Are you looking to enhance your WordPress website’s functionality using Document Upload UI? Are you eager to provide users with an efficient and attractive way to upload documents? Look no further, as we have the perfect solution for you! In this blog, we will guide you to create an attractive Document Upload UI for WordPress step by step.
Document uploading and management are crucial for many websites. Furthermore, an intuitive Document Upload UI improves user engagement. It also streamlines the flow of information on your website.
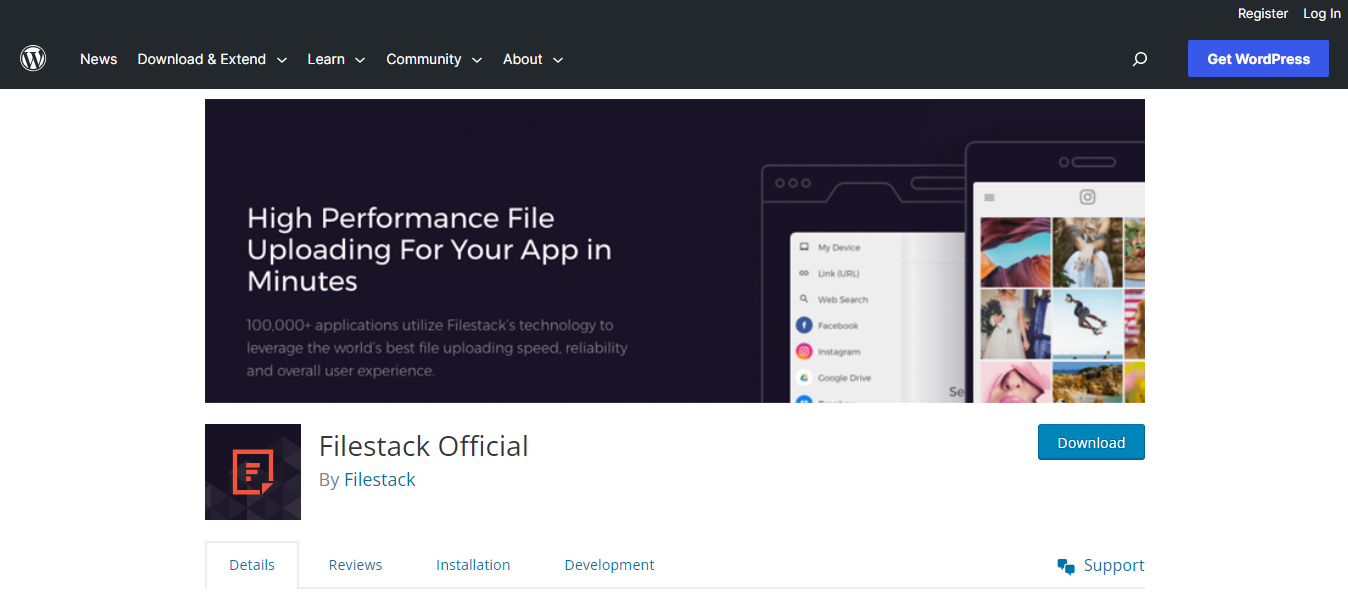
To achieve this, we will harness the power of the Filestack WordPress plugin. If you are new to WordPress development, this guide will guide you to use a Document Upload UI. Let’s explore creating an appealing Document Upload UI to upload documents together!
How to Set up the Environment to Create a Document Upload UI for WordPress?
It would be best to begin by installing and configuring WordPress on your server.
Choose a reliable web hosting provider. Then, install WordPress through the control panel, and ensure it’s up-to-date.
Next, get the Filestack WordPress Plugin and integrate it into your WordPress instance.
Then, navigate to the WordPress dashboard, upload the plugin, and activate it.
Configure the plugin settings to match your requirements. Furthermore, enabling features like secure document uploads, file management, and preview options.
What Are the Key Features of the Filestack WordPress Plugin?
The Filestack WordPress upload capabilities encompass a wide range of features and integrations. Hence, allowing users to upload content from various sources.
Furthermore, it offers integrations with popular platforms. Some examples are Facebook, Instagram, Google Drive, Google Image Search, and many others.
Additionally, the plugin supports multi-file uploads. Hence, enabling users to upload many files.
Besides, it can handle large files up to 5TB.
Moreover, the plugin provides in-app image transformations. These can be cropping, circle cropping, and image rotation for enhanced customization.
Content delivery is swift and efficient with asynchronous uploads and an integrated CDN.
How to Implement the Document Upload UI Into WordPress?
Implementing the Document Upload UI into WordPress involves two key steps:
- Designing the user interface for document uploads.
- Integrating the Filestack file picker into the upload form.
To create a seamless user experience, design an intuitive and appealing interface. It allows users to select and upload their documents.
Next, integrate the powerful Filestack file picker. Hence, simplifying the file selection and supporting various file types.
This combination ensures a smooth and efficient document-uploading process for your WordPress website.
How to Configure File Upload Options?
Configuring File Upload Options in the document upload UI helps improve user experience. It works in a way that suits your website’s needs.
Furthermore, you can customize allowed file types and size limits. Hence, ensuring secure uploads.
Enabling multiple file uploads streamlines the process for users. But, setting file naming conventions enhances organization and accessibility.
With these settings, you can optimize the document upload process. Hence, providing an efficient platform for your users to share and manage their files.
What Are the File Management Features of Filestack?
Filestack offers powerful file management features that simplify handling uploaded documents. Moreover, Filestack can manage and organize files using its tagging and metadata capabilities. Furthermore, these features allow you to categorize documents. Hence, making searching and retrieving specific files easier when needed. Here are those features:
- Easy cloud storage integration
- Customizable integration
- Drag and drop
- Organization of files through tags
- Cloud upload-ready
- Elegant user interface
- Availability of different upload methods.
Why Should We Integrate Document Upload With User Accounts?
Allowing registered users to upload documents enhances user engagement. Moreover, it also promotes a personalized user experience. Yet, there is also the need for the implementation of access controls. Furthermore, it enables file privacy. Hence, ensuring that users can only access authorized documents in user-specific libraries.
This integration streamlines document organization and enhances security and data privacy. Hence, it is an essential feature for websites with UGC and document management.
What is the Importance of Handling and Validating Document Upload Errors?
Handling document upload errors is important. It helps us achieve a seamless user experience and data integrity. Furthermore, implementing error handling ensures users receive meaningful feedback when document uploads fail. Hence, improving user satisfaction. Additionally, validating file formats and data before submission prevents potential issues. For example, corrupted files or security breaches.
How to Preview Documents and Generate Thumbnails?
Previewing documents and generating thumbnails are crucial for user convenience. It is important especially when managing files on a WordPress website. With Filestack’s powerful document conversion, users create previews and thumbnails of various files. Furthermore, this ensures users can identify and manage their documents.
How to Ensure Secure Document Uploads?
Ensuring secure document uploads is paramount to safeguarding sensitive information on your website.
- Use robust encryption protocols and SSL certificates to secure data transmission during uploads.
- Put in place stringent access controls. Hence, allowing only authorized users to view and manage confidential documents.
How to Set Up Monitoring and Logging for Document Upload Activities?
Setting up monitoring and logging for document upload activities is essential. It helps to gain insights into user interactions. Furthermore, you can track user engagements with documents. It will include upload frequency and popular file types through Filestack analytics.
This data allows you to optimize your Document Upload UI. Furthermore, you can make informed decisions to enhance user satisfaction. Besides, implementing effective monitoring and logging practices guarantees security and efficiency.
How to Enable Localization and Multilingual Support?
Enabling localization and multilingual support for Upload UI is essential. It can aid in reaching a global audience.
You can add multilingual support by integrating translation plugins. Besides, you can also use WordPress multilingual plugins to translate UI elements.
To ensure localization, use gettext functions for text translation. Moreover, put in place language switchers for seamless navigation.
Conclusion
Creating an attractive Document Upload UI for WordPress opens up many possibilities. The steps explained above can help you transform your website’s document management experience. Furthermore, empowering users with an intuitive upload interface enhances engagement and efficiency. Moreover, enabling localization and multilingual support expands your reach to a global audience.
FAQs
How Do I Upload a File to UI?
To upload a file to UI, click the designated “Upload” button and select the file from your device.
How Do I Upload a File to a Website Using HTML?
To upload a file to a website using HTML, use the `<input type=”file”>` element inside a form tag.
Why Can’t I Upload Documents?
Possible reasons why you can’t upload documents are:
- File size limit
- File format not supported
- Server issues
- Permissions error.
How Do I Upload Documents to Portals?
To Upload Documents to Portals Using Filestack, Follow These Steps:
- Sign In to Your Portal Account.
- Access the Upload Section or Click “Upload” Within the Portal.
- Choose “Filestack” as the Upload Option.
- Use Filestack’s Interface to Select and Upload Your Documents.
- Once Uploaded, Follow Any Portal-Specific Instructions to Finalize the Process.
Sign Up for Filestack today and create an amazing user interface for your documents on WordPress.
Ayesha Zahra is a Geo Informatics Engineer with hands-on experience in web development (both frontend & backend). Also, she is a technical writer, a passionate programmer, and a video editor. She is always looking for opportunities to excel in her skills & build a strong career.
Read More →