Your web users have files in Dropbox. You have a site that allows your users to upload files. Why force those users to download files from Dropbox to their device before uploading it to you? Here’s a simple recipe to allow you to upload Dropbox user files to your site with zero code.
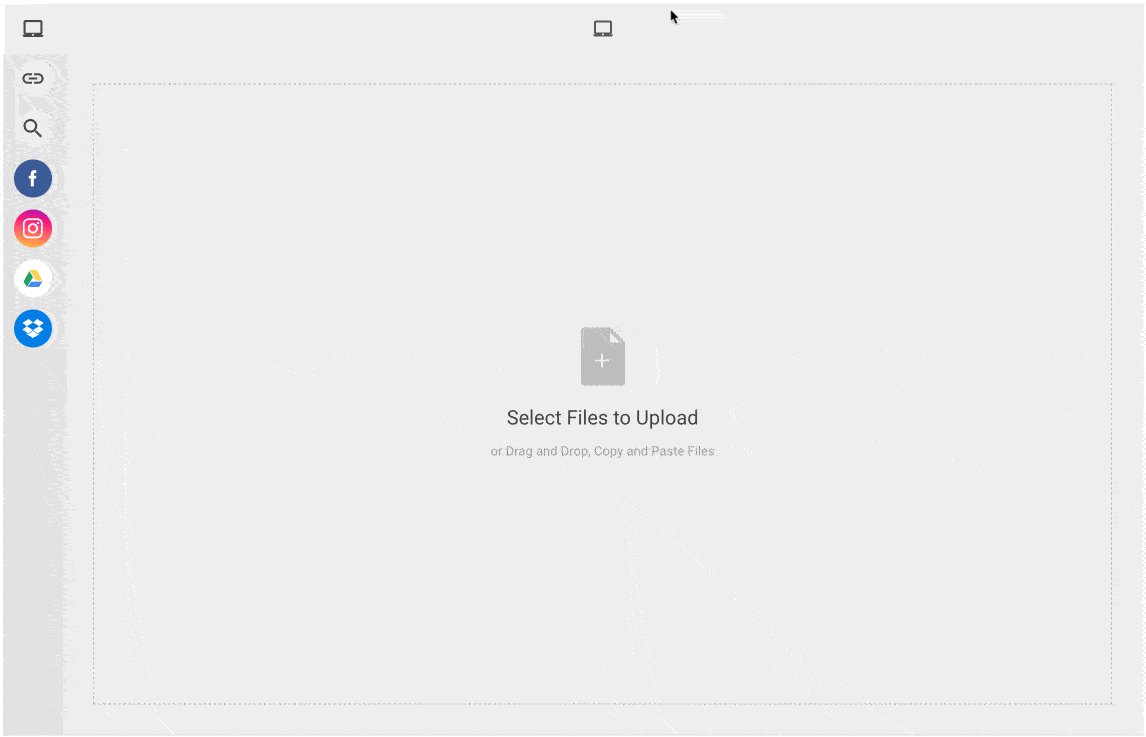
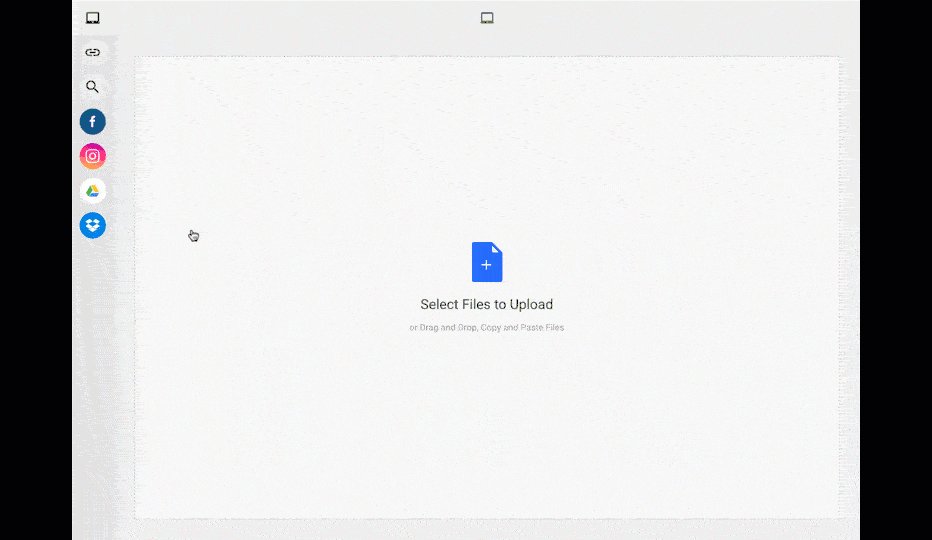
If you’ve read my recipe for uploading files from a simple HTML page, you’ve seen this in action already. Filestack’s default File Picker settings include integrations with social media like Facebook and Instagram, as well as cloud storage providers like Google Drive and Dropbox, though you can easily enable more. You don’t have to do a thing to set up these default integrations, beyond simply dropping the File Picker onto your page.
