File delivery is a fundamental aspect of every web app. It includes the delivery of static assets, such as HTML, JavaScript, CSS, and image files, necessary for rendering web pages. Content uploaded by users, such as images, videos, documents, etc., through a file uploader is also a part of the file delivery system. However, file transfer and delivery systems are at risk from various threats, such as unauthorized access, tampering, injection attacks, and data breaches.
As cyberattacks are increasing exponentially, ensuring the security of file delivery systems for web apps is more pressing than ever. It’s not just a matter of best practice but a fundamental necessity. It’s about ensuring data integrity, confidentiality, and compliance. Cyberattackers today need just one vulnerability to compromise your system and steal your data. However, implementing robust security mechanisms can help you safeguard your files. This is where Webpack and Filestack come in.
Webpack is primarily designed to bundle JS, CSS, and other assets, optimizing file delivery and handling. Moreover, it offers features like code minification, tree shaking, and dependency management. These features help enhance the security of web apps. Moreover, Webpack’s integration with a complete file management tool like Filestack further fortifies the file delivery pipeline. Read on to learn more.
Webpack security fundamentals for file delivery
Asset management and security
Webpack is basically a module bundler. It allows developers to bundle the necessary modules and their dependencies into a single package. These include JavaScript, CSS, image files, fonts, and other resources. In other words, Webpack treats all these files within your project as modules. This makes your web app load faster and enhances the user experience.
Here’s how Webpack handles and safeguards different file types:
- JavaScript: Webpack handles JavaScript files through its loaders. You can use loaders to perform tasks like transpiling JS files with Babel, code linting, and minification. This enhances security by ensuring that the code adheres to best practices and standards.
- CSS: You can handle CSS files with Webpack 4 and 5 using loaders like css-loader and style-loader. These loaders enable features like CSS modules, auto prefixing, and minification. Thus, they help optimize the bundling of stylesheets and ensure they are scoped to specific components. This leads to enhanced security by preventing style leakage. For instance, CSS modules allow developers to encapsulate styles within individual components. This reduces the likelihood of style leakage or conflicts between different parts of the application.
- Images and other assets: Webpack can import images and other assets directly into JS and CSS files using loaders like file-loader or url-loader. These loaders can efficiently handle various file types. Moreover, they help optimize images and ensure that assets are included in the bundle securely.
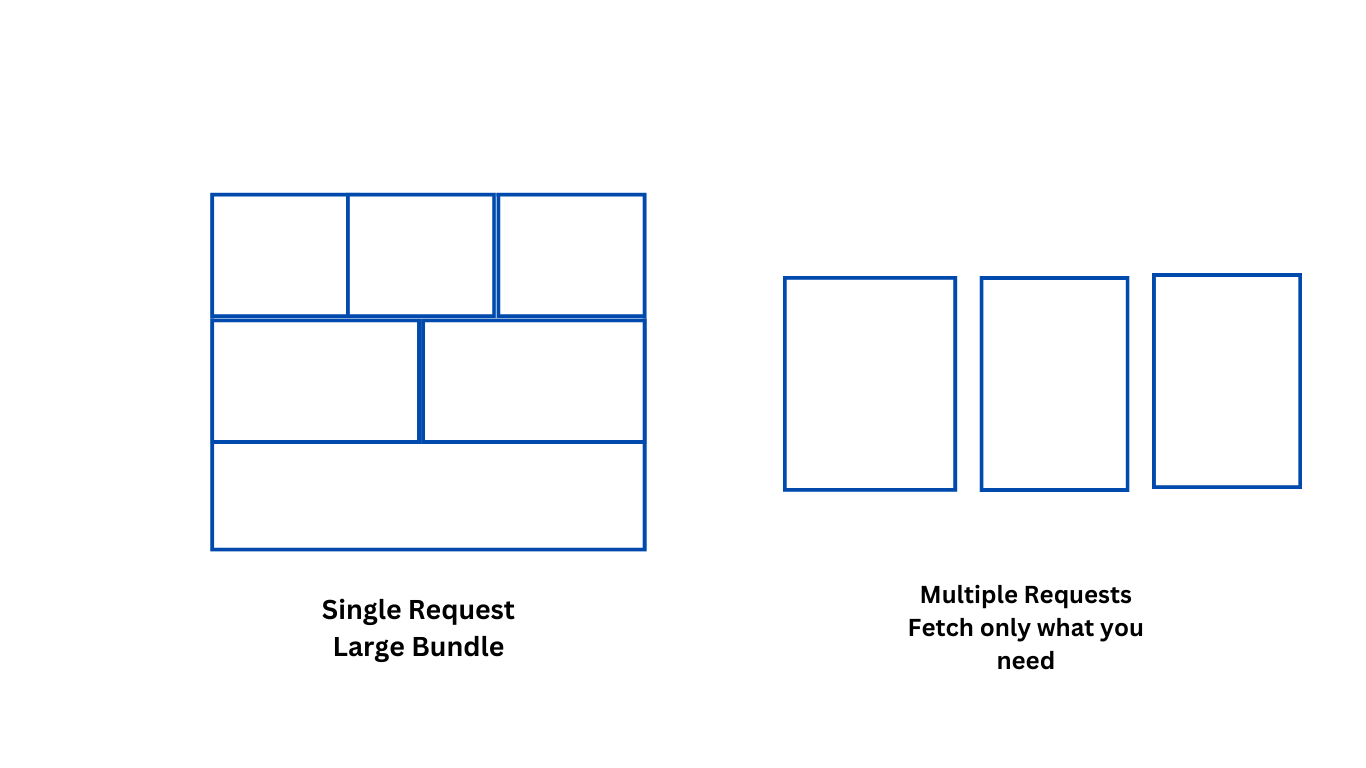
Secure code splitting
Webpack supports code splitting. It offers various code-splitting strategies. These include route-based splitting, vendor splitting, and manual splitting. This means developers can split their code into multiple smaller chunks or bundles. They can then load these bundles dynamically or asynchronously as needed.
