Images have become an integral part of most websites owing to their impressive benefits today. They help attract users’ attention, improve SEO, and influence customers’ purchasing decisions. But images are also often the largest and most resource-intensive assets on a web page. Hosting too many large images on your web server results in a slow-loading web page or longer loading times. Plenty of surveys show how slow loading time negatively affects user experience, sales, and even SEO. However, optimizing images can have a significant impact on the overall website performance, which, in turn, improves user experience. This is where the need for a free image CDN arises.
But what is an image CDN? Can we get image CDN free hosting? How does it impact user experience, and how can it be implemented on your website? This article will answer all these questions.
What Is an Image CDN and How Does It Help Improve User Experience?
A CDN (Content Delivery Network) refers to a network of servers and data centers distributed worldwide. The purpose of using a content delivery network service is to cache content near the end-user and reduce latency in order to improve load times. In other words, using a CDN, we can deliver content to users over the internet faster, without any quality loss. CDNs can deliver different types of content faster, such as images, videos, HTML pages, and more.
An image CDN is just like a regular CDN but specializes in optimizing, transforming, and delivering images. In other words, a free image CDN is tuned specifically to serve pictures faster. It’s because delivering images on their website is a bit complicated – we need to consider image dimension, quality, format, aspect ratio, and more. Moreover, a good image CDN service uses powerful image optimization algorithms to deliver images that load faster. Some problems that a free image CDN solves include network congestion, high amount of latency, and slow loading times.
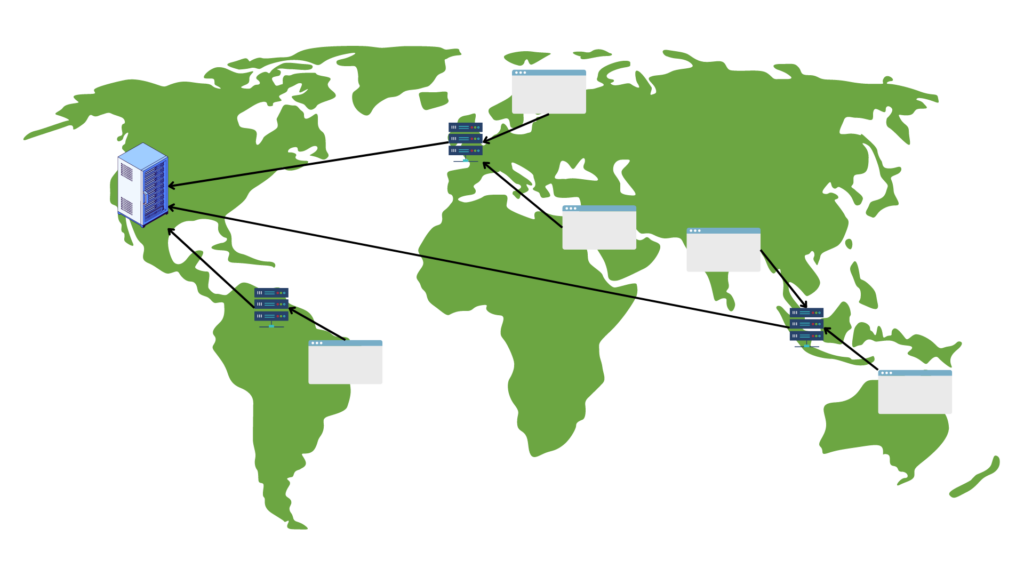
How Does a Free Image CDN Work?
The CDN service stores the cache copies of the image on several servers present in different locations. When a user requests an image, the CDN service delivers it quickly using the server closest to the user.
What Are Some Free Image CDN Hosting Providers?
There are plenty of free image CDN hosting providers available in the market. While free image content delivery networks are tempting, they offer limited features, such as limited bandwidth and storage. Thus, in many cases, it’s best to use a paid image CDN service that offers better features, security, performance, storage, and bandwidth. You may find the best image CDN providers a bit costly, but they’ll save you money in the long run by improving your website or web app performance.
Here are some of the free image CDN services available in the market:
Cloudimage Image CDN Service
Cloudimage offers an easy and quick way to deliver images using a free image CDN. Once a user uploads an image, Cloudimage automatically optimizes the image by cropping, resizing, and compressing it. Moreover, it also adds a watermark to the image, removes the background, and converts it into the WebP format to optimize it perfectly for the web. Cloudimage achieves reduced size of the image without compromising the quality by applying the best compression for the highest level of byte reduction.
Cloudflare
Cloudflare is a free image CDN and security service with servers in over 200 cities worldwide. It’s easy to use as you don’t need to change or edit any code during implementation. All you need to do is switch to Cloudflare’s DNS nameservers, and it’ll cache the content and deliver it from the servers in close proximity to the users. Cloudflare also provides security features to protect your website. For instance, it is capable of filtering out malicious content and suspicious bots. Moreover, it can provide an SSL certificate to enable an encrypted connection.
ImageKit Image CDN
ImageKit offers fast image and video CDN and no-code integration with your website. It efficiently optimizes images by automatically detecting the format of the image and choosing the best output format for the web. Moreover, the free CDN service compresses images while maintaining image quality and enables users to resize, crop, rotate, and transform images. Users can also add watermarks, text overlays, etc., in real-time.
Fastly CDN
Fastly helps deliver quick and personalized content globally via its modern CDN and tons of servers dispersed throughout the globe. You can also run a customized CDN using its cloud platform. Fastly re-routes all your heavy website traffic through its own servers to improve your website’s loading time and overall performance. While Fastly offers several paid plans, you can also try it for free.
Why Do Many Users Prefer Filestack Image CDN Over Free Image CDNs?
Filestack offers a range of tools and APIs focusing on three main areas of modern software file management systems: Uploads, Transformations, and Delivery. It enables you to deliver content to your web app users quickly every time they request it. To use Filestack image CDN, you must first integrate Filestack File Picker with your apps. Filestack File Picker is a modern file uploader that you can configure and customize according to your app’s design. It supports uploading files, such as image files, documents, and videos, from over 20 integrated sources, including AWS, Dropbox, Google Drive, Facebook, and Instagram. Filestack file uploader uses powerful Filstack API that developers can access using various open-source SDKs.
Filestack also supports image hosting as it stores all the uploaded files to its internally managed S3 bucket in N. Virginia. However, it also enables you to use your own S3 bucket in any region.
Filestack creates and returns a CDN URL for every file uploaded with Filestack file uploader. It uses a reliable and extremely fast CDN to deliver content to users quickly and seamlessly, no matter where they are. In fact, Filestack has teamed up with Fastly to ensure you get access to all of Fastly’s strategically placed servers throughout the world. Filestack also supports image processing and image transformations and offers a range of real-time image optimization features.
Filestack Image CDN Features
Here are the key features of the Filestack image CDN:
Responsive images: Filestack image upload CDN supports responsive images to provide a consistent, rich experience on any device, including laptops, mobile phones, tablets, and large digital displays. You can generate responsive HTML picture elements powered by Filestack image conversions.
Compression: Filestack image upload CDN offers helpful compression settings and support for progressive images to help deliver high-quality images faster, even on slow internet connections.
Secure delivery: Filestack CDN enables secure delivery of images by storing them in its S3 bucket secured by SSL encryption to protect users’ data and control access.
Image manipulation and transformation: Filestack Processing API enables users to manipulate and transform any image using the provided CDN. You can resize, crop, smart crop, rotate, flip, flop, and compress image files. You can also adjust the quality of your JPG or WEBP images without generating a larger file. Moreover, users can also upscale images, enhance them using different filters and enhancement features, and change the image file format.
Filestack offers both free and paid plans. The free plan gives you 1 GB bandwidth and 1 GB Filestack storage. With the paid plans, you can unlock various sophisticated features and tools.
How to Implement Filestack Image CDN?
To implement filestack image CDN, you first need to integrate Filestack File Picker or file uploader:
<!DOCTYPE html>
<html>
<head>
<script src="//static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
</head>
<body>
<script>
const client = filestack.init(API_KEY);
client.picker().open();
</script>
</body>
</html>The code above will integrate the following file uploader in your website or web app:
Below is the base CDN URL returned by Filestack for all assets; you can access a file by appending its handle:
https://cdn.filestackcontent.com/HANDLEHere is how you can use this CDN to smart crop images:
https://cdn.filestackcontent.com/smart_crop=width:400,height:400/HANDLEYou can also apply enhancements to images as follows:
https://cdn.filestackcontent.com/enhance/HANDLEConclusion
A Content Delivery Network enables us to deliver content to users around the world quickly by caching content near the end-user. This reduces latency, improves site loading time, and enhances user experience. You’ll find plenty of free image CDN services in the market, but they offer limited features. If you’re looking for the fastest CDN or fastest image CDN that offers image optimization and transformation features, Filestack is a reliable option.
Sign up for Filestack free and try the Filestack CDN today!
Frequently Asked Questions (FAQs)
Can You Use a CDN for Images?
A CDN (Content Deliver Network) is a great way to deliver optimized images to users worldwide quickly using the server nearest to the users.
What Are Some Examples of Companies That Use a CDN to Deliver Content?
Facebook, YouTube, and Netflix are some of the popular companies that use CDN to deliver content to their users quickly.
How Do I Enable Image CDN?
You can choose a CDN provider to deliver images using a CDN. For example, you can use Filestack File Uploader to allow users to upload files and then deliver those files using CDN.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.