Document uploads are pretty common in web apps these days. For example, apps and platforms like Google Drive, One Drive, and Evernote incorporate a document upload UI to enable users to upload, store, manage, and organize different types of documents. As a developer, you must ensure that your document uploads are fast, secure, and efficient. Moreover, users today want a user-friendly (drag-and-drop interface, progress bars, etc.) and visually stunning document uploader. In other words, bad document upload UIs directly impact the user experience. With all these requirements, creating document upload apps from scratch can be complex and time-consuming.
Fortunately, a framework like Angular can help you create high-performance document upload UIs. Moreover, incorporating an Angular SDK in your document upload applications can make all of this a whole lot easier for you. An Angular SDK for document upload UI basically provides pre-built components, services, and functionality tailored for document uploads.
This article will explore the significant performance enhancements Angular SDK brings to document upload applications.
Understanding Angular SDK in document uploads
An Angular SDK for document uploads provides pre-built components, tools, and services that make it easier to implement document upload functionality in Angular apps.
File upload
Angular SDKs for document upload UI often provide pre-built components and functionality for:
- File upload forms
- Drag-and-drop
- File previews
- Multiple file uploads
- Progress bars and other essential UI elements for managing document uploads
With these pre-built components, you don’t have to create the document upload functionality and other related features from scratch. Thus, an Angular SDK makes it simpler and easier to integrate document upload UI in your apps. Additionally, features like drag-and-drop, file previews, and progress bars ensure responsiveness, significantly enhancing the user experience.
File handling and management
Angular SDKs also offer services that handle various aspects of document uploads for you. These include:
- File type and size validation to ensure secure and smooth file uploads
- File upload management
- Integration with cloud storage solutions. This allows you to store your uploaded files directly to cloud storage instead of the web server for better app speed and performance.
Thus, Angular SDKs abstract away complex logic for handling, storing, and managing document uploads.
Performance optimization
Angular SDKs for document uploads often implement techniques to optimize file uploads. For instance, these SDKs leverage chunk and resumable uploads. These features prevent slow uploads and reduce the likelihood of failed uploads. Thus, they ensure fast and seamless uploads and significantly enhance the user experience.
Moreover, these SDKs integrate with Angular’s reactive forms and components seamlessly, providing enhanced file upload functionality. Another notable feature of Angular SDKs is efficient error handling. In other words, these SDKs handle file upload-related errors efficiently, improving the user experience.
Document upload UI design principles
Here are key UI design principles that can help you build a user-friendly, secure, and efficient document upload user interface:
Simple and responsive design
Keep your UI simple and user-friendly, and avoid cluttering the UI. Angular SDKs provide a simple and clear document upload UI focused on ease of use and responsiveness. For example, they utilize Angular’s two-way data binding to ensure that changes to the application’s state are immediately reflected in the UI and vice versa. Moreover, Angular’s reactive approach enables developers to handle asynchronous operations efficiently. This ensures that your app’s UI remains responsive even during complex tasks like file uploads.
Progress indicators
Progress indicators serve as visual feedback to users. They show users the status of their document upload and reassure them that their action is being processed. Thus, progress indicators help enhance user experience and are an essential part of document upload UI.
You can implement progress indicators in various forms. These include spinners, progress bars, or percentage completion indicators. Fortunately, with Angular’s two-way data binding, you can update these indicators in real time to reflect the actual progress. This way, you can provide users with accurate feedback on the current status.
Angular SDKs often provide pre-built components for progress indicators for efficient upload files UI.
File-type validation
File-type validation ensures that users upload only permitted file formats. It helps prevent compatibility issues and security vulnerabilities. Moreover, file validation ensures that the application can process the uploaded documents correctly.
When implementing file-type validation, check the file extension and MIME type of the uploaded file against a predefined list of allowed file types. You should display clear error messages if users attempt to upload an unsupported file type.
As we discussed above, Angular SDKs often provide file type and size validation functionality, making the implementation of these features easier.
Feedback mechanisms
As a developer, you should implement a mechanism to provide quick and informative responses to user actions. This enables users to understand the upload process clearly and helps them troubleshoot issues.
Feedback mechanisms can include:
- Success messages for successful uploads
- Error messages when users submit an invalid file type
- Error messages for failed uploads
- Tooltips or hints to guide users on the document upload process.
You can leverage Angular’s change detection mechanism to ensure that file-type validation errors and feedback messages are displayed promptly as users interact with the upload interface.
Filestack: An example of Angular SDK for document upload
Filestack is a cloud-based comprehensive file management service. It offers a range of powerful APIs and tools for:
- File uploads
- Transformations
- Online file delivery
Filestack also offers a specialized Angular SDK. Developers can use this SDK to integrate Filestack service and functionality (including document uploader) into their Angular apps with just a few lines of code. “filestack-angular” is basically a wrapper on filestack-js SDK, which seamlessly integrates Filestack service in Angular apps. The Angular component supports almost everything that the filestack-js supports.
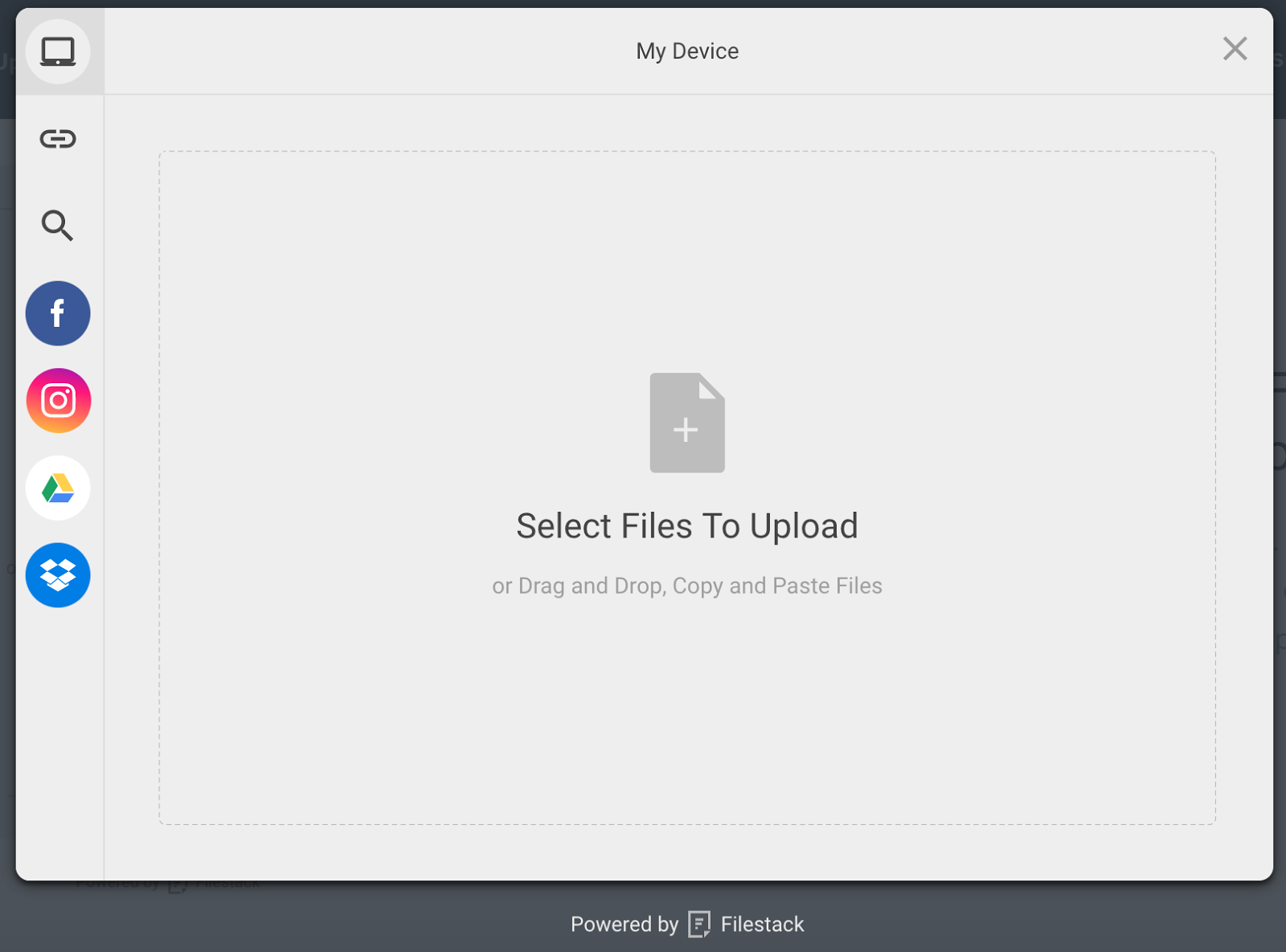
Filestack file uploader, also called File Picker, is highly secure, fast, and efficient. It supports various document types, image file formats, audio files, and videos.