Thus, code splitting reduces the initial bundle size and significantly improves the initial page load time and file delivery process. It also enhances security by isolating sensitive code and loading it only when required.
Loading code bundles dynamically is particularly useful for large applications where loading all code upfront may not be necessary.
Webpack 4 and 5 support enhanced code splitting. For instance, Webpack 4 automatically splits chunks to maximize caching efficiency and minimize duplicate code across bundles. Webpack 5 features even more enhanced chunking algorithms.
Enhanced minification and compression
Webpack provides built-in support for the minification of JavaScript, CSS, and HTML files. Minification essentially removes unnecessary whitespace, comments, and unnecessary code to reduce file sizes. This makes it difficult for cybercriminals to analyze and exploit potential vulnerabilities. It also makes it harder for attackers to reverse engineer your code.
Webpack 4 and 5 offer enhanced minification. For example, both versions support the terser-webpack-plugin. This plugin offers advanced optimization and minifcation features for JavaScript.
Moreover, you can utilize plugins like:
- css-minimizer-webpack-plugin or MiniCssExtractPlugin for CSS
- html-minimizer-webpack-plugin for HTML
Webpack also supports image compression and optimization through loaders like image-webpack-loader and imagemin-webpack-plugin. These loaders implement techniques like compression, metadata removal, and color depth reduction to reduce image size.
Ensuring compatibility and security with Webpack
Secure transpilation
Webpack enables the use of modern, secure code across browsers through transpilation. Transpilation is essentially converting the source code written in one programming language into another or a different version of the same language.
With Webpack, we can use transpilation to convert code written in newer JavaScript versions (such as ES6+) into older versions that are compatible with a broader range of browsers. This is because some features in later JS versions may not be supported by older browsers/devices.
For instance, we can utilize the Webpack babel-loader to transpile JavaScript files. This way, developers don’t have to write browser-specific code, which can lead to security vulnerabilities due to inconsistencies in behavior and implementation. Thus, transpilation ensures that your code remains secure and compatible across different environments.
Webpack 5 also supports enhanced tree shaking, which eliminates dead code from your bundles to reduce the overall bundle size. This significantly improves performance. Moreover, tree shaking also ensures that only necessary code is transpiled and included in the final output, minimizing the attack surface.
Dependency security management
Dependencies are third-party packages or libraries that your project uses. These dependencies can introduce security vulnerabilities into your app due to outdated or insecure versions of libraries. Sometimes, cybercriminals intentionally design malicious packages to exploit weaknesses in applications. Thus, secure dependency management is crucial to prevent vulnerabilities in your Webpack projects.
Here’s how Webpack can help:
- Vulnerability detection: Webpack integrates with package management tools like npm or Yarn. These tools provide features for detecting and resolving vulnerabilities in your project’s dependencies. Tools like npm audit or yarn audit can identify security issues in installed packages and suggest updates or fixes.
- Dependency resolution: Webpack allows developers to manage dependencies through various mechanisms. These include ‘import’ and ‘require’ statements in JavaScript, CSS imports, and other module systems. These dependencies can include both first-party libraries and modules and third-party modules. By only including trusted and verified dependencies, developers can reduce the risk of introducing vulnerabilities into their applications.
- Dependency locking: You can use npm or Yarn to lock dependencies. Webpack will use the resolved dependency tree specified in “package.json”, along with any lock files present, during the build process. This helps prevent unintended upgrades or downgrades that may introduce security vulnerabilities.
- Automatic security updates: Developers can utilize tools like npm and workflows along with Webpack to achieve automatic dependency updates. This ensures that you’re always using the latest, patched versions of libraries.
Advanced security optimization with Webpack 4 and 5
Webpack 4 and 5 introduced several features and improvements aimed at enhancing security in web apps.
Content Security Policies (CSP)
Webpack 4 and 5 provide enhanced support for Content Security Policy (CSP). CSP helps prevent attacks like Cross-Site Scripting (XSS) and data injection attacks. For example, developers can configure Webpack to add a nonce to all scripts that it loads. We can generate CSP headers directly during the build process. This ensures that only trusted sources are allowed to execute scripts, load resources, or embed iframes within the app.
Below is an example of a CSP header. It also includes a CDN white-listed URL:
Content-Security-Policy: default-src 'self'; script-src 'self'
https://trusted.cdn.com;MiniCssExtractPlugin
The MiniCssExtractPlugin in Webpack 4 and 5 allows developers to extract CSS into separate files. This extraction or separation of CSS from JavaScript improves performance and enhances security by mitigating risks associated with inline styles. Moroever, it helps developers implement CSP more effectively.
Here is how you can install the plugin:
npm install --save-dev mini-css-extract-pluginwebpack.config.js
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
plugins: [new MiniCssExtractPlugin()],
module: {
rules: [
{
test: /\.css$/i,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
};Hashed module IDs
With Webpack 4, you can efficiently implement deterministic hashing for module identifiers. This feature was further improved in Webpack 5 with the introduction of ‘module federation.‘ With this feature, Webpack ensures that the generated bundles have unique IDs based on the content of the modules. Deterministic hashing and Module Federation make it more difficult for attackers to guess module identifiers. This can help prevent attacks like module confusion.
For example, you can use the ‘HashedModuleIdsPlugin’ to generate hashes for module identifiers. The generated hashes will be based on the relative path of the module. Here’s an example of how you can use the plugin:
new webpack.ids.HashedModuleIdsPlugin({
context: __dirname,
hashFunction: 'sha256',
hashDigest: 'hex',
hashDigestLength: 20,
});Integrating a secure CDN with Webpack
A CDN (Content Delivery Network) is a globally distributed network of edge servers and data centres. A CDN basically caches your app content, such as images, in its various servers. Then, it delivers content from the server nearest to the user. This significantly enhances the file delivery speed.
This is where Filestack comes in.
Filestack is a complete cloud-based file management solution. It provides a range of robust tools and APIs for file uploading, delivery, and transformation. This means you can offload file-handling tasks such as uploads and storage to Filestack’s robust infrastructure. Thus, Filestack streamlines file management in your web app and reduces the load on your servers.
Filestack leverages a powerful CDN to deliver your files quickly and reliably to users worldwide.
Here is the base URL for accessing these files:
https://cdn.filestackcontent.com/HANDLE Filestack also offers robust security features:
- Filestack utilizes end-to-end encryption. This means it encrypts data throughout its entire lifecycle.
- It implements robust authentication and authorization mechanisms for API calls. This ensures secure control access to your content on the CDN.
- Filestack adheres to GDPR.
- Filestack implements HTTPS encryption. This ensures that all the content delivered through the CDN is encrypted in transit.
- Filestack also leverages TLS to secure communications between clients and servers. This ensures data confidentiality, integrity, and authenticity.
The best part is that Filestack is updated to be fully compatible with Webpack 4 and 5. This means you can integrate Filestack with Webpack 4 and 5 and leverage a secure CDN (Filestack CDN) for global delivery and added security layers.
Beyond the basics: ensuring file optimization, integrity, and compliance
- Deliver files through CDN. Choose a CDN that offers security features like HTTPS encryption and DDoS protection.
- Choose appropriate image and video file formats to strike the right balance between quality and file size.
- Utilize lazy loading techniques to defer the loading of images and videos until they are needed.
- Implement access controls and authentication mechanisms to restrict access to sensitive content/data.
- Monitor and analyze the performance of image and video delivery using web analytics and monitoring tools.
Conclusion
With the increasing security threats, securing file delivery in Webpack is not an option but a necessity. It helps protect sensitive data, such as PII in user-uploaded files, and prevent data tampering. Webpack relies on various dependencies and third-party modules to bundle and deliver files. These dependencies can introduce security risks. However, we can enhance the security of file delivery with Webpack’s features like asset optimization, code splitting, minification, tree shaking, dependency management, and resolution.
Moreover, integrating a powerful file management and delivery system like Filestack can further enhance and secure file delivery. For instance, we can deliver files in our Webpack-powered apps through Filestack CDN. Filestack implements robust security features like:
- HTTPS encryption
- End-to-end encryption
- TLS
- Authentication and authorization mechanisms
- Filestack is also GDPR compliant
Sign up for Filestack free and use it alongside Webpack for secure and efficient file delivery!
FAQs
How to send 50 GB files online for free?
You can use online file sharing services to send large files. For example, Dropbox Transfer enables users to send or transfer files up to 100 GB.
You can share files with someone using file transfer services like Dropbox or TransferNow.
What does sending a file mean?
File transfer means moving files or data from one location to another. This can involve transferring files between different devices, systems, networks, or storage locations.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →