React is a popular front-end JavaScript library that offers a wide range of features to speed up the web development process. Using React, developers can quickly create high-performance, scalable web applications with dynamic UIs. While React is easy to learn, many developers face issues with React file upload. For example, some developers find it challenging to append input values into a formData object. Additionally, there can be upload issues related to unsupported file types, such as images and videos. Hence, developers need to create a fast, secure, and reliable file uploader that can determine right away if the uploaded files are supported or not. If you’re creating a React app and want to implement file upload React functionality, this tutorial is the right place.
What Does File Upload Mean?
File upload is a form of user input. This refers to a process where users interact with a file uploader to store files, including documents, images, or videos, to a website or application. Sometimes, internal teams also upload files, such as product images and videos, website images, etc. Once a file is uploaded by the user, it can be used for public or private purposes, depending on the type of the app. Today, thousands of websites and web apps enable file uploads, including file upload React-powered ones. For example, social media platforms like Twitter, Facebook, and Instagram allow users to upload images and videos, profile pictures, etc. Sites like Indeed and LinkedIn enable users to upload documents, such as resumes and CVs.
For end-users, a file uploader is simply an upload and submit button for single file uploads. However, some websites have a drag-and-drop file uploading interface, which is more user-friendly. Additionally, many file uploaders enable users to upload multiple files simultaneously and show a progress bar for each file. A good file uploader also shows the file preview when you upload a file.
While building a file uploader, such as file upload React applications, developers must enable secure file uploads. Otherwise, cyberattackers can upload files that can harm your system. For example, they can upload files that are too large, which causes an application to overload and fail.
What Are The Features Of React?
React is an open-source JavaScript library built by Facebook. It allows developers to create interactive and dynamic UIs for their web apps using reusable components. Additionally, it uses virtual DOM and is easy to integrate.
Here are the key features of React JS:
Components
Components are a fundamental part of React apps. These components are reusable and independent, allowing you to split your UIs into independent pieces. There are two types of React components: functional and class. Developers create functional components using JS functions. These components don’t require any other components, and they operate independently. Class components are more complicated than functional components, and they work with other components.
Virtual DOM Implementation
React apps use a virtual DOM for each DOM object, which is easier to manipulate. In other words, React stores a virtual copy of the UI in memory.
One-Way Data Binding
React provides unidirectional data binding. Hence, the data can only flow from the parent component to the child component. This one-way data binding makes debugging easier and provides code stability.
Why Use Filestack File Uploader?
Filestack is a complete set of powerful tools and efficient APIs for uploading, transforming, and delivering content for the web. With Filestack, you can offer a complete file management experience to your developers and end-users.
When it comes to file uploading, Filestack offers several impressive features:
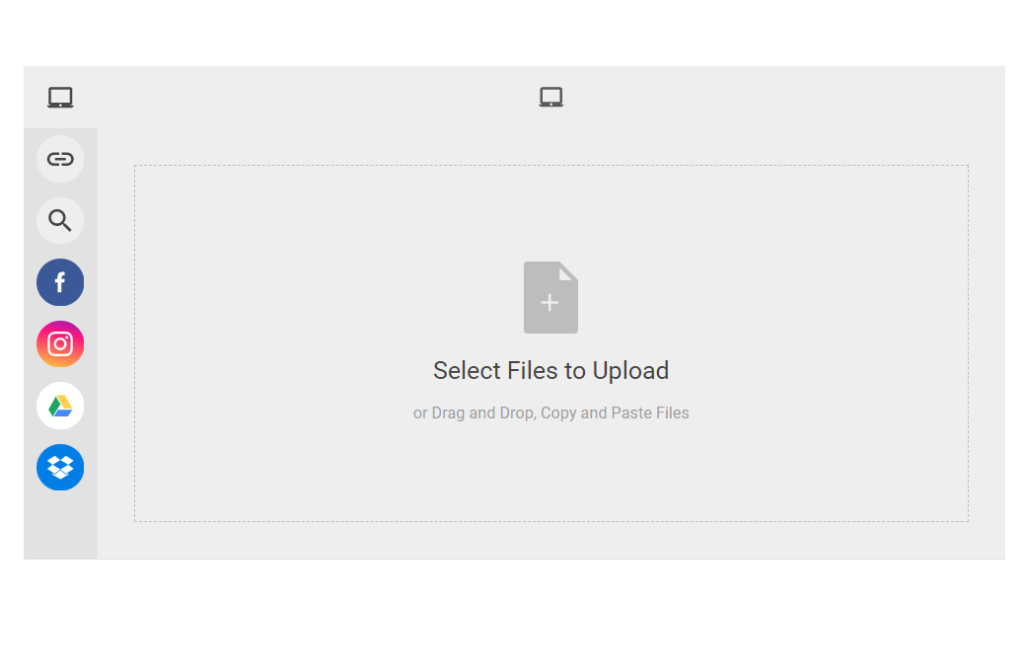
- The Filestack File Picker allows you to quickly add a reliable, fast, and secure file uploader to your web applications. The file uploader has a beautiful and user-friendly interface and allows you to browse and select files, copy and paste files, or drag and drop files.
- The Filestack File Picker is highly customizable and configurable and has more than 20 integrated sources, including social media services like Facebook and Instagram and popular data storage solutions like Google Drive and Dropbox. You can also add your own integration, and developers can access the underlying API via SDKs.
- Adding the Filestack file uploader to your file upload React apps is super quick. It requires just a few lines of code.
- Filestack file uploader is highly secure and ensures secure transfer of any sensitive files. Additionally, its advanced infrastructure makes it possible to upload files four times faster.
- With the Filestack file API, file uploading via HTTP is also possible. It also supports multipart uploads.
- Filestack provides upload success 99.999% of the time thanks to its Intelligent Ingestion™, which can adjust according to changing network conditions.
- Filestack offers asynchronous upload from the Filestack storage to your storage location.
- With Filestack file upload, you can even allow users to use device cameras to quickly add videos and photos. Users also have the option of uploading multiple files.
How to Implement File Upload in React with Filestack
In this section, we’ll show you how to add a file uploader to your React app using Filestack.
Step 1
We’ll start by creating a simple form and a submit button that enables users to choose what file to upload:
You can also find the code here.
Step 2
Now we’ll declare a state variable, add an onChange event handler to the input element, and define a handleChange function that’ll keep track of the files uploaded by the users.
You can also find the code here.
Step 3
Since we now know the file type the user has uploaded, we’ll include axios to make HTTP requests and an OnSubmit event handler in our form. We’ll also add a handleSubmit function. This will enable file uploading through HTTP POST requests.
You can also find the code here.
This step is crucial for enabling file upload React functionality. In the code above, we’ve specified a ‘content-type’ header for the HTTP request by creating a config object. We have to set the ‘content-type’ header to ‘multipart/form-data’ to enable file upload in React. ‘new FormData()’ generates an empty formData object, which is sent as the payload in the POST request.
That’s it! You’ve now enabled file uploads in your React apps. If you want to learn how to set up the backend server that will receive the POST request, check out this tutorial.
Does Filestack Offer A Plug-and-Play Solution For File Upload React applications?
If you find it challenging to create a React file uploader from scratch, you can use the React component for Filestack, which allows you to add a reliable plug-and-play React file uploader to your apps. filestack-react is essentially a wrapper on the filestack-js SDK. It enables you to integrate the Filestack file uploader with only a few lines of code.
This component offers almost every feature that filestack-js provides:
- Multiple files upload: With the Filestack React component, users can upload several files simultaneously. This feature enhances the user experience. It also shows progress bars for each file, allowing users to see how file upload is progressing
- Image preview: The file uploader shows the image preview inside the uploader when a user uploads an image file.
- Over 20 Integrated sources: You can connect your app to the cloud, such as Dropbox, AWS, and Dropbox.
- Cropping: When users upload image files, they may want to resize and crop files for various screen sizes. With Filestack, you can enhance, resize and crop images quickly and easily. This way, your images can reach a bigger audience.
How to Use the React Component for Filestack
Integrating the React File Picker in your app is fairly quick with an NPM install. First, you need to create a free user account and get your API key. Once you get your API key, you can add features like Inline, Overlay, and Drop Pane Picker.
Here are the steps for using the React component for Filestack:
Install the component using the following command:
You can also find the code here.
Now insert into your application:
You can also find the code here.
Below is the command for rendering the basic overlay picker:
<PickerOverlay apikey=’YOUR_APIKEY’/>
Conclusion
File upload React is an essential feature of many modern React apps, but implementing it can sometimes be challenging. However, with the right tools, you can create a fast and secure file uploader for your web app or website. For instance, you can create a React file uploader from scratch with Filestack, or you can use a plug-and-play solution like Filestack File Picker Component to instantly add a React file uploader to your apps.
Frequently Asked Questions (FAQs)
What is a file upload function?
File uploading means allowing users to upload files, such as images and documents, to your website or web app.
Is it easy to add file upload functionality to React apps?
If you’re using a tool like Filestack, you can easily create a React file uploader from scratch or even use a plug-and-play solution like Filestack File Picker Component.
Sign up for free and try the Filestack File Upload API today!
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.