Image editing features are a crucial component of many web applications. For instance, e-commerce platforms can integrate image editors to enable sellers to enhance their product images before uploading them. Similarly, web-based graphic design tools often need image editors to offer users a wide range of editing capabilities.
However, developing these features from scratch can be quite challenging and time-consuming. That’s why developers often use image editor SDKs to integrate image editing features in their apps. For instance, if you’re building a React app that needs image editing capabilities, using a specialized React image editor SDK is a great option.
These SDKs offer a complete set of pre-built image editing features. These include cropping, rotation and flip, resizing, saturation, hue, and brightness adjustments, text overlays, and more. Thus, image editor SDKs accelerate web development as you don’t need to build these features from scratch.
Moreover, leveraging an updated React SDK can significantly enhance the image editing experience. For example, you can utilize Hooks for efficient state management.
This article will discuss the factors to consider when choosing a React image editor SDK and the creative applications of these SDKs. We’ll also discuss how recent React SDK updates like Hooks and Suspense enable smoother and more powerful image editor experiences.
Key takeaways
- React image editor SDKs let developers add editing tools like crop, resize, rotate, and filters without coding from scratch.
- They improve developer productivity by reducing time spent on building and maintaining custom editing features.
- SDKs ensure a consistent, modern user experience across devices and browsers.
- Advanced solutions (like Filestack) include AI-powered features such as background removal and smart enhancements.
- Using a dedicated SDK helps apps deliver faster performance, higher user engagement, and better scalability.
Creative applications of React image editors
React image editor SDKs typically offer all the basic image editing features. These include:
- Cropping
- Rotation and flip
- Resizing
- Saturation, hue, and brightness adjustments
- Various filters
- Text overlays
- Support for various image file formats
However, beyond basic photo editing, React image editors can also be used for various creative applications:
Meme generators
Meme generator applications can utilize React image editor SDKs to enable users to add text overlay on memes/images. Advanced editor SDKs also offer features like font selection and text formatting options.
These features enable users to create more customizable and fun memes, enhancing the meme creation process. Moreover, users can combine various images to create meme templates or customize existing memes with their own captions.
Social media graphics
React editors can be used to customize social media graphics with unique filters, text overlays, and stickers. Thus, users can create unique graphics that stand out from the crowd.
Product customizers
React image editor SDKs can be quite helpful in product customization tools for e-commerce websites. For instance, they can enable users to customize t-shirts, mugs, or phone cases, with different colors, text, images, or logos, and visualize their customized product before purchase.
Interactive web features
React image editor SDKs can be used in web-based drawing tools to allow users to create custom illustrations and add text to them. Moreover, we can use these editors for gamified image editing functionalities. For example, we can define goals for users to accomplish while editing images.
Choosing a React image editor library or SDK
Here are the key factors to consider when choosing a React image editor library or SDK:
Feature set
Assess whether the React image editor library provides features that align with your project requirements. For example, if you intend to use the library in a meme generator application, choosing a library that supports text overlays is essential. Good image editor SDKs or libraries include all the essential editing features, such as image cropping, rotation and flipping, resizing, filters, text overlays, and annotations.
Customization options
Evaluate the customization level offered by the library. Assess whether it allows you to customize the editing interface to match your project’s design. Consider using a library that offers customization options for theming, styling, UI components, and toolbars.
Documentation
Assess the quality and completeness of the SDK’s documentation. A good library or SDK has extensive documentation that provides a getting-started guide, usage examples, and details regarding the SDK’s capabilities. This makes it easier to implement the SDK in your app.
Performance
Evaluate the performance of the library or SDK in terms of responsiveness, rendering speed, and memory usage. Look for an updated React library or SDK that is optimized for performance using the latest React enhancements. This will enable the SDK to efficiently handle large images or complex editing operations.
For example, performance optimizations like virtual DOM rendering, asynchronous processing, and lazy loading can significantly improve the overall responsiveness of the editing interface and provide a seamless user experience.
Community support
Assessing the community support of the SDK or library is essential. A strong and active community indicates that the SDK is properly maintained and updated regularly. Moreover, a supportive community is a great place to get help from other developers regarding any issues you encounter while implementing the SDK.
Popular open-source React Image Editor Libraries
- React-Image-Crop: A simple tool for React that allows us to crop images.
- Fabric.js: A simple yet robust JavaScript library that allows us to create interactive canvas-based applications. It provides an extensive set of tools and features for creating and manipulating graphical elements. These include text, shapes, images, and paths on HTML5 canvas elements. We can easily use the library in our React project by integrating it into React components.
- Konva: Konva is a popular open-source HTML5 Canvas JavaScript framework that can be seamlessly integrated into React projects. It enables developers to create high-performance, interactive animations and graphics for web apps. It essentially provides a layer-based drawing API. Developers can use the API to create and manipulate animations, images, shapes, and text on an HTML5 canvas element.
Cloud-Based Solutions and SDKs
Cloud-based services like Filestack offer a complete media management solution, extensive image editing features, and advanced transformations for web apps. Thus, they make it easy to manage and organize your media files, access them from anywhere, edit them on the fly, and deliver them quickly to users on your app.
For instance, Filestack operates in three main areas of modern software file management systems:
- File Upload
- Transformations through Filestack Processing API
- Online file delivery through CDN
Filestack also offers a specialized React SDK that seamlessly integrates all of Filestack’s impressive file management features into your React apps. The best thing about the Filestack React SDK is that it is updated for React 18. This means the SDK supports the latest React features, such as Hooks, Suspense, etc., and seamlessly integrates with React 18 apps. Thus, developers can build more efficient and powerful image editor apps using Filestack’s extensive image editing and transformation features and the latest React 18 enhancements.
Image editing and transformation with Filestack
Filestack offers an extensive range of image editing and transformation features through its Processing API. These include:
- Resize
- Crop and smart crop
- Rotate, flip, and flop
- Watermarks (allows users to overlay one image on top of another)
- Compress
- Upscale
- A wide range of image enhancements (fix dark, fix tint, fix noise, and many more)
- Red eye removal
- Various image borders and effects
- A wide range of image filters (sharpen, blur, monochrome, and many more)
- Facial detection
- File conversion (convert an image file to another image file format)
- Filestack also offers intelligence services as a part of the Processing API. These include image tagging, object recognition, OCR, and more.
You can use these features in your React app through the Filestack React SDK. Once you integrate the SDK into your app, you can allow users to upload images through Filestack File Picker/Uploader. You can then provide them with basic and advanced image editing options using the Filestack Processing API.
Building apps with updated React SDKs
Leveraging an updated React SDK can significantly enhance the image editing experience. For example, you can use Hooks for efficient state management. With Hooks, you can easily handle stateful logic within components, such as tracking the current image being edited. Similarly, you can utilize ‘Suspens’ for asynchronous data loading. Suspense basically enables components to suspend rendering while waiting for asynchronous data to load. We can use it in image editing applications that require fetching large images.
Image Editor Example: Code Snippets
Code
We’ll create a simple React Image Editor app using the Filestack React SDK. We’ll use the Filestack processing API for image editing features. Here is the example code (Replace ‘Your API Key’ with your actual API key available in your Filestack dashboard):
// Import React and the useState hook for managing state
import React, { useState } from 'react';
// Import the PickerOverlay component from Filestack
import { PickerOverlay } from 'filestack-react';
const App = () => {
// State to store the uploaded file details
const [uploadedFile, setUploadedFile] = useState(null);
// State to store the enhanced (processed) image URL
const [enhancedImageUrl, setEnhancedImageUrl] = useState('');
// State to store any error messages
const [error, setError] = useState('');
// Function to handle successful file upload
const handleUploadSuccess = (result) => {
// Check if a file was uploaded successfully
if (result && result.filesUploaded && result.filesUploaded.length > 0) {
// Save the uploaded file details to state
setUploadedFile(result.filesUploaded[0]);
setError(''); // clear any error messages
} else {
// If no file uploaded or invalid response
setError('No files uploaded or invalid result');
}
};
// Function to generate an upscale URL for the uploaded image
const generateUpscaleUrl = () => {
alert('Upscaling the image...');
const fileHandle = uploadedFile.handle; // unique ID of uploaded file
// Create a Filestack URL with the "upscale" transformation
const upscaleUrl = `https://cdn.filestackcontent.com/upscale/${fileHandle}`;
setEnhancedImageUrl(upscaleUrl); // save enhanced URL to state
alert(`Upscale URL: ${upscaleUrl}`);
};
// Function to apply different enhancements (filters/crops)
const applyEnhancement = (enhancement) => {
alert(`Applying ${enhancement} enhancement...`);
let enhancedUrl = '';
const fileHandle = uploadedFile.handle;
// If user selected smart crop, use width & height
if (enhancement === 'smart_crop') {
enhancedUrl = `https://cdn.filestackcontent.com/smart_crop=width:400,height:400/${fileHandle}`;
} else {
// Otherwise apply given preset (e.g., vivid, auto, etc.)
enhancedUrl = `https://cdn.filestackcontent.com/enhance=${enhancement}/${fileHandle}`;
}
setEnhancedImageUrl(enhancedUrl); // update state with new URL
alert(`${enhancement} enhancement applied successfully.`);
};
return (
<div>
{/* Show error message if exists */}
{error && <p>Error: {error}</p>}
<div>
{/* If no file uploaded, show the Filestack Picker */}
{!uploadedFile && (
<PickerOverlay
apikey="Your API Key" // replace with your real Filestack API key
onSuccess={handleUploadSuccess} // callback for successful upload
/>
)}
{/* If a file is uploaded, show the image and enhancement buttons */}
{uploadedFile && (
<div>
{/* Display uploaded image */}
<img src={uploadedFile.url} alt="Uploaded" />
{/* Buttons to apply different enhancements */}
<div>
<button onClick={generateUpscaleUrl}>Upscale</button>
<button onClick={() => applyEnhancement('preset:auto')}>
Preset Auto
</button>
<button onClick={() => applyEnhancement('preset:vivid')}>
Preset Vivid
</button>
<button onClick={() => applyEnhancement('smart_crop')}>
Smart Crop
</button>
{/* You can add more preset enhancement options here */}
</div>
</div>
)}
</div>
{/* If an enhanced image URL exists, show the enhanced image */}
{enhancedImageUrl && (
<div>
<img src={enhancedImageUrl} alt="Enhanced" />
</div>
)}
</div>
);
};
// Export the App component so it can be used in index.js
export default App;Here is how the above code works:
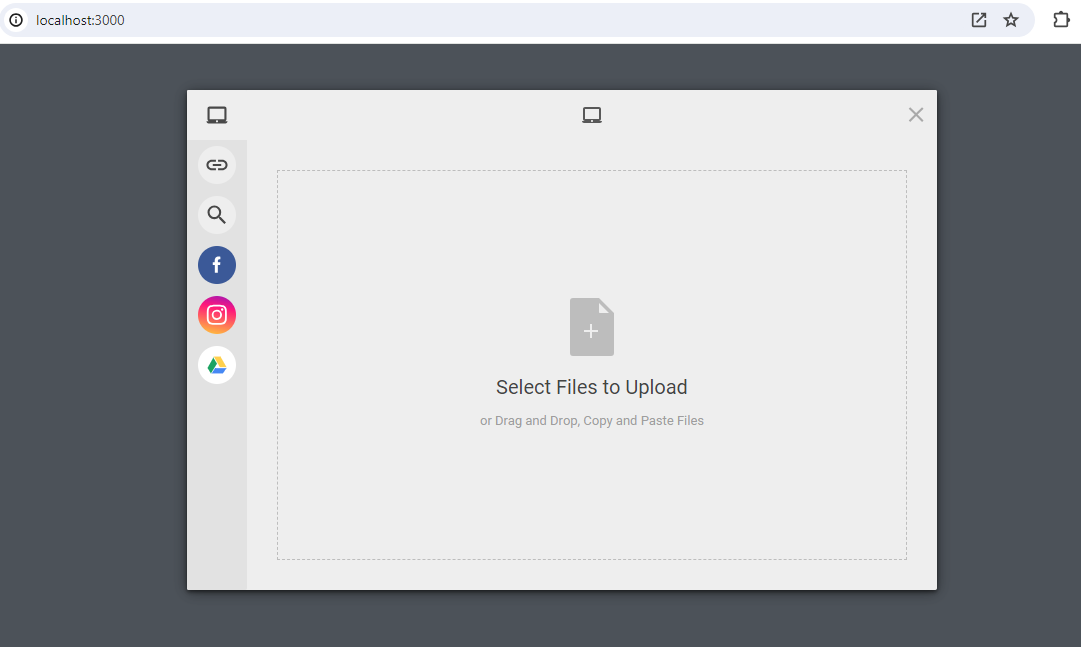
- We’ve used the Filestack ‘Pickeroverlay’ component from Filestack React SDK. This component will display the Filestack File Picker that users can use to upload images.
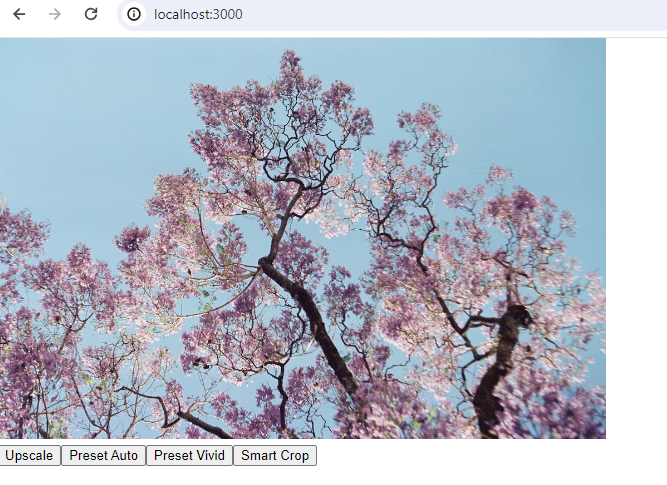
- Once the image is uploaded, the ‘handleUploadSuccess’ function is called using the PickerOverlay component. The app will then show image editing options. Here, we’ve implemented four image editing and enhancement features: Upscale, Preset Auto, Preset Vivid, and Smart Crop. You can also implement more features provided by the Filestack Processing API as needed.
- When we click an option, such as Upscale, the ‘generateUpscaleUrl function’ is called. It constructs a URL to upscale the uploaded image using Filestack’s CDN and sets the enhanced image URL in the state
- We’ve used the ‘useState’ hook for efficient component management. It’ll manage the state for the uploaded file, the URL of the enhanced image, and any errors that occur during the process.
You can run this code on Visual Studio Code to try the editing features:
Input Image
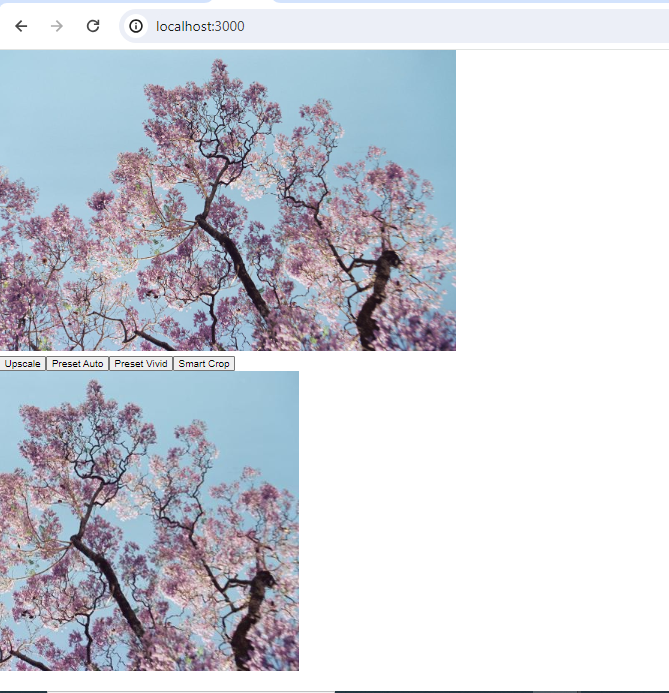
When we run the code in Visual Studio code and start the server, it’ll open our app on the browser:
When we upload an image, it’ll show the following editing options:
Output for smart crop:
Also Read: Enhancing React 18 Experience with OCR Data Extraction.
Pushing the Boundaries with Image Editors
- AI-Powered Editors: Leveraging artificial intelligence (AI) in image editors can revolutionize the editing process. AI algorithms can analyze images, understand user preferences, and automatically suggest enhancements, such as filters, color correction, etc.
- Real-Time Collaboration: Implementing real-time collaboration functionality in image editors can enable multiple users to work on the same image at the same time
Conclusion
React image editor SDKs enable React developers to implement image editing and transformation features into their apps quickly. These SDKs provide essentially editing features, such as crop, rotate, resize, filters, borders, and more. Some SDKs or libraries also provide drawing tools, such as brushes and pencils. Using these SDKs, developers can create creative apps, such as meme generators, drawing tools, etc.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →