestack allows users to upload files from various sources, including their computer, Google Drive, social media accounts, and even through a web search. Additionally, it allows them to perform some basic image editing, like cropping and rotating, and apply nice transformations to images.
You can utilize Filestack with a wide range of languages and applications as it offers different client-side and server-side SDKs. For instance, you can use it with client-side apps like JavaScript, Angular, React, Swift and Adaptive. When it comes to server-side languages, Filestack supports Python, PHP, Ruby on Rails, Go, and Java.
All in all, Filestack is a reliable file upload service with a high level of security, privacy, and excellent performance.
Want to offer an effortless file uploading experience to your users? Try Filestack today
Shanika Wickramasinghe is a software engineer by profession and a graduate in Computer Science. Her specialties are Web and Mobile Development. Shanika considers writing the best medium to learn and share her knowledge. She is passionate about everything she does, loves to travel, and enjoys nature whenever she takes a break from her busy work schedule.
Read More →