File upload, such as documents, images, and videos, is one of the basic requirements of modern web apps and websites. For instance, social media apps like Instagram and Facebook allow end-users to upload images and videos. Similarly, websites like Indeed and LinkedIn allow users to upload files like CVs, resumes, and portfolios. In the past, implementing and handling the file upload process used to be a challenging task. Fortunately, with the advancements in web technologies, file uploads have also become easier. For example, file upload using AJAX is super quick and user-friendly.
However, cyber attackers can deploy malware or malicious content into your system through file uploads and compromise the server. For this reason, developers need to ensure that file upload on their web page or web app is secure. You can use an efficient JavaScript file uploader to ensure secure file uploading.
In this article, we’ll discuss how to implement a file upload using AJAX. We’ll also show the best file-uploading tool for quick and secure file uploads.
Introduction to Ajax File Uploads
Modern web applications rely heavily on file uploads for documents, images, and videos. Ajax file uploads have revolutionized this process by enabling asynchronous transfers—meaning files can be uploaded without reloading the entire page. Whether you’re performing a jquery ajax file upload or an ajax image upload php implementation, Ajax simplifies the process while offering a user-friendly experience. This technology allows developers to send files using ajax send file techniques, creating smooth and efficient interactions across platforms.
So, why should you choose file upload with AJAX?
Implementing file uploads, such as image uploading, used to be a challenging task for developers. This is because file uploaders take lots of time to reload the whole page, send data to the server, get responses, and then also wait for the entire page to refresh on the client side. However, developers can now rely on AJAX for quick and easy file uploads. For example, when you implement file upload in PHP, a form is submitted, and the entire page is refreshed. But you can use jQuery AJAX to upload files without any page refresh and provide a better user interface. jQuery AJAX also offers a FormData interface that makes it easy to gather the form’s value with just a few lines of code.
Do you want to learn about Angular file upload? Check out this article.
Why Is Secure File Uploading Important?
Sometimes, the files users upload on your website or web app are malicious. So, it’s crucial to validate file fields and file uploads. For example, you should validate all the form fields before accepting the form.
If you don’t secure the incoming files, cybercriminals can harm your system in different ways:
- Cyber attackers can upload malicious files containing viruses.
- They can use file names that can cause the server to rewrite system configuration files.
- They can upload a file that is too large for the system to handle, so it can cause the server to malfunction.
How To Implement File Upload Using AJAX?
A file upload is simply a submit button for end users that they can use to upload a file on a website or web app. However, for developers, a file upload is much more than that. Here is how you can implement file upload using AJAX:
We’ll need three main files for this method, HTML/CSS file, PHP file, and JavaScript.
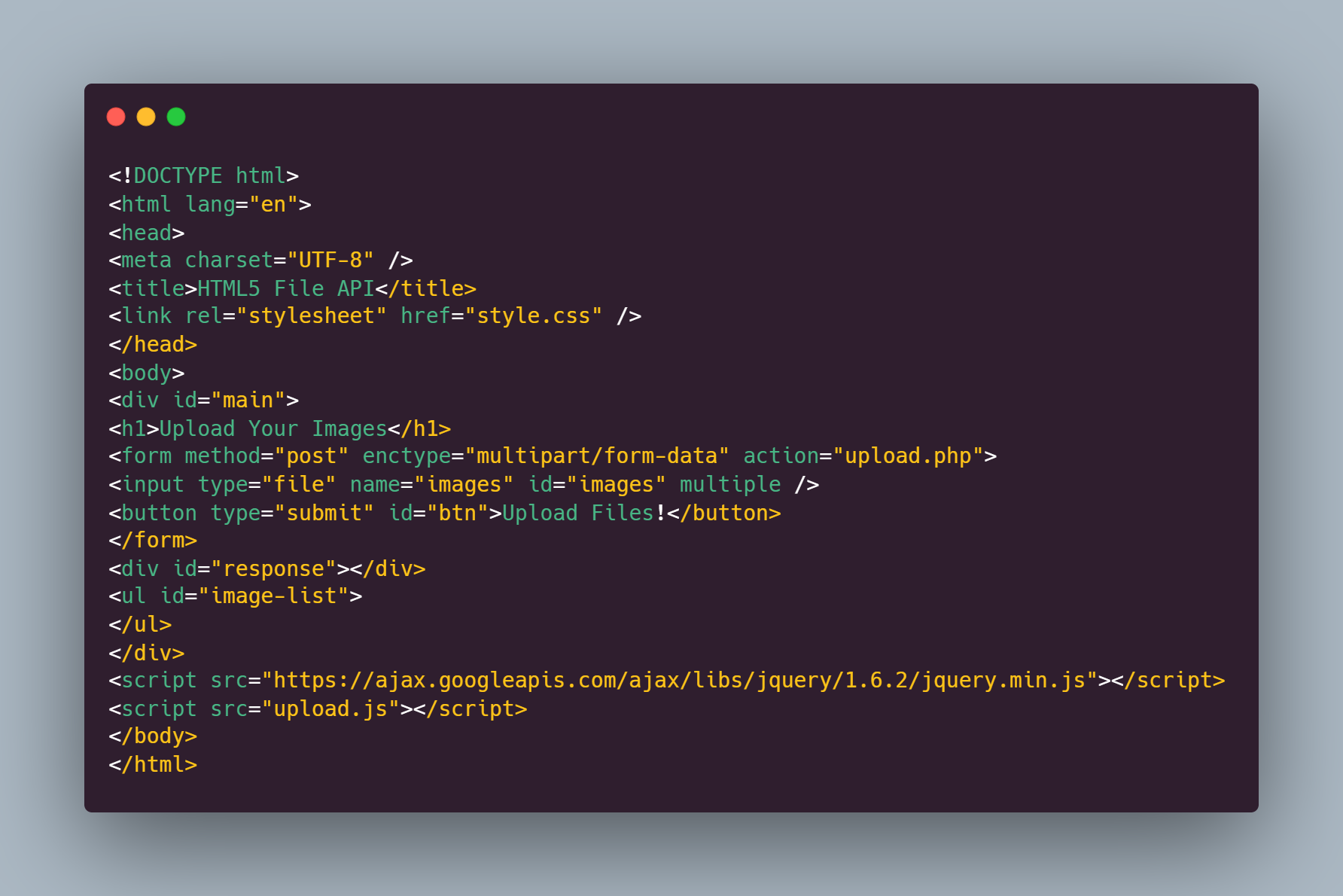
Step 1: HTML and CSS Files (file input field and its different attributes)
HTML
We’ve set the ‘Doctype’ HTML and ‘input type’ files in the code below.
You can also find the code here.
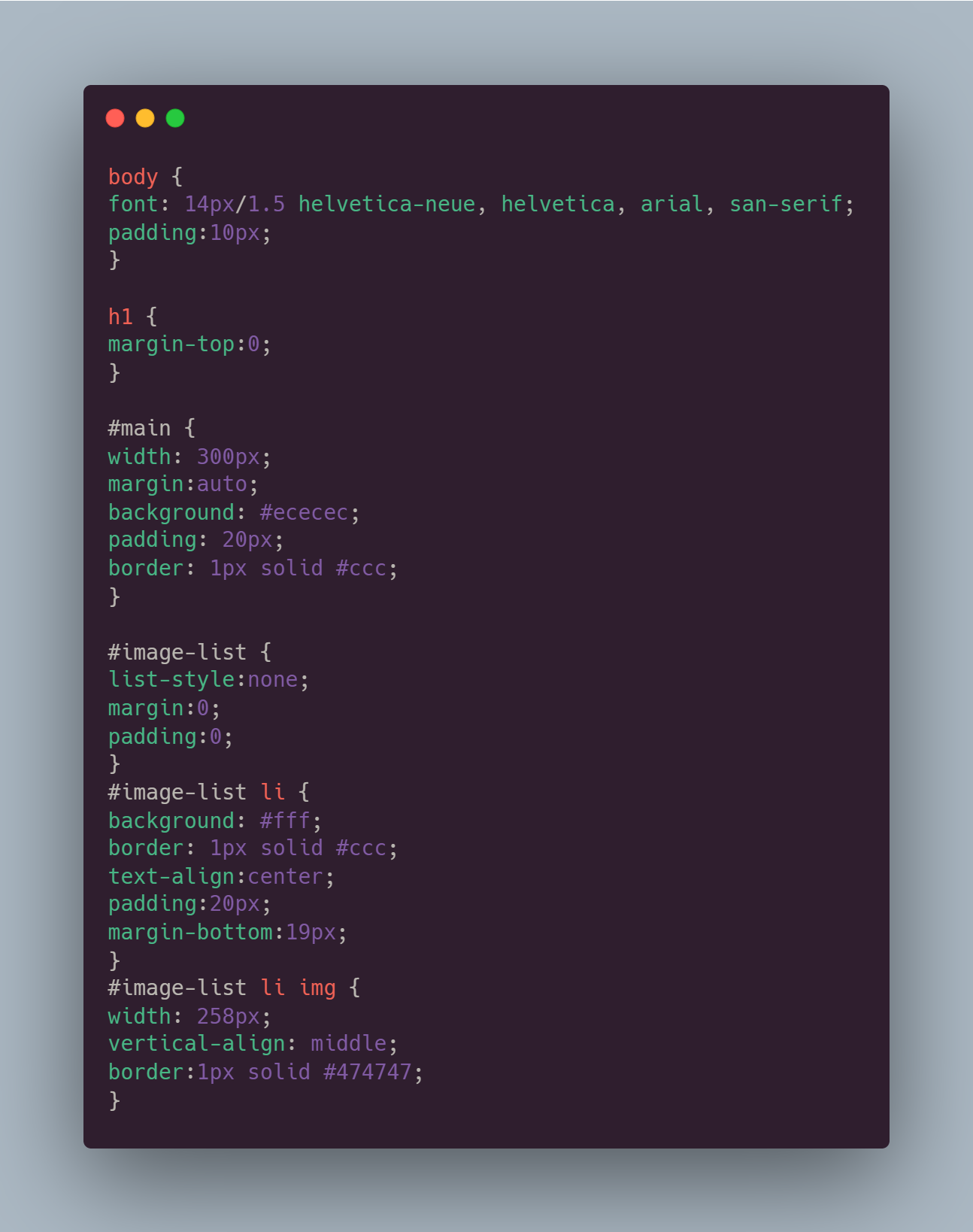
CSS
You can find the code here.
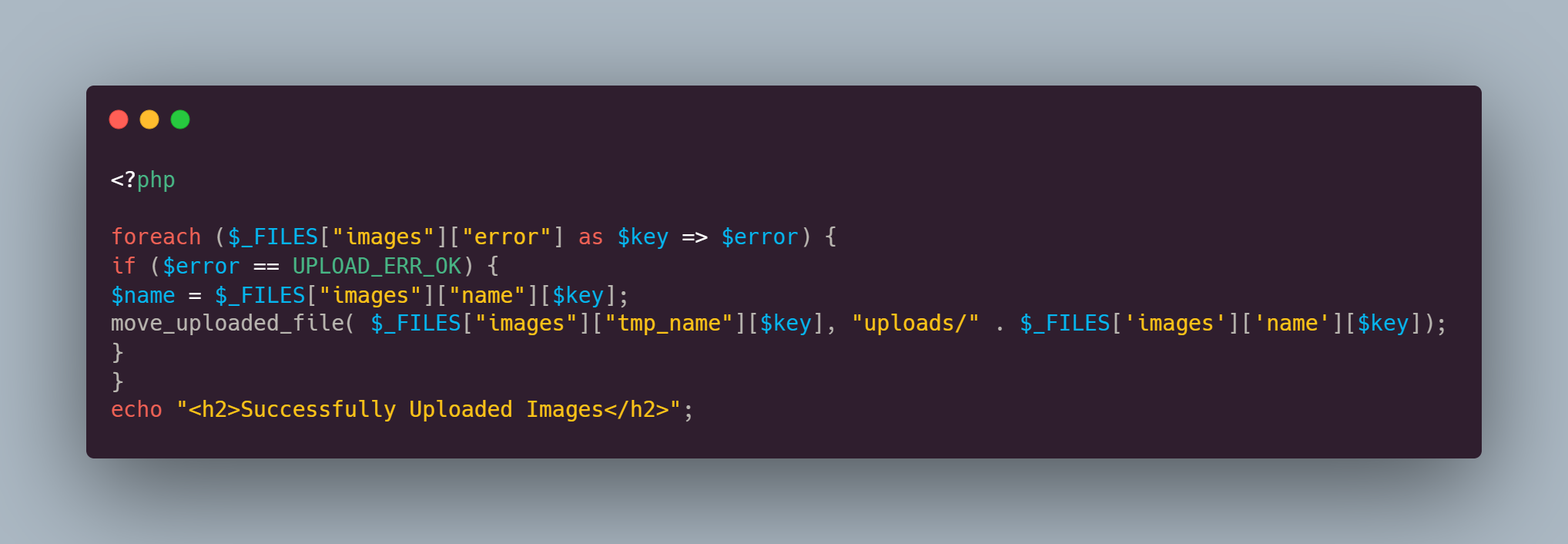
Step 2: Creating the PHP Script/File
As new features have been added to PHP, we can achieve an error-free and secure file upload with just a few lines of code:
You can find the code here.
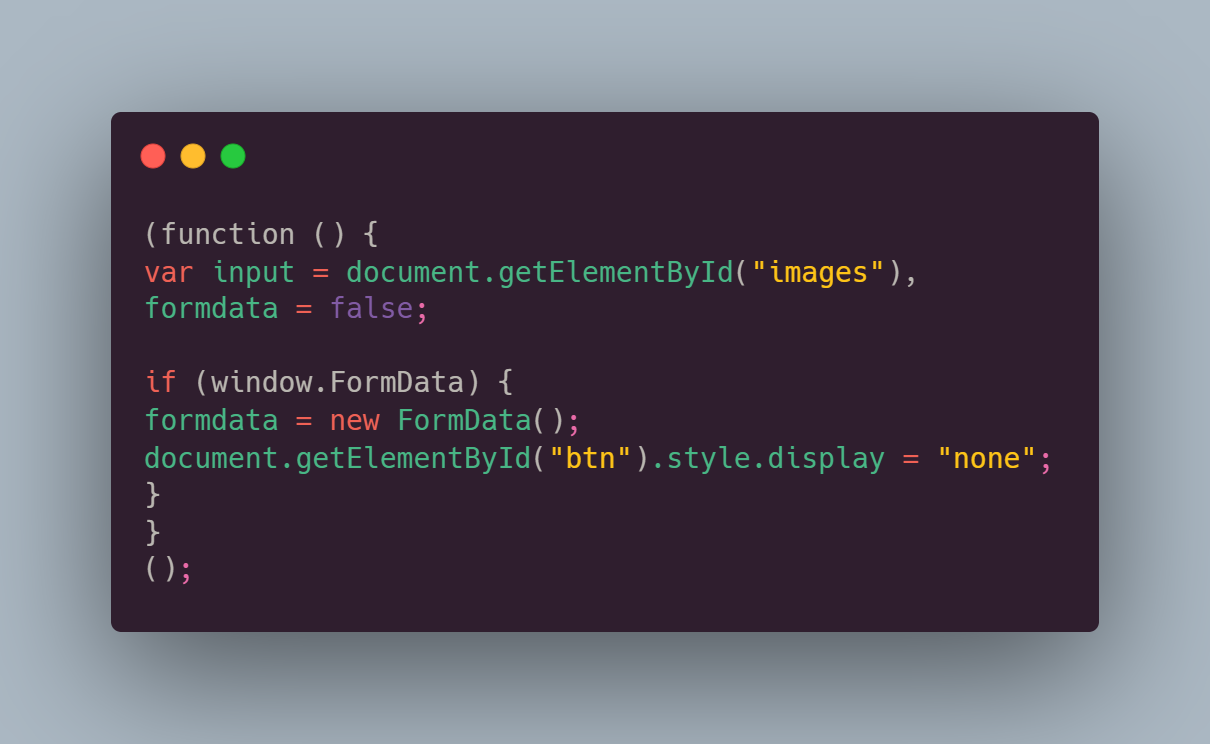
Step 3: JavaScript Code
Below is the JS code for file upload using AJAX:
You can also find the code here.
