Need an excuse to optimize your website? Make it a PWA!
What is a PWA?
Progressive Web Apps are basically just your current website(s) with a few key additions. These additions expose functionality that is expected by Chrome, Safari, the Microsoft App Store, Android, and others that look for specific files and settings to be present on your site. If those files and settings aren’t found, no problem—life goes on. If they are found, however, magic happens. Your otherwise-still-the-same website is now actively managing offline cache, and users can choose to save it to their device or system as an app; that’s right, your website can show up in the Android apps, Microsoft Windows 10 App Store, etc. just by adopting this standard!
In a hurry? Skip the rest of this post and read Google’s Getting Started page on PWA’s:
https://developers.google.com/web/progressive-web-apps/
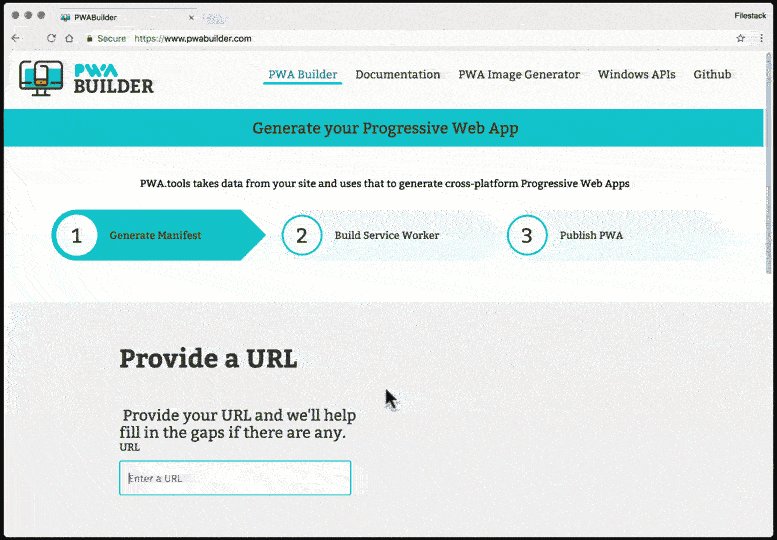
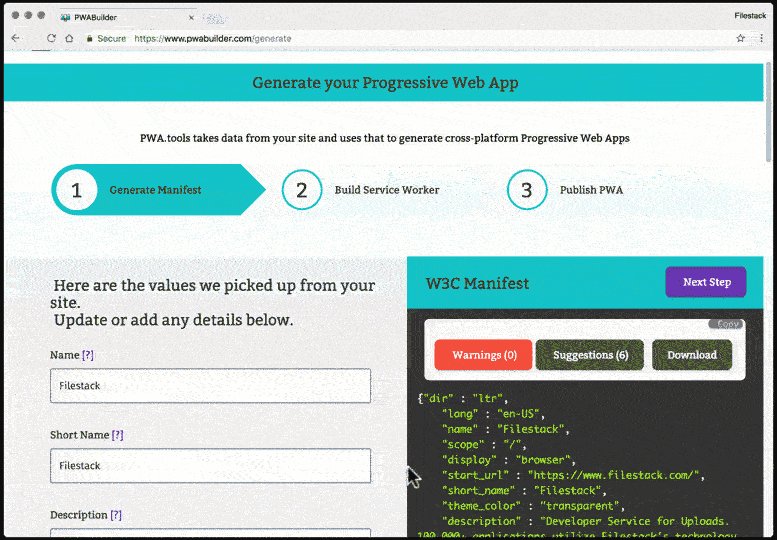
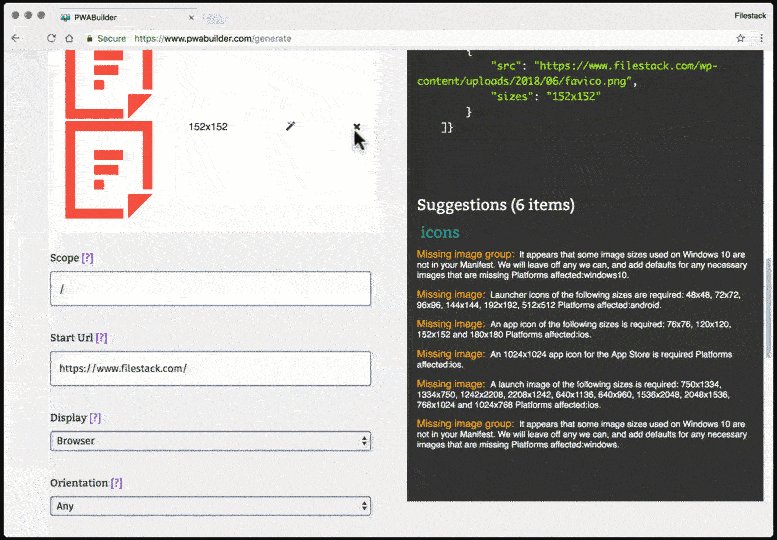
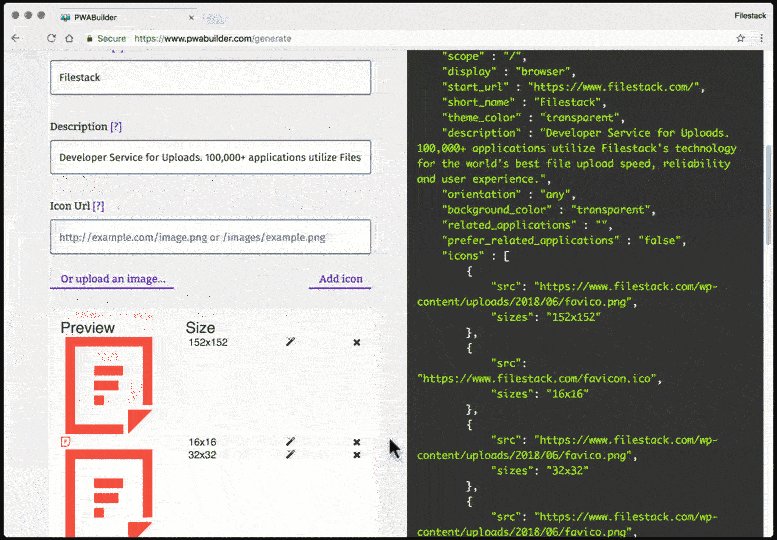
…or auto-generate the files to make your site a PWA right now with this handy online tool:
Got a little more time? Read on.

Progressive
When I first heard about PWA’s, I was hopeful that we were seeing a revival of Progressive Enhancement as a design scheme.
Not quite.
Progressive Enhancement was (and still is) a brilliant technique. There’s even a reference to this in what appears to be an early Code Lab on “pwapps”. However, the “Progressive” part of a PWA has come to refer to the the fact that the traditional workflow of creating a new version of an app and then releasing it is now replaced with more of a continuum: the app’s core elements are cached, per your Service Worker’s brokerage of that process, and when something new pops up on your website it gets hot loaded to the user the next time they connect. Instead of convincing users to download the latest security fixes and new features, they just suddenly see new stuff as they open your app (remember, it is just your website wearing a bionic supersuit) like dark mode or 2FA support (because that’s what you can focus on now).
Web
A Progressive Web App is ultimately still a website. You’re not changing how you create your site, how you serve it, or how it is rendered. What you’re gaining is a bit of incentive to do the things you ought to do for your website anyway (make it fast, use HTTPS), as well as functionality that other people worry about so you can package things up as a downloadable app. The one thing that may slightly change how you do things on your website is the addition of a Service Worker, but again—this is mostly an incentive to implement browser features.
An example of a regular website (not a PWA) being added to the home screen from Chrome on Android, the rough equivalent of saving a browser bookmark to the desktop.

Pay careful attention to the difference between simply adding a link to your website to the user’s home screen (pictured above in Chrome on Android) and allowing them to install your website in app form as a PWA (which is also confusingly referred to as adding to your home screen). You can learn what the maker of Firefox has to say about that.
App
Name something that is not an app; I’ll wait. We throw that term around a lot. To my mind, an app is defined by boundaries. Websites and networks can be vast and sprawling, but when I get the clear sense that I’m interacting with software that starts and ends somewhere, I feel like I’m using an app. Super unofficial definition, I know. Perhaps you’ve built a Single Page App (SPA), in which case you have a very clearly defined set of boundaries already. To assist us with the lines of demarcation towards the general public, Google has created and released a dedicated TLD (Top Level Domain): .app
You can register a .app URL to represent your project, but remember – just because you’re hosting a website on a .app URL doesn’t mean you have a PWA! The one thing that defines a PWA is the satisfaction of the minimal requirements.
The option to host your PWA on a .app domain name is just that: optional. If your .com, .net, or .whatever site has the JSON manifest file, a service worker, HTTPS, and a few icons for the user to click on, you’re golden.
PWA Minimal Requirements
Although Progressive Web Apps provide a number of features, requirements, and shall we say “encouragements” to make your site awesome, we have to draw the line somewhere: what’s the very bare minimum you have to have in place to qualify as a PWA?
This project exists to explore that very notion (inspect with developer tools to view):
https://mobiforge.com/design-development/pwa-minimus-a-minimal-pwa-checklist
“Now, 15 pieces of flare is the bare minimum… You do want to express yourself, don’t you?” — Stan
One thing you’ll really want to do right is the rather large assortment of icons that should be present on your site (and referenced in your manifest file) so that these new environments where your site can now play will all have a good-lookin’ representation of your brand.

Although you can just do the bare minimum to trigger PWA functionality on your site, you’ll probably want to really spend some time in Google’s comprehensive PWA Checklist:
https://developers.google.com/web/fundamentals/primers/service-workers/
What do I gain?
Primary gains: motivation to optimize your site’s load time, and a reasonably well-designed user experience that takes offline availability and limited connectivity into account.
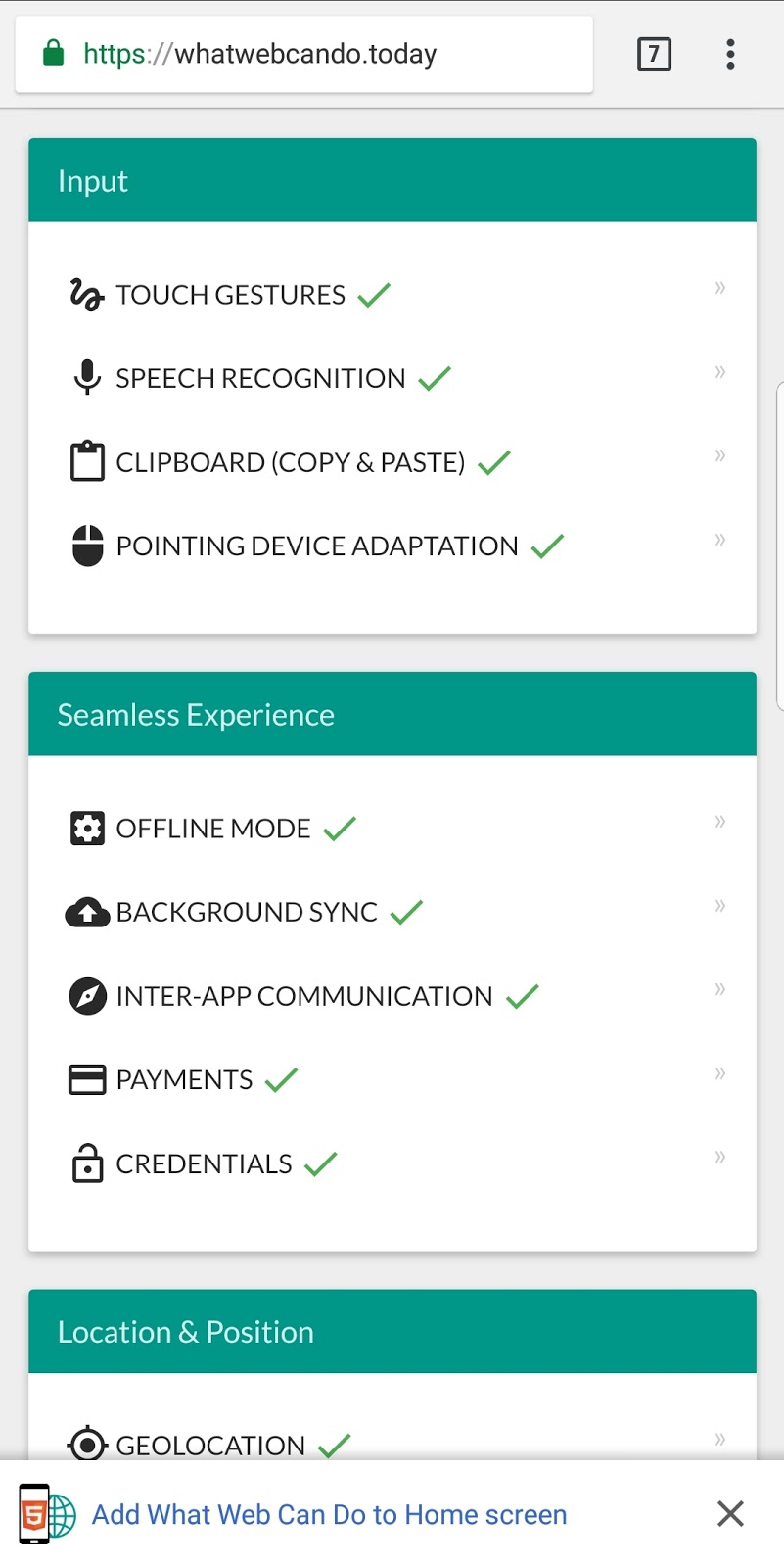
Secondary gains: you no longer need to write Java or Kotlin for an Android App, or Objective-C or Swift for an iOS app, or learn any number of frameworks intended to make native apps out of the tools familiar to web developers. Your website just magically is a native app, with trivial tweaks to make it so. Of course there’s a line between the functionality you can achieve between a native app and a simple content-based website. If you need to access the camera, bluetooth, vibration sensors, battery status, or geolocation, you’ll have to… HA, gotcha — all of those features can be implemented in your PWA. Remember, this is your website with fancy pants on. You can check something like whatwebcando.today from your mobile device to see which web APIs your site can take advantage of:

Better still, there’s nothing for the user to download or install. By the time they’re presented with the option to add your PWA to their apps, it is already in their cache.
What skills do I need?
HTML and JavaScript. HTML because you’re adding some tags to your website. JavaScript because you need to add a Service Worker. Soft skills like getting approval can help, or you can just share this article with your team. Just sayin’.
Is this only for mobile?
No! You might think that a PWA is an alternative to developing a mobile app, and you wouldn’t be wrong. It is much more than that, however. When Twitter made their site compliant with the PWA requirements, they submitted it to the Microsoft Store. The result? You can now download the Twitter “app” and add it to your Start Menu, Desktop, etc. It runs like any other native app, at least from the user’s perspective.
Think of it this way: if you run an app written in Electron, you’re essentially running a website that has been packaged up inside of code that runs on a native desktop. What’s different about a PWA is that “we” (the developers) are not doing the work of satisfying the native environment, but rather the native environments are satisfying the requirements necessary to run our websites in app form. Basically an inversion of support. “They” (vendors) are reaching out to “us” (developers) instead of vice-versa. We’re adding stuff to our normal websites, rather than building a completely new, additional thing.
Will you please take this opportunity to talk about the history of the web?

Sure! So back when I first started building websites, back in the olden days, Apache (and only Apache) would send a file to your browser from a FreeBSD computer in a room somewhere in Los Angeles, California. Well, my websites at least.
I published my first HTML and JavaScript in 1997, and by 1998 I was operating my own “Web Design Studio” as they were called back then. I was in the habit of viewing the source of every major site I went to visit, and one day somewhere around 1999 I started to see this trend where every major site was linking to images and videos stored on something called Akamai… I was pretty sure this was some huge corporation that had bought up all the major websites until I Altavista’d them, or Asked Jeeves or something. What a great idea! They had distributed high powered, high bandwidth servers around the world so content could take a shorter journey from the server to the client.
This was really important back then because the sooner your content loaded, the sooner you could free up the family’s telephone line to read it offline while you called your friends to tell them about what you found. The fact that browsers like Netscape Communicator 4, Internet Explorer 5, and Opera 3 were able to hold on to these precious files was super important. It was also very confusing for clients when you’d tell them their website changes were ready to view online, so there were many conversations with business owners everywhere about how they needed to clear their browser’s cache (no, not cash!), or wait a day for AOL’s proxy servers to cycle if they were one out of about every two Internet users at the time.
Change was in the air. 1999 was the year the number of hostnames on the web went from under 500,000 to over a million. New forms of communication like “web logs” and “wiki wiki’s” were coming into existence, allowing content creators to put down their HTML for Dummies books and move from site-building platforms like Geocities and Angelfire into this new world of software-that-somebody-else-wrote like MediaWiki and services like Blogger.com. Websites were getting heavy as companies invested in huge Macromedia Flash introductions to get people excited about arriving at their website.
This of course backfired, as these magical applications we were writing in ActionScript were so huge that people would give up waiting for them to load, leading to the obligatory [ skip intro ] link below each one (and yes, they were all enclosed in [ square brackets ] with lowercase text). There was actually a market for game developers to build tiny, entertaining, vector-based amusements to keep users engaged long enough to load the “skip intros” as they came to be called. If you waited long enough for an impressive Flash file to load, you could get your friends to drive over to your house to view it. Don’t even get me started on security.
Suffice it to say that even into the 2000’s, many of us were using telnet and Lynx (a text-only browser) to connect to financial organizations, because that’s an actual thing that happened. Last, but not least, one of our greatest concerns was actually success. If content we created somehow got famous in a hurry, our server would crash and nobody got to play anymore. This was usually inbound traffic from the grandfather of Hacker News, Slashdot. In fact, it was such a common problem that we simply called too much traffic “getting slashdotted.”
Ok, that was a little too much history. What about PWA’s?
Fair enough. If you survived that era, or at least that enormous history section above, hopefully you have a healthy appreciation for the following:
- Optimized content that loads fast, from a server close to you
- Software that somebody else wrote, so you can focus on content
- Content that does not need to be downloaded more than once
- The ability to view content when you’re not connected to the Internet
- A reasonable assurance of security; maybe even privacy, depending on your geopolitical orientation
Those five things are essentially a list of requirements for transmogrifying your existing website into a Progressive Web App. In other words, PWA’s know how to party like it’s 1999.
Optimized content that loads fast, from a server close to you
This is not a feature so much as a requirement. As you complete the checklist for qualifying your website as a PWA, it has to be FAST! It’s vital to take advantage of every possible optimization at your disposal to achieve this.
Software that somebody else wrote, so you can focus on content
If you’re a Developer, you probably love building things; but do you love building the exact same thing more than once? We used to build a website for desktop users. And then another one for desktop users on Internet Explorer 6. And then we’d build a mobile app for iOS. Then another one for Android. I mean, that’s fun for some people, but who has the time? If you’re not tapping into core hardware features for unique functionality (in other words, if you just want persistent engagement across all platforms to share content and communicate with your users), creating multiple, identical experiences across a spectrum of technology stacks can feel overwhelming.
When we tried fitting all of those projects into our real-world schedules, we wound up doing less with more. Building something once and running it everywhere has been the dream for a long, long time. JavaScript libraries like jQuery helped bridge the gap during the browser wars. John Resig put in some hard work on that so that the rest of us could actually get our work done and still spend time with our families! Many others have stepped up to the plate to go to bat for us, too. Electron allows us to package up a website for the desktop, and that’s cool, but the real magic is that you can run the result on more than one platform. Same thing with Cordova for mobile.
When it comes to software, there are two kinds: software you wrote, and software somebody else wrote. The more developers take advantage of functionality and tooling that is standardized across platforms, the more we can focus on our own core value.
Content that does not need be downloaded more than once
Cache is king! Well, no — content is king; cache is more like the throne it sits on. With more and more mobile devices used to access content every day, it is vital that the limited bandwidth, processing power, and connectivity constraints of this market segment are addressed head-on.
By specifying what can and cannot be cached in great detail, you can design the optimal experience for users on the go. This includes laptops that users open after the fasten seatbelt light goes off on an airplane, cell phones that feebly attempt to distract subway straphangers from being stuck between stops, and yes — desktop computers that were online just a moment ago before that last lightning strike… While you can meet the bare basic requirements with a service worker that says “hey, cache stuff!”, there’s room to grow and build a truly excellent experience by meeting the advanced requirements on the Google PWA checklist (for example, implementing cache-first networking).
The ability to view content when you’re not connected to the Internet
Your Service Worker is responsible for caching, pre-caching, and offline functionality. You are responsible for making sure that your website is providing a great offline experience.
A reasonable assurance of security; maybe even privacy, depending on your geopolitical orientation
HTTPS encrypts the data moving between your web server and your users. It is required for all PWAs.
Great, I want one! What do I do?
If you’d prefer a more scientific method, read the documentation for your tool(s) of choice. Angular has Progressive Web Apps listed as the very first feature in Angular 6:

What kinds of tooling is available?
PWA’s are a universally supported (Google, Microsoft, Apple) technology, but Google started everything with strong support in Chrome and Android. Their “Lighthouse” tool is all about testing your website to see if it meets the requirements:
https://developers.google.com/web/tools/lighthouse/
Conclusion
Your website isn’t a PWA yet if you are:
- Not yet using HTTPS
- Not yet using a Service Worker to manage caching
- Not including a JSON manifest to tell browsers where all your different sized icons are
- Not including all of the expected icon sizes
- Not loading your landing page in under 10 seconds
Apart from those little details, you’re done!
Further Reading
- https://blog.mozilla.org/firefox/progressive-web-apps-whats-big-deal/
- https://www.forbes.com/sites/forbestechcouncil/2018/03/09/why-progressive-web-apps-will-replace-native-mobile-apps/
- https://www.windowscentral.com/faq-progressive-web-apps-windows-10
- https://medium.com/dev-channel/why-progressive-web-apps-vs-native-is-the-wrong-question-to-ask-fb8555addcbb
- https://magento.com/blog/best-practices/why-all-commerce-leaders-need-pay-attention-pwas
David Liedle is Filestack’s Chief Evangelist. He works remotely in New York City with his wife and son, and their kitty. See more at https://DavidCanHelp.me/
Read More →