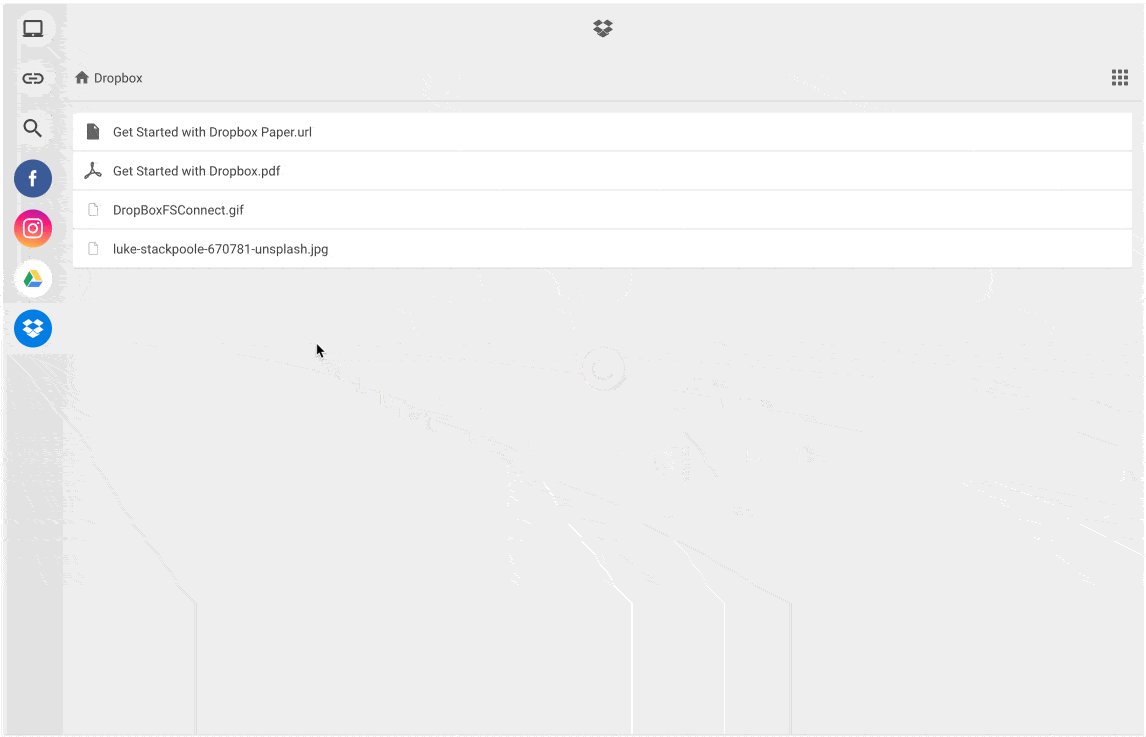
Let’s take a look at what happens when a user connects to Dropbox within your File Picker:

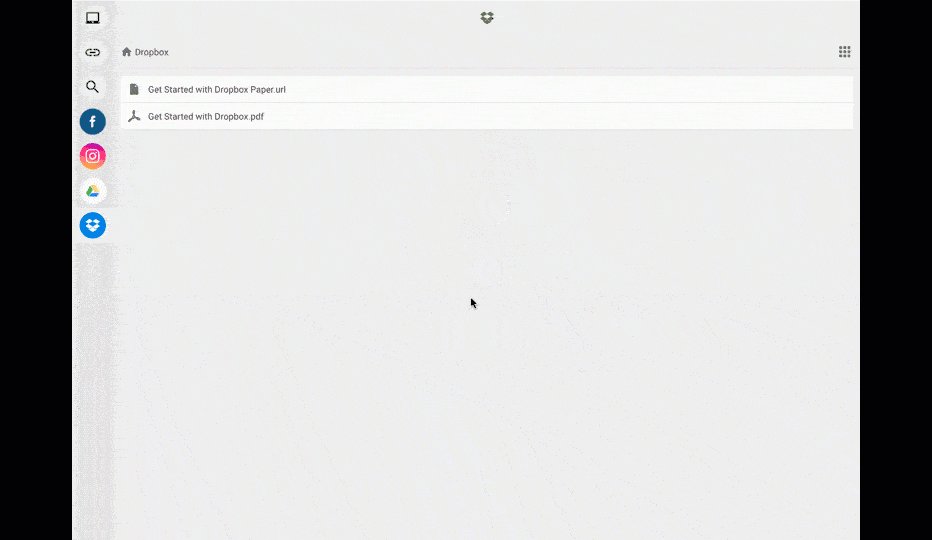
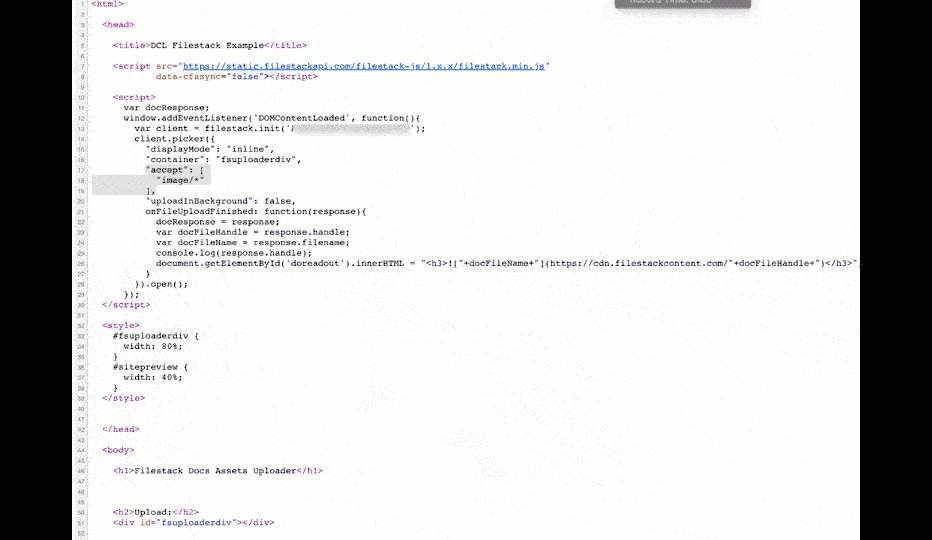
Whoah, what happened? In my HTML page where I configured my File Picker, I specified a list of acceptable file types for import. My system isn’t meant to accept anything other than images (any type of image is fine), so I passed that limitation to my File Picker to make sure users keep that in mind when picking files from their Dropbox account.
Here, let’s see that again; I’ll select a JPEG image I’ve added to my Dropbox this time.
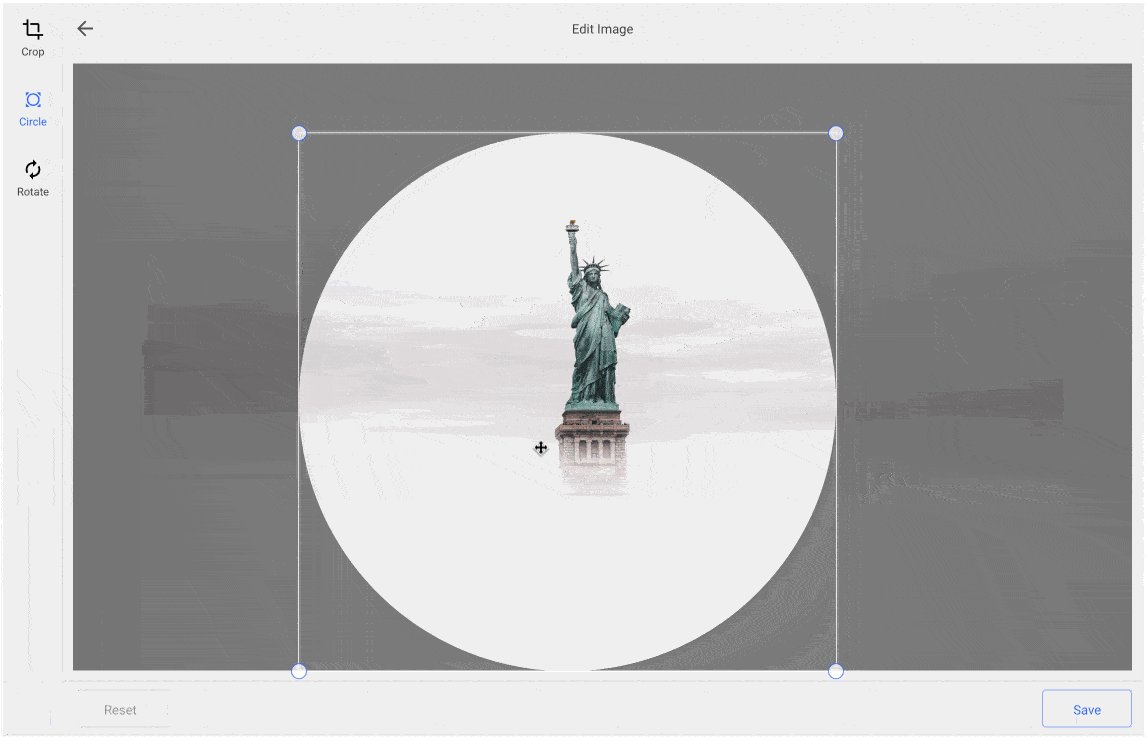
Here we see the selection of the JPEG image is allowed by the File Picker’s configuration, and the user is able to do some basic edits to the file during import as well.
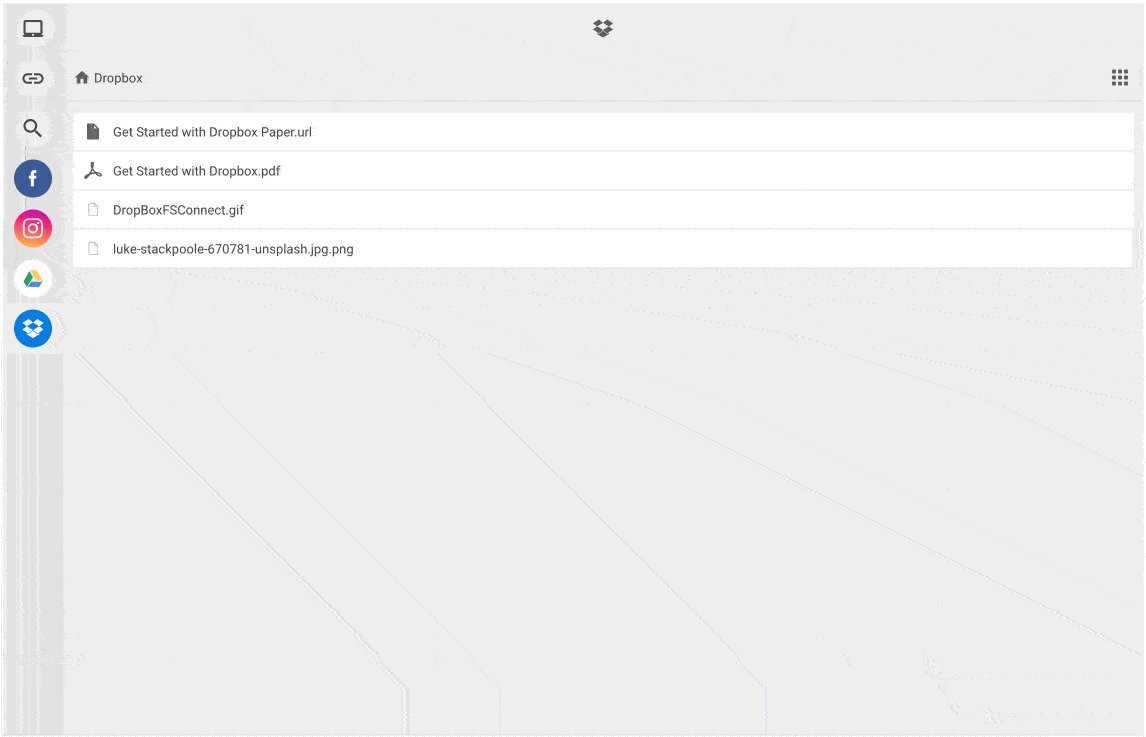
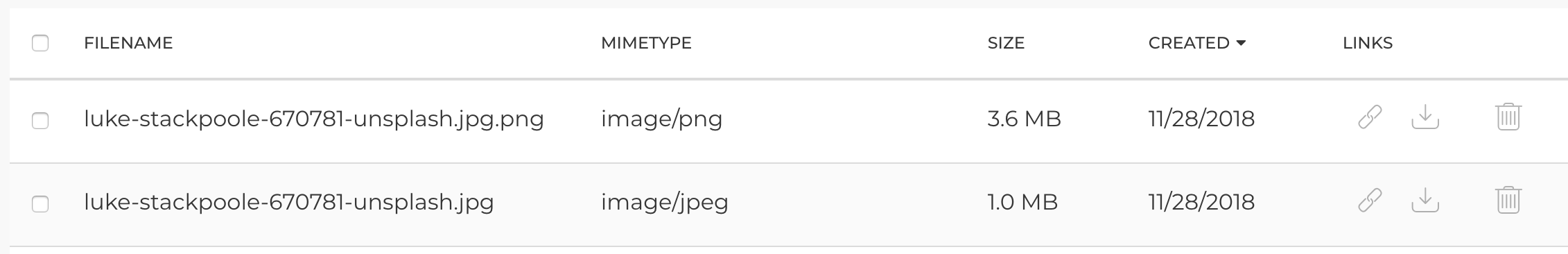
Something interesting happened when I edited the file during import. Two files are actually being stored in my Filestack app: first, the original in-tact file that I was uploading. Second, the modified (circle) image. To maximize quality options, that modified image is being stored as a PNG. Here’s what I see in my dev portal view:

It’s up to you what you do next. You could pass their modified PNG file to a file transformation URL to get it as an optimized, progressive JPEG image, or keep it as-is. Keeping both the original and the modified version maximizes your options as a developer. As with other forms of import, allowing your site visitors to upload dropbox user files can be customized on the front end (as shown here) or on the back end with SDKs such as Node, PHP, Python, Ruby, and others.
But wait, there’s more…
Ready to take this functionality live in production? You need to do one last tiny step to comply with Dropbox’s requirements:
https://www.filestack.com/docs/tutorials/dropbox-oauth/
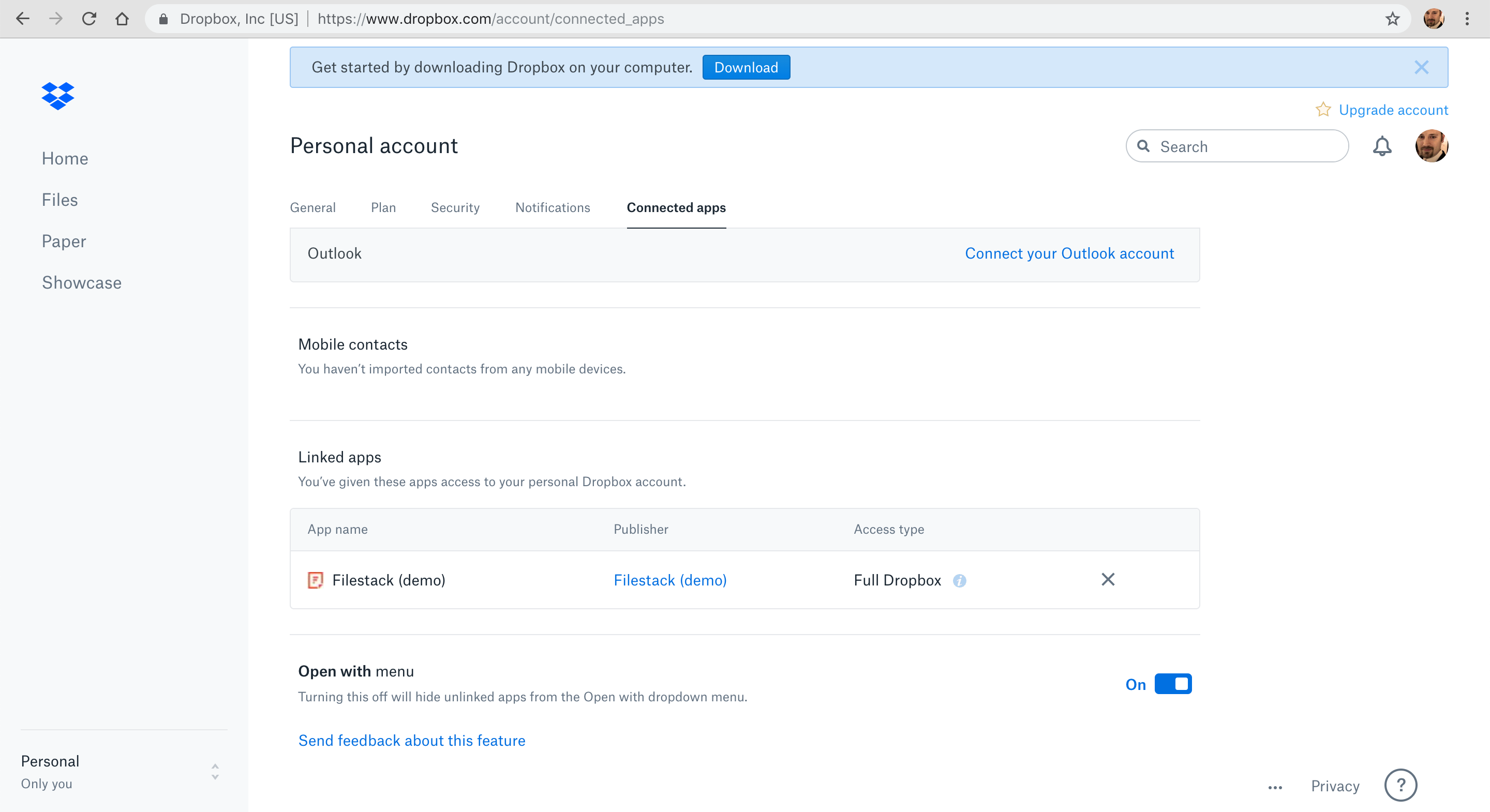
These simple steps on Dropbox will give your site/company/brand its own “app”, which is what users will see in their “connected apps” on their Dropbox account instead of the Filestack (demo) app enabled by default for you to test:
David Liedle is Filestack’s Chief Evangelist. He works remotely in New York City with his wife and son, and their kitty. See more at https://DavidCanHelp.me/
Read More →