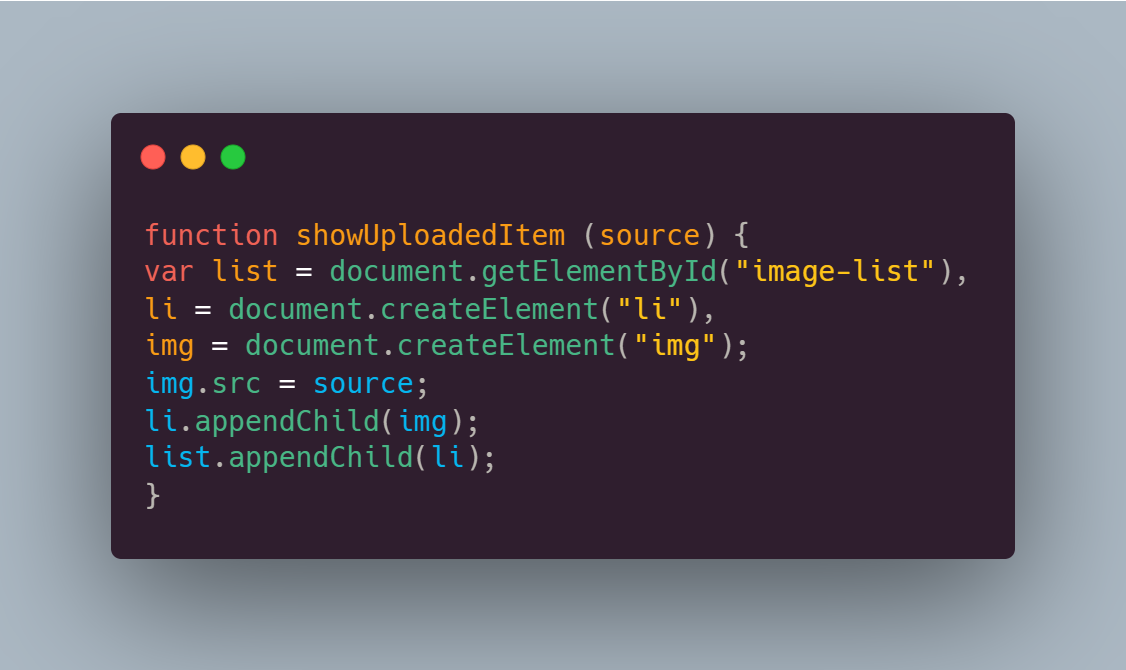
Here is the code to show the image once the browser reads it:
You can also find the code here.
