As you create any application and include a file uploader, it is important to keep in mind that every time a visitor leaves your application to find the right photo, you run the risk that he or she will get distracted and never return. You can increase your conversion rate by integrating the Google Image Search API directly into your file uploader, so users can search for and upload images without ever leaving your app. In this short demo, we will add the Google Image Search API to your file uploader with just 5 steps.
Search and Upload Images with Google Image Search API
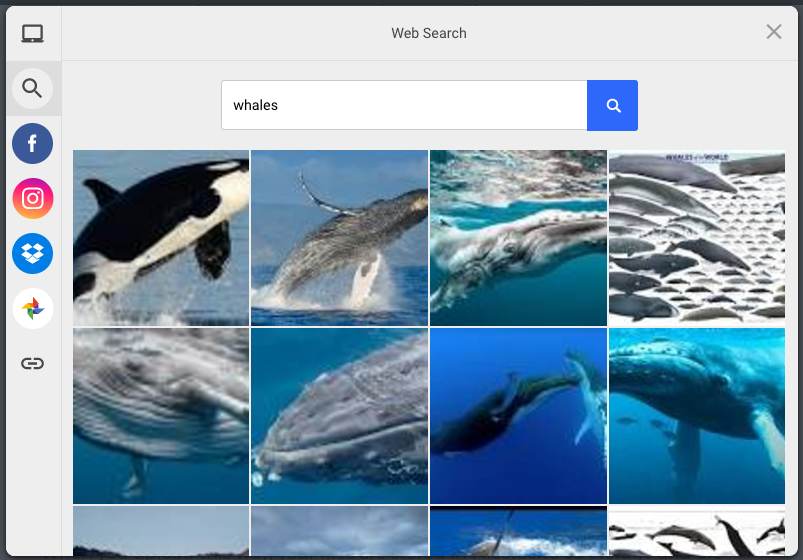
Filestack’s file picker includes Google Image Search as well as Facebook, Instagram, Google Drive, Dropbox, image URL, and local drive as default upload sources, so your users can enjoy a fully integrated experience.
To integrate the Google Image Search into your app, simply…
- Sign up to get your free API key with Filestack.
- Add the Filestack V3 library into your code:
<span class="c4 c9"><script src="https://static.filestackapi.com/v3/filestack.js"></script></span> - Initialize Filestack using the
<span class="c9">filestack.init()</span>function in the body of your HTML file where you would like your file picker to appear. Remember to add your own API key here.
<span class="c4 c9"><script>
const client = filestack.init('YOUR API KEY');
</script></span> - Run your pick function. By default image search is already included in the pick function. Optionally, you can specify
<span class="c4 c9">fromSources: ['imagesearch']</span>to have Google Image Search be the only upload source:
<span class="c4 c9"><script>
client.pick({
fromSources: ['imagesearch'],
})
</script></span> - See the resulting file by running console.log
<span class="c4 c9">console.log(JSON.stringify(result.filesUploaded))</span>
Sample File Uploader with Google Images Search API
This sample code demonstrates a file uploader with Google Image Search. You can also customize your file uploader with a max number of files, max file size, specific extensions or mimetypes, other file upload sources, and more. See the file upload API documentation for more options.
<head>
<script src="https://static.filestackapi.com/v3/filestack.js">
</script>
</head>
<body>
<script> client = filestack.init('YOUR API KEY');
client.pick({
fromSources: [ 'local_file_system','imagesearch','facebook','instagram', 'dropbox', 'picasa', 'url'],
}).then(function(result) {
console.log(JSON.stringify(result.filesUploaded))
})
</script>
</body>
[filestack button_title=”Upload Photo (Demo)”]
Additional Notes
By default image search will pull from wikimedia and flickr for free accounts; uploaded assets are stored in Filestack’s S3 storage and viewable in your Developer Portal. Each uploaded file returns a CDN URL, which you can use to process and deliver the file. If you are on a Starter plan or higher, you will get Google Image search results first and you can customize your cloud storage provider to add your own S3 bucket or other storage destination.
From file upload, to processing, to storage and delivery, Filestack allows you greater control and insight into your file management. Sign up for a free account to start uploading and managing files with ease.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.