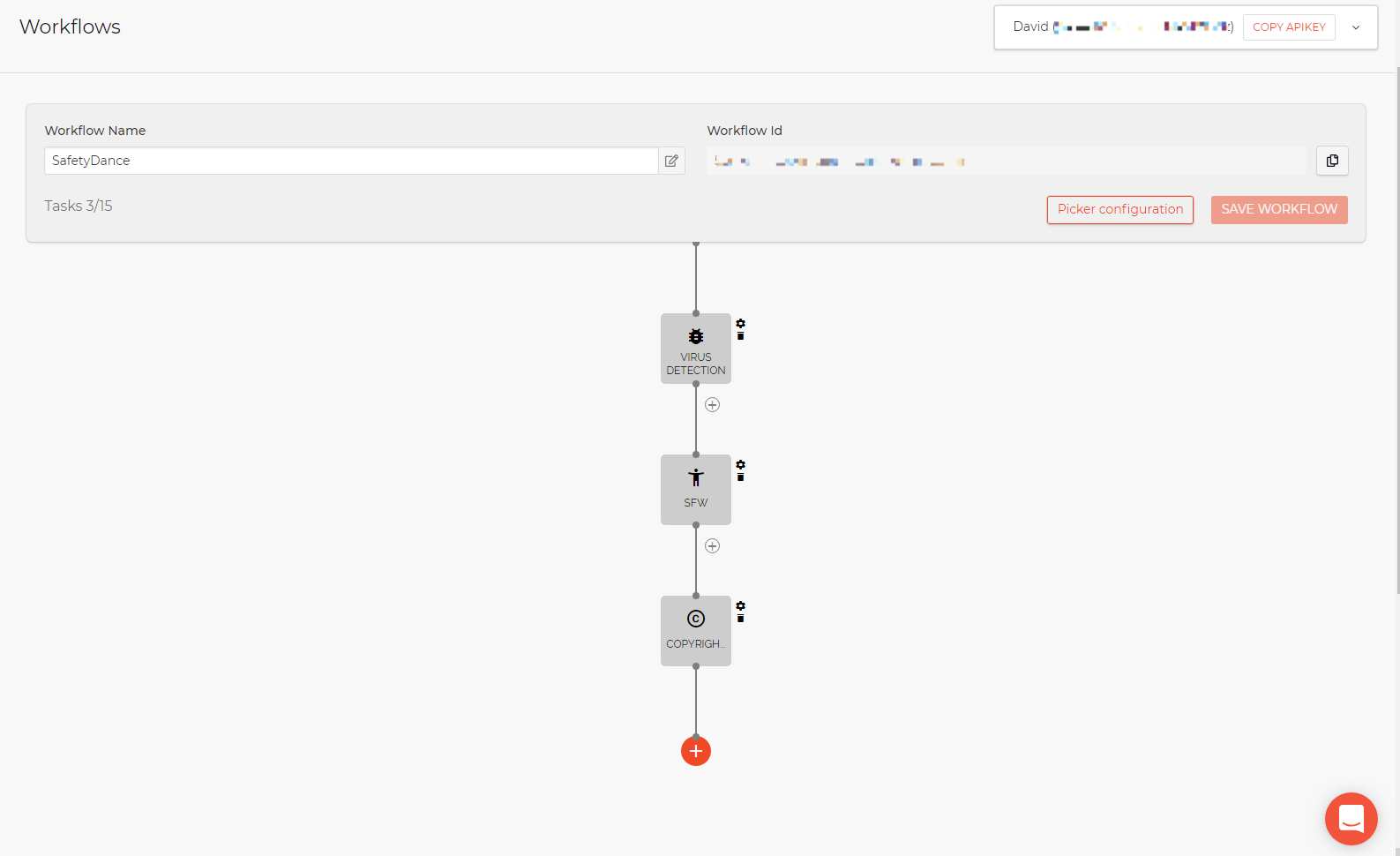
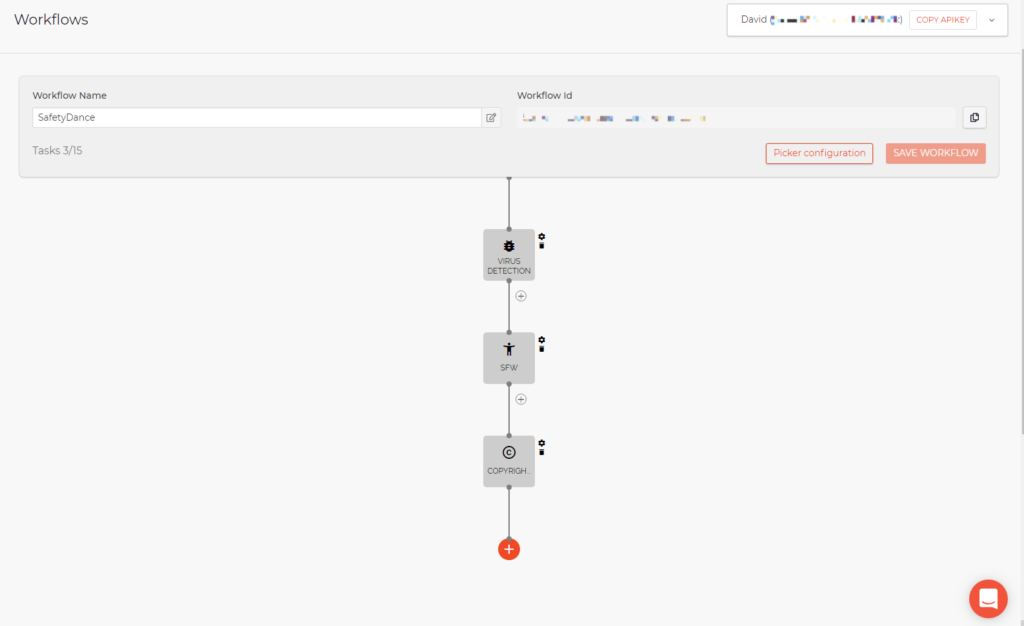
So you’ve configured a Workflow that meets all of your business requirements: you’re scanning all uploads to your website for viruses and malware, making sure the uploads do not contain any NSFW or copyrighted content, and–if the upload is an image–optimizing it for delivery. Now what? How do we invoke this workflow?
There are two places Developers need to wire up this workflow:
- When uploading files, we pass the Workflow ID to the Filestack API so it knows to run it
- Optionally, we configure a callback URL that we build to catch the response/result asynchronously
Let’s take a look at the first step: telling Filestack’s API to run the Workflow.
Running a Workflow on File Uploads
What causes a Workflow to run? Specifying the ID of that workflow during upload. For example, when I’m configuring the File Picker with things like the types of files I want to allow the user to upload, one of the parameters I can pass in includes the Workflow ID:
const client = filestack.init('AeFer9A6sSqGncM97K0qBr');
const options = {
storeTo: {
workflows: ['5057edbf-383d-4d8a-83d8-a93cc973101c']
}
};
picker = client.picker(options);
picker.open();This Workflow ID is passed as a string inside of an array with a key of ‘workflows’ inside of an object under the storeTo: parameter inside of the options object that is passed to the picker as it is initialized. That’s it! I mean, your JavaScript is going to look slightly different than the example I gave–that’s my APIKEY and WorkflowID in the example, slightly modified because I don’t intend for you to use mine. You will, of course, enter the values that match your account. There’s even a handy code generator for you in the Workflows editor on the Filestack Developer Portal website, so you can just click the “Picker configuration” button in the editor when you’re ready and it will generate that code for you with your own values included automatically.
All of the conditional logic inside of the workflow is configured visually, when I’m logged in to Filestack.com’s Developer Portal. My code refers to this Workflow by the unique ID, and I don’t have to update my code every time I make a change to that Workflow. I can edit the Workflow’s steps, save, and without touching my site’s code the newly-edited Workflow is run on each upload.
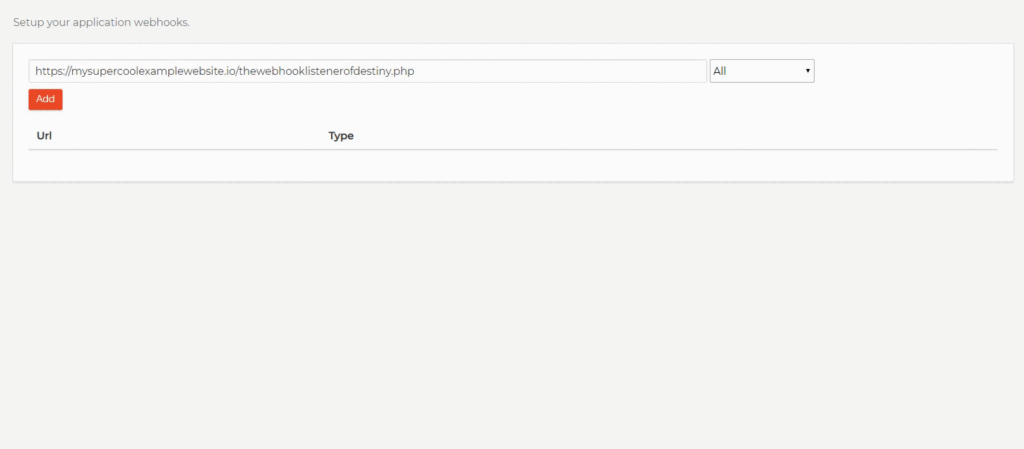
Catch the response/result from a callback
Now, normally a request will patiently await a response, but what about longer-running processes that may need to live a little longer than the user might stay connected? You could really stack up quite a lot of tasks for a file to go through in your Workflow, but your users don’t have to sit around waiting for all of that to finish running.
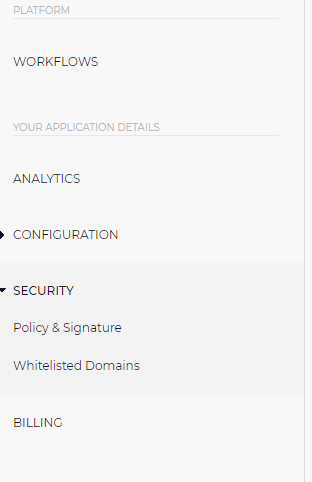
You can configure Webhooks under the “Configuration” menu found on the left-hand side of the Developer Portal.
Securing Your Workflows
Before you unleash your virus-detecting, NSFW-filtering, copyright-content-detecting file upload Workflow on the world, you need to secure it. Filestack offers robust security that you can configure in the Developer Portal, and each SDK offers an easy integration with the policy and signature requirements.
A policy says what should happen; a signature says it’s you (and only you) making the request. That seems odd at first, given that you want other people to upload their files. What you’re verifying is the integrity between your code and the Filestack API. Other people will be the ones uploading their files, but they’ll be doing so on your terms.
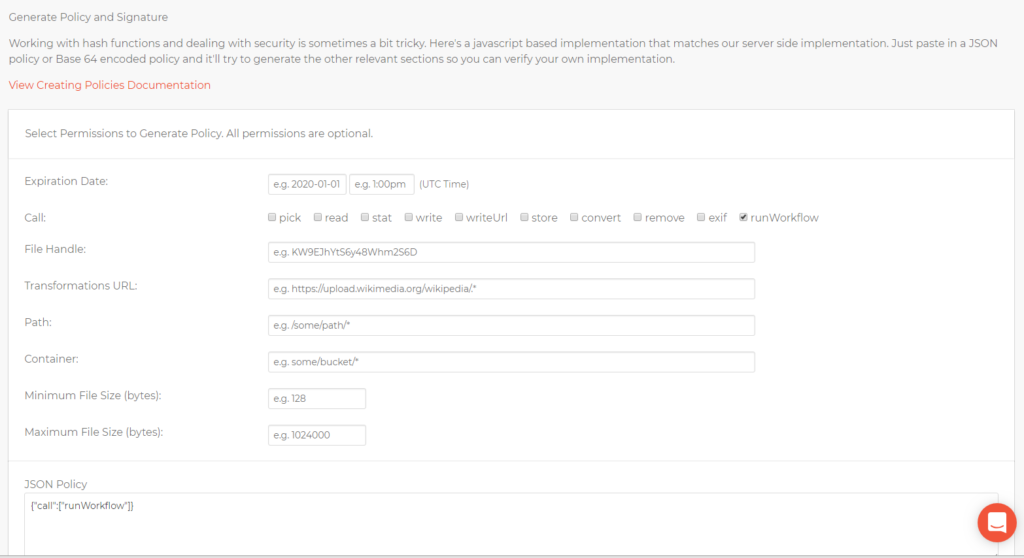
To create a security policy that allows Workflows to run on your app’s file uploads, navigate over to the Security section in the Developer Portal:
See that “App Secret” on the page? No! You don’t. It’s partially masked to really drive home the fact that this is the key to the kingdom here. Your APIKEY and Workflow ID are simply tools that tell the machines what to do. It’s that App Secret that serves as your secure identifier, and it should only ever be used on the back end where clients can’t see it.
Read more about our Policies and Signatures here: https://www.filestack.com/docs/concepts/security/#policies-and-signatures
David Liedle is Filestack’s Chief Evangelist. He works remotely in New York City with his wife and son, and their kitty. See more at https://DavidCanHelp.me/
Read More →