Filestack stores all the uploaded files directly into an S3 bucket. And it also allows you to integrate your own cloud storage solution, such as Google Cloud Storage, Dropbox, or Microsoft Azure. Moreover, Filestack leverages a powerful CDN to deliver files quickly to users worldwide.
Filestack also provides efficient ways to transform and manipulate files through its Processing API to apply various enhancements and transformations.
Enhancing user experience with Angular SDK
Here are some ways you leverage an Angular SDK to enhance user experience in your document upload UI app:
Drag and drop
Angular SDKs for document upload enable you to implement drag-and-drop file uploaders. The drag-and-drop interface is more user-friendly and intuitive than the traditional file upload method. Thus, it significantly enhances the user experience. For example, Filestack Angular SDK supports drag-and-drop functionality out of the box, providing a seamless experience.
Custom file previews
Displaying file previews before the user uploads them enables users to ensure they’ve selected the correct file. For example, for image files, you can display thumbnails, and for documents, you can show file icons or preview snippets. Angular’s data binding helps update these previews in real-time as users select or remove files.
For example, with Filestack SDK and document viewer, you can generate custom file previews directly from the uploaded files within your Angular application. The Filestack document viewer supports various file types, including PDF, MS Word documents, Google Docs, and more.
Clear error handling
Efficiently handling file upload errors is another factor that contributes to enhanced user experience. These include errors related to invalid file type or size, failed uploads, and more. Error handling also includes displaying clear error messages and guiding users on how to proceed.
You can use Angular’s template-driven or reactive forms to handle user input and validate file uploads. Moreover, FormControl and FormGroup classes in Angular help handle errors and display validation messages.
Code Snippets: Integrating Filestack document upload
Here is a simple example of integrating Filestack document uploader in your Angular app:
First, install the Filestack SDK:
npm install filestack-js
npm install @filestack/angularInclude FilestackModule in app.module.ts:
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from ‘@angular/core’; import { AppComponent } from ‘./app.component’; import { FilestackModule } from ‘@filestack/angular’; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, FilestackModule.forRoot({ apikey: YOUR_APIKEY, options: ClientConfig }) ], bootstrap: [AppComponent] }) export class AppModule {}
Use in .html file:
<ng-picker-overlay
apikey="YOUR_API_KEY">
</ng-picker-overlay>Here is how you can open the picker directly after initialization:
component.ts
export class AppComponent implements OnInit {
apikey: string;
ngOnInit() {
this.apikey = 'YOUR_API_KEY';
}
}component.html
<ng-picker-overlay
[apikey]="apikey">
</ng-picker-overlay>Comparative analysis of UI frameworks
When it comes to UI frameworks, React and Angular are widely used for UI development. Angular is known for:
- A robust ecosystem with built-in features for handling complex UI tasks, including document uploads.
- Two-way data binding
- Dependency injection
- A comprehensive set of built-in directives and components
React is known for:
- Reusable components
- Flexible approach to UI development
- Vast ecosystem with numerous third-party libraries and components for implementing document upload features
- One-way data flow
- Virtual DOM
While both frameworks have their strengths, the best choice depends on your project requirements. Angular is an all-in-one solution best suited for large apps with complex document upload UI and heavy data loads. On the other hand, React may be more suitable for simpler apps focusing on fast initial load times.
Conclusion
Implementing document upload functionality in web apps can be complex. Developers must ensure fast and secure uploads and user-friendly and responsive UI. Fortunately, Angular can make it easier to create high-performance document upload UIs. Additionally, using an Angular SDK for document upload UI can make it even simpler and easier to integrate document upload functionality in web apps. These SDKs offer pre-built components, services, and tools tailored for document uploads. For instance, Filestack Angular SDK enables developers to integrate a visually appealing, fast, secure, and user-friendly file uploader into their Angular apps with just a few lines of code.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →