In the realm of websites and web apps, images play a crucial role in establishing a strong online presence. They also help deliver a great user experience by conveying information effectively. Thus, image uploading has become a must-have feature of modern websites and web apps.
For instance, social media platforms have an image uploader, allowing users to upload images online. Similarly, e-commerce websites use an image uploader to enable internal teams to upload product images and videos. However, having an image uploader is not enough. You must ensure image uploads on your website are fast. Quick image upload helps deliver an outstanding user experience and improves user engagement.
This quick image upload guide will explore various aspects of optimizing image-uploading processes. We’ll also discuss the impact of quick file upload on user engagement and simplifying user experience.
The importance of quick image uploads

Quick image upload reduces the waiting time for users and creates a seamless interaction. This leads to a responsive interface, which ultimately results in an enhanced and simplified user experience.
Moreover, when images upload quickly, users are more likely to engage with the web app. For instance, when users experience quick image upload on a social media site, they will share images and update profile photos more frequently. All in all, fast, user-friendly image uploads contribute to a high-performing website/web app.
On the other hand, slow image uploads frustrate users, and they are likely to abandon the image upload activity or even leave the website.
Understanding quick image uploads

Quick image upload leads to enhance user experience, engagement, and satisfaction. However, implementing fast, user-friendly image upload has various challenges. For instance, file size can have a significant impact on upload speed.
Large file uploads, if not handled properly, can take lots of time as they require more bandwidth and storage resources. This issue is more common on web platforms where users upload high-resolution images, impacting loading speed.
Moreover, different browsers and devices can handle image uploads differently. This leads to compatibility issues.
The ability of an image uploader to handle image processing tasks like resizing and cropping can also affect the uploading speed. Additionally, handling multiple image uploads can be complex. Not to mention, image uploads can pose security risks. For instance, cybercriminals can upload malicious image file formats.
But how can you solve all these issues? An efficient third-party image upload solution like Filestack is a good option. Filestack offers a comprehensive set of tools and APIs for file and image uploading, delivery, and transformation.
Filestack offers a highly secure file uploader with a beautiful, user-friendly, responsive UI. It supports various image file types, such as PNG, WebP, JPG, GIF, and more. Plus, it can handle large file uploads efficiently, as it supports chuck and parallel uploads, file compression, etc.

Handling multiple file uploads is also hassle-free with the Filestack image uploader. Additionally, the robust uploader can manage all sorts of image transformations efficiently. These include cropping, filters, compression, resizing, and many more.
Optimizing image uploads for better UX
Optimizing image uploads helps provide a seamless user experience on your website or web application. Here are some quick upload techniques:
- Reduce image file sizes by comprising them to promote fast file uploads.
- Choose the right image file format, such as JPG, PNG, BMP, GIF, etc., based on the type of content. For instance, it’s best to use JPG for photos and go for PNG when images contain text.
- Set image file size limits to handle large file uploads seamlessly. This way, you can prevent users from uploading files that are too large.
- Enable users to resize images to reduce the need for server-side processing.
- Enable chunk uploads or parallel uploads to handle large files efficiently.
- Leverage CDNs (Content Delivery Networks) to reduce latency and speed up image loading times. This leads to an enhanced user experience.
Implementing the above techniques can be challenging if you’re building an image uploader from scratch. However, you can utilize a third-party solution like Filestack to optimize image uploads with ease.
For instance, with Filestack file uploader, you or your users can easily resize images, convert image file types, etc. The uploader also supports chunk and parallel uploads for handling large file uploads.
Moreover, Filestack utilizes a powerful CDN, enabling you to deliver images to users worldwide instantly. When you upload a file with the Filestack File Uploader, it immediately returns a CDN URL. You can use this URL to deliver files to your website quickly. Or you can first transform the image file with the Filestack Processing API and then deliver it on your web app.
User-friendly features for smooth file uploading
Here are some options that you can add to your image uploader for user-friendly image handling:
- Enable multiple file uploads to save time and enhance the user experience.
- Show file previews before delivering the file on your website or web app.
- Show progress bars so users can see upload progress.
- Store files in cloud storage to reduce load on the server. You can utilize a free image hosting service or a cloud storage solution.
- Enable parallel uploads to manage large file uploads seamlessly.
- Enable users to upload images from various integrated sources, such as Instagram and Google Drive.
Implementing features with Filestack
Implementing the above features can be easier with a third-party solution like Filestack. For instance, Filestack supports multiple file uploads and file previews to enhance the user experience. Moreover, Filestack handles large files efficiently by enabling parallel uploads.
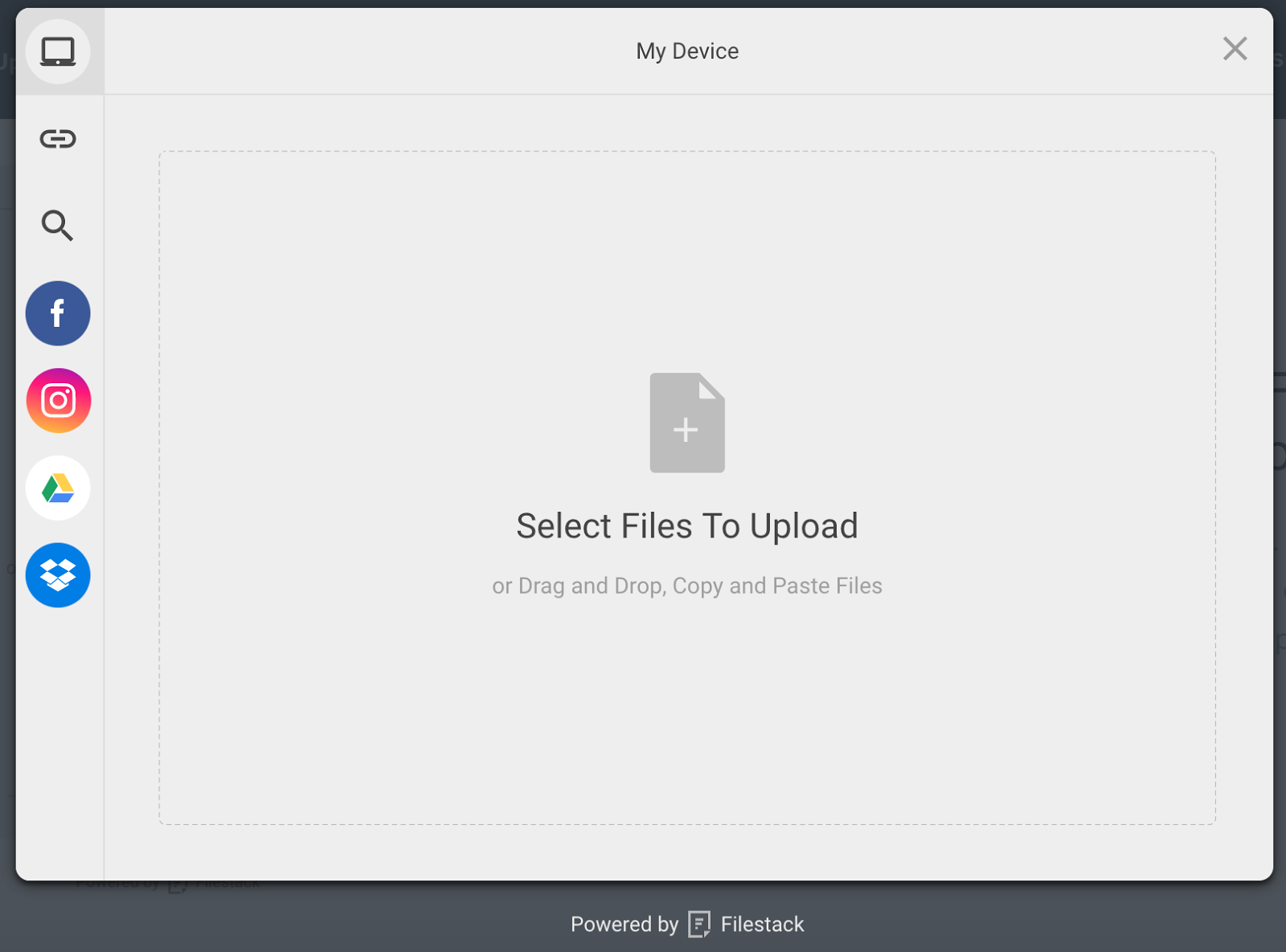
Filestack File upload also allows you to upload files directly from various sources. These include:
- Local device
- Webcam and video cam
- Cloud storage, such as Google Drive
- Google Photos
- Directly from Google Image Search
- File uploads via URL.
Filestack stores all uploaded images/files in an S3 bucket by default. Hence, it helps organize and manage files efficiently by providing a centralized repository. Filestack also allows you to integrate your own cloud storage solution with the uploader. It supports various cloud storage integrations, such as:
- Amazon S3
- Dropbox
- Google Cloud Storage
- Microsoft Azure
- Rackspace
SEO benefits
One of the key benefits of quick image upload is improved search engine rankings. When your website uploads files quickly, it leads to faster loading time and a better user experience. And fast loading times significantly influence search engine rankings.
User testimonials
Testimonials from real users who have actually used a solution or tool are a great way to assess the performance of that tool. Here are some user reviews on Filestack
“Their system is very reliable. We integrated Filestack into our site years ago and have never had any major issues. The fact that they combine a content delivery network into their solution means that uploading and delivering files to users is always fast, even internationally. They have easy plug-and-play code that you can grab and use right away, or customize using their APIs.”
“It’s quick and easy to get up and running, start making API calls, and perform transformation/move operations around your storage buckets from your client-facing application. The upload picker has the features you’d expect. Word native docx to pdf transformations are A+ value add.”
“Seemless integration. Users can upload the files they need and it uploads them in chunks. Prior to Filestack, we used to get a lot of failures when using the native HTML upload facility (recall using a javascript plugin)”
Note: These reviews are taken from G2.
Conclusion
Quick image upload can significantly improve user engagement and satisfaction on your website or web app. However, implementing quick image uploads can be challenging. For instance, handling large file uploads can be a problem. Moreover, handling image processing efficiently can be a hassle. Fortunately, you can use a third-party solution like Filestack to optimize the image upload process.
Looking for an efficient image-uploading solution? Sign up for Filestack and try it for free today!
Frequently Asked Questions (FAQs)
Why is the speed of image uploads crucial for user experience?
Users today prefer quick interactions. And optimizing image uploads contributes to a seamless and enjoyable browsing experience. Moreover, rapid image uploads significantly impact user experience by reducing wait times. They also enhance the overall site responsiveness.
How can I improve the image uploading process on my website without compromising quality?
Improving image uploads involves:
- Optimizing file sizes
- Implementing efficient compression techniques,
- Leveraging solutions like Filestack for streamlined processes.
Balancing speed and quality ensures a positive user experience without sacrificing visual integrity.
What role does user-friendly and efficient image uploading play in website SEO?
User-friendly image uploading influences SEO positively by improving user engagement and dwell time. Search engines favor websites with enhanced user experiences. And optimized image uploads contribute to a website’s overall appeal. Thus, they indirectly impact search engine rankings.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →