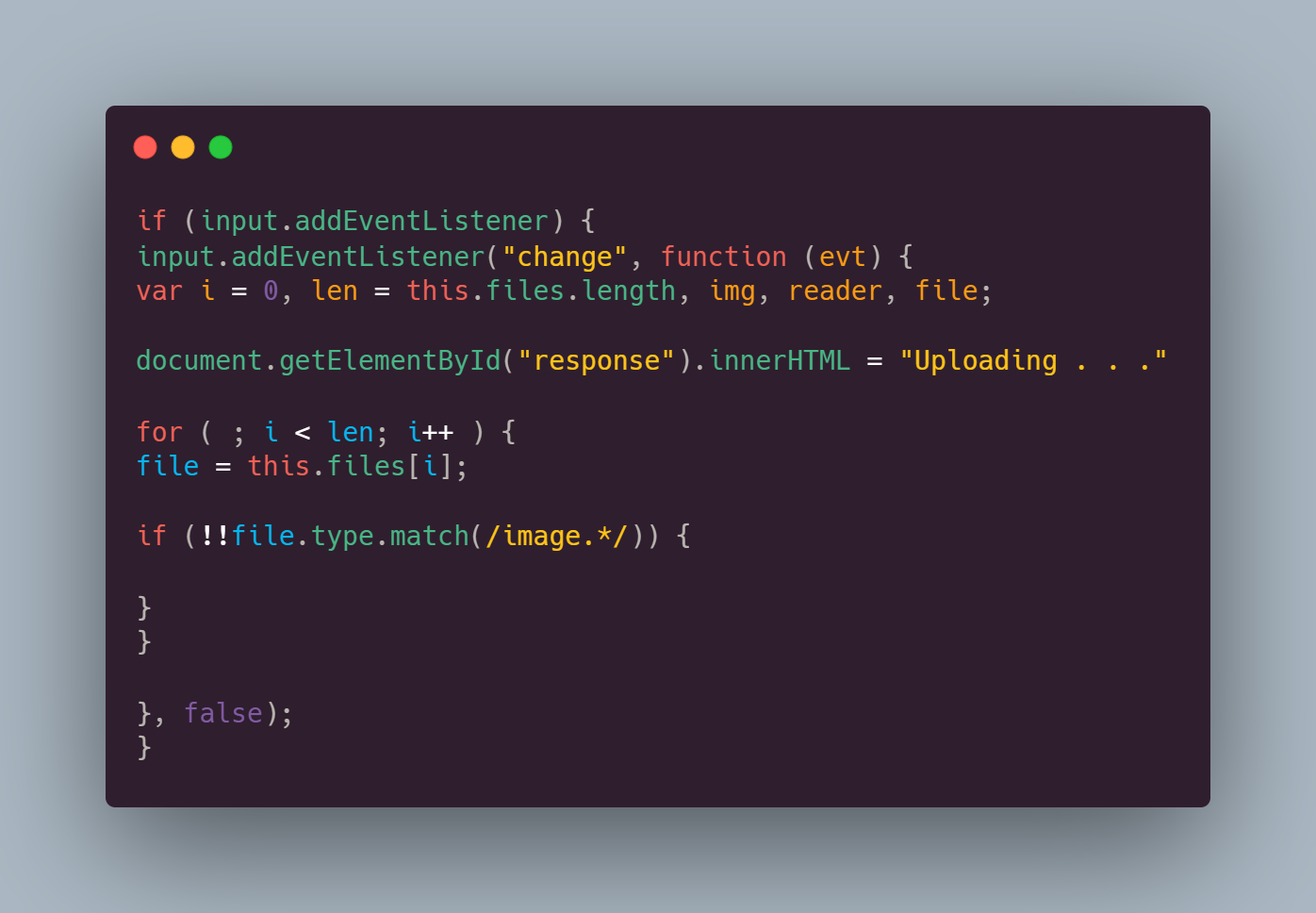
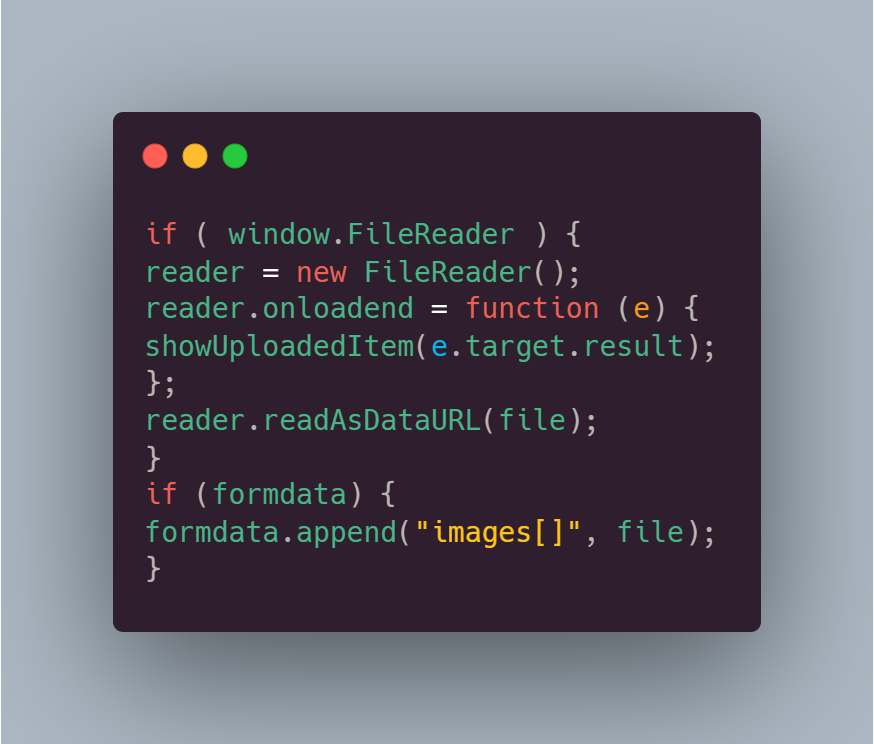
Once we show the uploaded file to the user, we need to display it and upload the file:
You can also find the code here.
Once the image is uploaded, we need to check the file type or file extension. We need to confirm if the uploaded files are actually image files, and check their dimensions and size using the following code:
You can also find the code here.
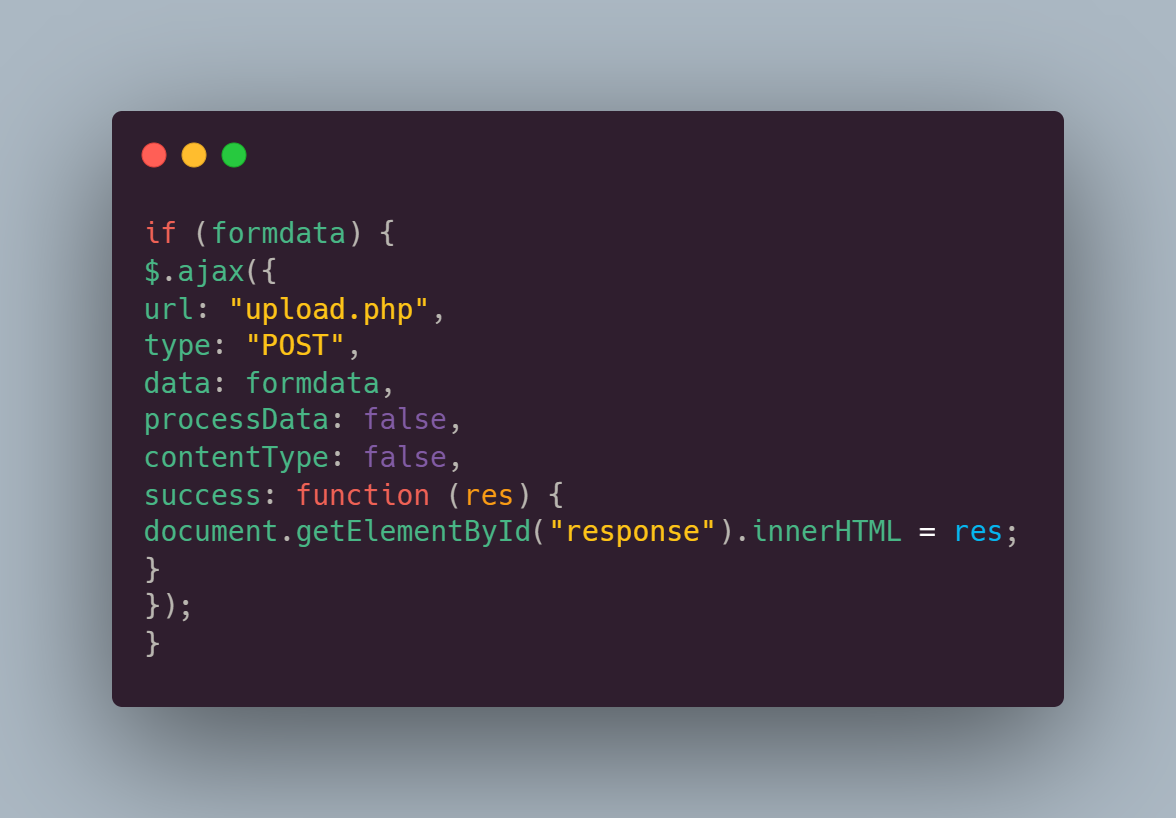
Here is the final step for uploading the image file:
You can also find the code here.
Server-Side File Handling
Once the file data is sent via Ajax (sometimes referred to as ajaxfileupload), the server must be prepared to process and store the file securely. Using PHP or Node.js, you can build a script to handle ajax file upload php requests. This script checks that the file is received correctly and then performs validations such as file type and size. Whether you’re implementing upload file with ajax or a more complex system, ensure that the file is stored in a secure directory, and that the script can handle multiple files if needed.
Error Handling and User Feedback
A critical aspect of a reliable file upload system is managing errors gracefully. If an issue occurs during an ajax image upload or upload file ajax process, your code should detect it and provide immediate feedback to the user. By leveraging JavaScript event listeners and callbacks, you can display progress bars, success messages, or detailed error notifications. This approach not only enhances the user experience but also makes debugging easier when problems arise with ajax upload file or ajax file operations.
Security Best Practices
Security is paramount when enabling file uploads. Malicious users may attempt to exploit file upload functionalities to introduce harmful content. When implementing systems like jquery ajax upload file or ajax upload image, ensure that all files are validated for type, size, and content. Common vulnerabilities can be mitigated by restricting file extensions, scanning for viruses, and setting limits on file dimensions and sizes. Whether you’re developing an ajax post file or handling ajax image upload php requests, integrating security best practices protects both the server and the end-user.
Enhancing File Upload Features
Once the basic file upload system is in place, there are many ways to extend its functionality. Consider implementing multiple file uploads using jquery ajax file upload techniques, adding drag-and-drop support, or integrating progress bars to display upload status. Enhancements such as real-time notifications can further improve user experience during ajax upload sessions. These improvements make the upload process more interactive and user-friendly, whether you’re working with upload file using ajax or ajax file upload systems.
Can You Use A Third Party Tool For File Uploads?
If you find it difficult to implement and manage your own AJAX file upload system, you can also use a third-party tool. People sometimes avoid using a third-party system because of data privacy and security issues, such as uploading files containing health records. They also fear they will have less control over access to the infrastructure behind file storage. However, by using a reliable file upload tool, you can ensure document and form data security.
Below are the benefits of using a third-party tool for file upload:
- Adding a third-party file upload tool is usually quicker and easier than creating your own file uploader.
- Reliable file upload tools take care of all of the security implications, enabling secure file upload.
- Maintaining your own file uploader can be challenging.
- When you use a third-party file upload system, you don’t have to worry about scaling your storage infrastructure.
Which Is The Most Reliable Tool For File Uploads?
If you’re looking for the best file upload tool, Filestack is what you need. Filestack is a fast and secure file upload API that enables highly secure file uploads. It’s a reliable and easy way to add user-friendly and secure file upload features to your apps. By using the Filestack API, you can get started with just two lines of code and allow end-users to copy and paste or drag and drop files, such as documents, images, and videos. Additionally, Filestack also offers several client-side and server-side SDKs, such as React, Angular, Ruby on Rails, Python, and more.
Sign up free and try the Filestack File Upload API today!
Frequently Asked Questions (FAQs)
Is secure file upload important?
Sometimes cyberattackers can upload malicious content or deploy viruses on your website through file upload. That’s why it’s crucial to validate file fields and file uploads and ensure secure file uploads.
Can we use a third-party tool for AJAX file upload?
You can implement file upload using AJAX in a few steps. However, if you find it difficult to create your own file uploader. You can always use a reliable third-party tool like Filestack.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →