Ruby on Rails, or Rails, is a widely used open-source web framework for creating high-performance web apps. It is written in Ruby and offers various built-in tools and libraries for common web development tasks.
The backend framework is recognized for its simplicity, MVC architectural pattern, convention over configuration (CoC) principle, and emphasis on enhancing developer productivity. Today, thousands of apps and websites are built using Rails.
One of the key features often required in a modern Ruby on Rails app is handling various image-related functionalities. These include image uploading, storage, retrieval, and transformation. This is where an image hosting API plays a crucial role.
An image hosting API makes it easy for developers to upload, store, retrieve, and transform images within their apps. If you’re a Rails developer creating a web app that requires image-related functionalities, leveraging an image hosting API can make your life quite easy.
This article will explore the core concept of image hosting APIs and their benefits in web apps. We’ll also show you how to implement an image hosting API into your Ruby on Rails web app.
The role of image hosting APIs in Ruby on Rails
An image hosting API is offered by an image hosting service, such as Filestack, Cloudinary, or ImageKit. It is essentially an application programming interface that enables developers to perform various image-related operations programmatically. These include image upload, storage, and retrieval. Some advanced APIs also offer image manipulation features, such as cropping, resizing, filters, etc.
Image hosting APIs play a crucial role in Ruby on Rails apps/websites that require lots of images, such as an e-commerce site. Hosting so many images on your web server can slow down your website, which significantly affects the user experience. Moreover, web servers have limited storage space, depending on the hosting provider. Thus, you can only save a limited number of images on your server. This is where an image hosting API comes in.
An image hosting API or service allows you to upload and store your website images to a third-party remote server. This way, you don’t have to host images on your web server. This eliminates server bandwidth and storage issues and significantly improves website loading speed and performance.
However, since you store your website images on a third-party remote server, choosing a reliable and highly secure image hosting service is crucial.
Advanced features in image hosting and editing APIs
Today’s image hosting APIs offer various advanced features and functionalities:
Image manipulation
In addition to basic image-related functionalities, such as uploading and retrieval, advanced image hosting APIs offer image manipulation or transformation features. These can include:
- Crop
- Rotate
- Resize
- Flip and flop
- Color adjustment
- Brightness
- Saturation
- Range of image filters
- Borders
Some image hosting services like Filestack also offer more advanced features. These include red-eye removal, upscaling, noise fix, removal of abnormal tints, etc.
Image manipulation features allow you to enhance the look and quality of your images before delivering them on your website. This makes your website more appealing and enhances the overall user experience.
Facial detection
Advanced image hosting services like Filestack also offer a facial detection feature. This feature can automatically detect faces in an image. You can then crop and blur faces or apply enhancements as needed. You can even tag faces.
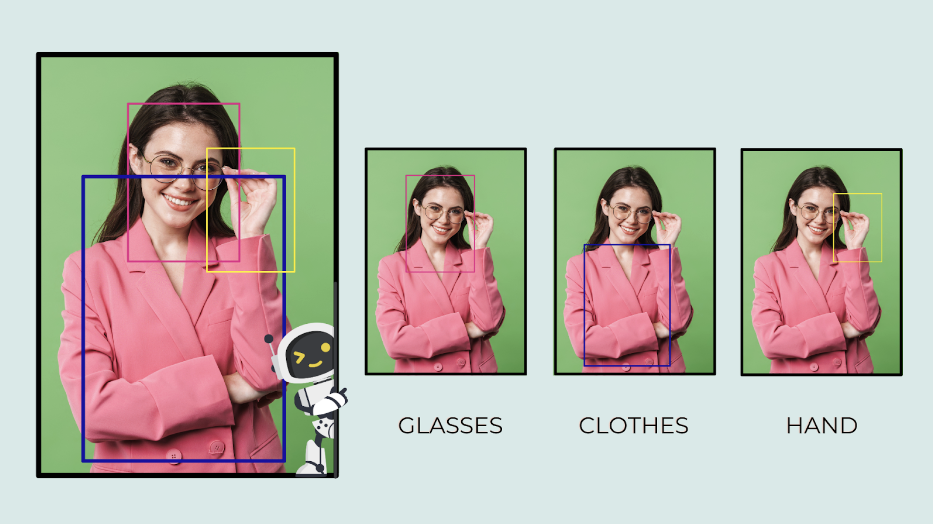
Object recognition
Object recognition involves identifying and detecting objects in an image automatically. It’s an advanced technology that enables developers to deliver personalized, intuitive, and responsive experiences on their websites. For instance, e-commerce platforms can leverage object recognition to determine the favorite products/preferences/ of users based on the type of products they interact with. They can then show similar recommendations to enhance the user experience.
Image optimization
Advanced image hosting platforms also offer various image optimization features, such as:
- Compression
- Image file type conversion
- Resize
- Strip metadata
These features allow you to reduce image size before uploading it to ensure it loads quickly. This not only improves your website speed and customer experience but also helps with SEO. However, it’s essential to strike the right balance between image quality and optimization.
Image Tagging
Image tagging is another handy feature of advanced image hosting APIs. It basically means labelling and categorizing images using relevant tags or metadata. These tags include keywords or labels that best describe the image and its content. Image tagging helps categorise images quickly and enhance their searchability.
Integration with various cloud solutions
An advanced image hosting service like Filestack allows you to upload images from various sources. These include:
- Local device
- Media library
- Cloud storage solutions, such as AWS, Google Drive, Azure, etc.
While image hosting APIs have their own image storage servers, services like Filestack also allow you to store your photos in your desired cloud storage solution.
CDN (Content Delivery Network)
Today’s advanced image hosting APIs and services, such as Filestack and Cloudinary, leverage CDN to deliver images quickly and efficiently. A CDN is essentially a diverse network of servers and data centers distributed globally.
When you use an image CDN service, it caches copies of your image files to various servers. When a user visits your website, the CDN delivers images to the user from the nearest server. This significantly reduces latency, improving load times and enhancing user experience.
Security
Today’s image hosting platforms implement sophisticated security mechanisms to ensure your files and data are safe. These include authentication, tokens, access control, and encryption to prevent unauthorized access or misuse.
Comparison table: image hosting APIs for Rails
To help you decide which platform best fits your project, here’s a quick comparison of the top image hosting APIs for Rails developers.
| Feature | Filestack | Cloudinary | ImageKit |
| Ease of Integration | Rails gem available, quick setup with API key | Rails SDK available, requires API key + config setup | Ruby SDK + REST API, quick setup with keys |
| Image Transformations | Advanced (crop, smart crop, resize, filters, watermark, etc.) | Very advanced (AI-driven, background removal, face detection) | Strong set (resize, optimize, watermark, smart crop, format conversion) |
| Performance (CDN) | Global CDN with edge caching | Global CDN, strong enterprise CDN support | Global CDN, optimized delivery |
| Upload Options | Direct uploads, cloud sources (Google Drive, Dropbox, social media, etc., and remote fetch) | Direct uploads, remote fetch, cloud storage integrations | Direct uploads, remote fetch, cloud sources (Dropbox, Google Drive, etc.) |
| Pricing Model | Free tier + pay-as-you-go | Free tier + usage-based | Free tier + usage-based |
| Best For | Best for developers needing quick, powerful file handling with minimal setup. | Best for enterprises requiring advanced media management and AI-driven features. | Best for startups and SMBs looking for cost-effective performance optimization. |
Integrating image hosting APIs with Ruby on Rails
Today, a wide range of image solutions is available. However, not all APIs are made equal. Hence, carefully choosing the right image hosting API for your app/website is essential. An example of a reliable image hosting solution is Filestack.
Image hosting with Filestack
Filestack offers a comprehensive set of tools, image management tools, and APIs for:
- File upload and storage
- Delivery
- Transformation
Filestack also offers a specialized Ruby SDK and Ruby on Rails SDK. The Ruby SDK allows developers to access Filestack’s services for Ruby applications programmatically. For example, developers can upload, store, and transform files and perform various other operations with Filestack’s REST APIs.
The Ruby on Rails SDK is essentially a plugin that seamlessly integrates Filestack’s services into Ruby on Rails apps. It enables developers to use Filestack’s file picker and image editor widgets, as well as Filestack’s Ruby SDK in their Rails views and controllers. Developers can also configure, customize, and style Filestack’s UI elements the way they want.
The best part is that both SDKs are updated to Ruby 3.0. This allows for seamless integration with Ruby apps using 3.0 while enabling developers to benefit from the improvements in Ruby 3.2 and 3.3.
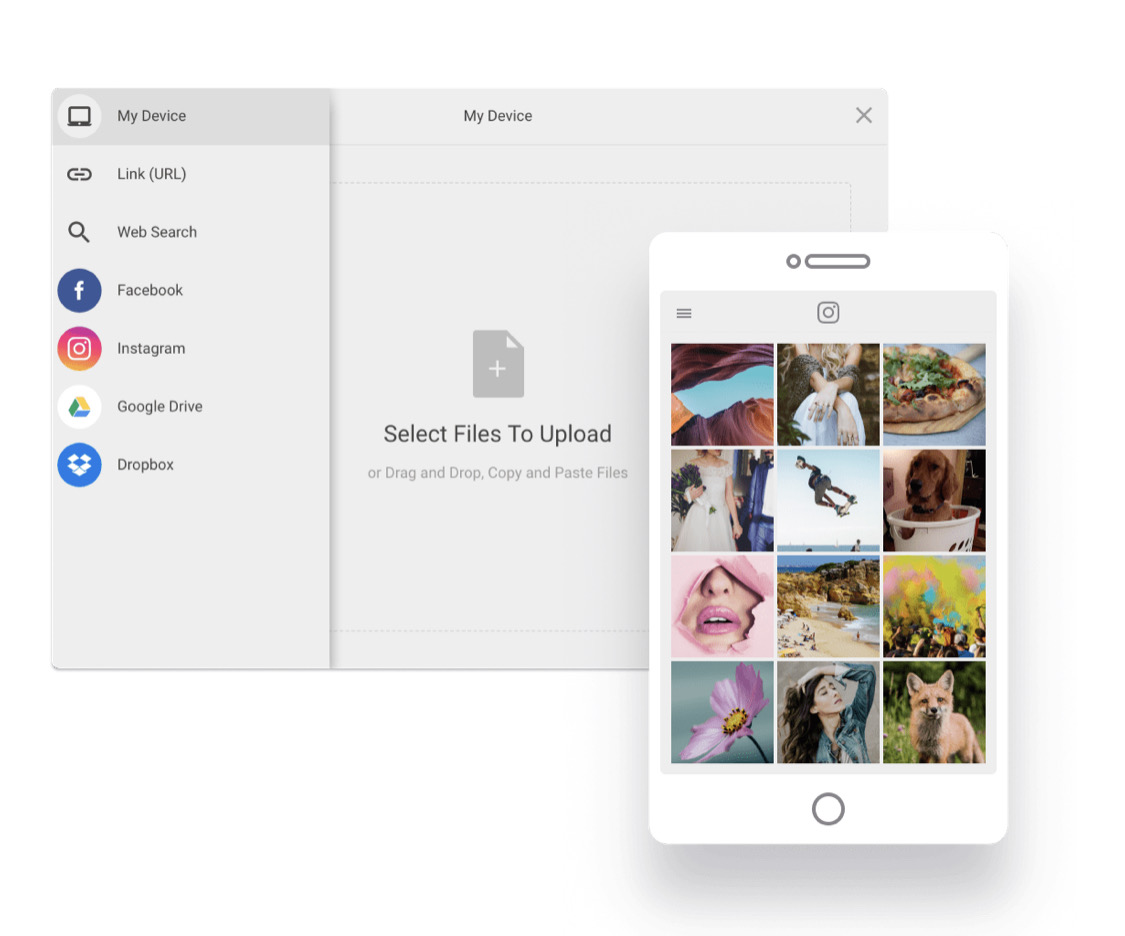
File upload and storage
Filestack offers a beautiful and easy-to-integrate file uploader called File Picker. The File Picker has an intuitive interface, which enhances the user experience. The uploader supports all modern features, such as:
- Drag-and-drop
- Multiple file uploads
- File previews
- Various image file types
- Integration with various sources, such as Instagram, Facebook, Unsplash, Google Drive, and Dropbox
- Allows developers to integrate their own custom sources
- Basic image editing features: crop, circle, and rotate
- Highly customizable
- Lightning-fast uploads
- Highly secure
The File Picker relies on the underlying Filestack API to upload and manage files. Once a file is uploaded, Filestack stores it in an internally managed S3 bucker by default. However, it also allows you to integrate your desired cloud storage solution. Filestack currently supports the following major cloud platforms:
- Amazon S3
- Rackspace
- Azure Blob Storage
- Dropbox
- Google Cloud Storage
Delivery
Filestack leverages a reliable CDN, providing quick and reliable access to your assets from anywhere. Once you or a user uploads a file through the Filestack File Picker, Filestack immediately returns a CDN URL. You can use the URL to deliver files to your website directly. Or you can first transform/manipulate files before delivering them to your website.
Transformation
Filestack offers an image editor widget that you can directly integrate into your apps. The widget supports various file enhancement and transformation features. Filestack also offers a Processing API that supports a wide range of file manipulation, transformation, and optimization features. These include crop, rotate, resize, flip, flop, a wide range of filters, image borders, and more.
The Processing API also supports advanced Filestack intelligence services, such as facial detection, object recognition, image tagging, OCR, and sentiment detection. You can use the CDN URL returned by Filestack or an external image URL to transform your files through the processing API.
Filestack also offers a File API that you can use to store, retrieve, delete, or overwrite a file using HTTP methods. However, using the API for file download or retrieval is not recommended as it is inefficient and results in higher bandwidth costs.
Code snippets: Integrating Filestack image hosting with Ruby on Rails
1) First, sign up for Filestack and create an account.
2) Obtain your Filestack API key available in your Filestack dashboard
3) Install Filestack Ruby on Rails SDK. First, add the following line to your Gemfile:
gem 'filestack-rails'Then execute:
$ bundle4) Use the following code to add the Filestack File Uploader or Picker and initialization script to your layout:
<%= filestack_js_include_tag %>
<%= filestack_js_init_tag %>Note: Add the scripts before your app’s custom scripts
5) Declare your Filestack API key and client name in config/application.rb:
config.filestack_rails.api_key = 'Your Filestack API Key'
config.filestack_rails.client_name = 'custom_client_name'6) Add the Filestack file upload button in your Rails app:
<%= filestack_picker_element 'button test', 'callbackForButton', id: 'someuniqueid', input_id: 'someuniqueinputid', pickerOptions: { 'fromSources': 'facebook', 'maxFiles': 50 } %>You can add this generic button anywhere in your app. A callback function will be executed once a user submits a file through the File Picker. The callback function can be the name of the function you’ve defined in your JavaScript code to handle the uploaded files. Or it can be simple code that is immediately executable.
Here is an example code for defining the callback function:
function callbackForButton(files) {
// 'files' parameter contains information about the selected files
console.log('Files selected:', files);
// Perform any actions you want with the selected files, such as displaying them, uploading them, etc.
}For example, here is the response returned by Filestack:
{
"filesUploaded": [
{
"filename":"Birds",
"handle":"unique_filestack_handle",
"mimetype":"image/jpeg",
"originalPath":"/bird/flickr/3/2849/9533051578_377332e54c_z.jpg/Birds",
"size":121727,
"source":"imagesearch",
"url":"https://cdn.filestackcontent.com/unique_filestack_handle",
"key":"fnZb1ElSMmKCLPNaErRU_bird.jpg",
"container":"filestack-website-uploads"
},
{
"filename": ...
}
],
"filesFailed": []
}You can access, download, deliver, and transform your files using the CDN URL. For example, here’s how you can apply Filestack image smart crop:
https://cdn.filestackcontent.com/smart_crop=width:400,height:400/HANDLEOptimizing performance and efficiency in image handling
- Transform and manipulate images on the fly. For instance, Filestack allows you to crop, resize, compress, and rotate images, apply filters, etc., directly through the Filestack Processing API. Thus, developers can reduce the load on their servers and deliver optimized images without manual processing.
- Use CDN to deliver files to any user from around the world instantly. This reduces latency and significantly improves the user experience. For instance, you can easily deliver files using a CDN URL with Filestack: https://cdn.filestackcontent.com/HANDLE
- Convert an image file into another format to reduce size, such as PNG to JPEG or WebP. For instance, Filestack allows you to convert image file formats through its processing API.
- Remove metadata from images to reduce size. For example, Filestack allows you to strip metadata using its processing API.
Conclusion
Integrating an image hosting API in your Ruby on Rails apps allows you to store your app’s images in a remote server. Thus, it reduces the load on your web server, improving the web app’s load time and performance. An advanced image hosting API, such as Filestack, has the following features:
- Allows you to upload files and images from various sources, such as Google Drive, Facebook, Instagram, etc.
- Delivers files quickly to any user from any part of the world using a CDN
- Offers image transformation and optimization features, such as crop, resize, rotate, compression, image file type conversion, etc
- Offers advanced features, such as facial detection, object detection, image cropping, and image sentiment analysis
- Implements robust security mechanisms, such as tokens and authentication, to protect files.
Sign up for Filestack image hosting today and seamlessly integrate it into your Rails apps!
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →