We’re excited to announce a brand new version of our dialog!
Dialog version 2 comes with many new features and lots of improvements. Working on the new version we focused on better user experience and speed. That’s why we have implemented client side image compression, background upload and a new responsive design. All new dialog features are available with javascript library version 2, and what’s more important it does not involve any code breaking changes. Integration is still as simple as those two lines of code:
<script type="text/javascript" src="//api.filestack.com/v2/filepicker.js"></script>
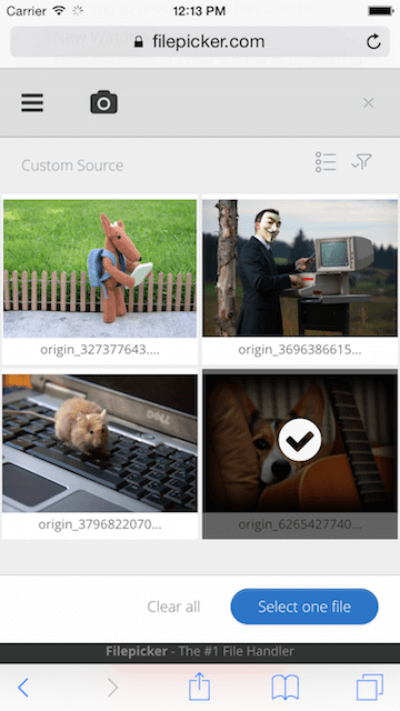
<input type="filepicker" data-fp-apikey="yourApikey" onchange="alert(event.fpfile.url)">New responsive design
The fully responsive design looks great on any device. Moreover, it allows the user to fully customize the size of the dialog so that it can fit in anywhere.

Client side image compression
Dialog image compression and resizing works for local files and for desktop/mobile camera photos. The compression and resizing is performed in the browser before the file is sent to the server. This solution can vastly improve the user experience – especially for mobile devices. To enable compression set option imageQuality in range 0 – 100. To resize image set imageDim for exact dimensions or imageMin, imageMax to set dimension range. Javascript example from the docs:
filepicker.pick({
imageQuality: 80,
imageMin: [400, 300],
imageMax: [800, 600],
mimetype: 'image/*',
service: 'COMPUTER'
},
function(Blob){
console.log(JSON.stringify(Blob));
});Dimensions are passed as a two element array [width, height]. The original image ratio is saved. For example the above output will be:
Original dimensions => Output dimensions
1920 × 1200 => 800 x 500 ( downscaling )
320 x 240 => 400 x 300 ( upscaling )
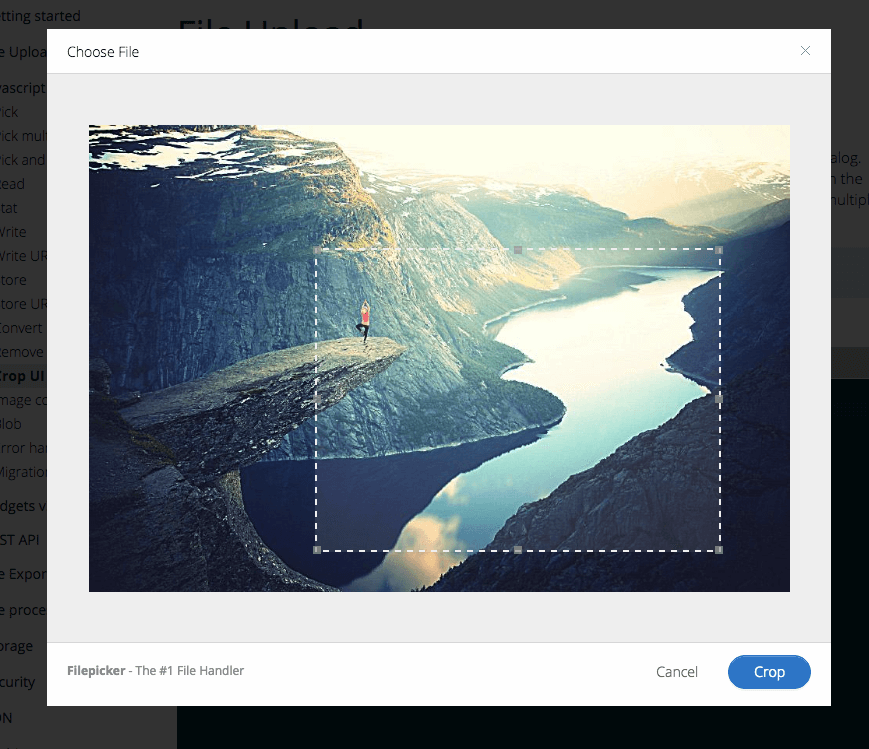
640 x 480 => 640 x 480 ( no action, dimensions in range )Crop UI
Just after picking files the user can crop pictures to the desired size. To include the Crop UI in a widget add the CONVERT service to the service list. Moreover, you can specify the exact crop area ratio or dimensions with available options cropRatio, cropDim, cropMin or cropMax. This is Javascript example using pick method:
filepicker.pick({
cropRatio: 4/3,
mimetype: 'image/*',
services: ['CONVERT', 'COMPUTER']
},
function(Blob){
console.log(JSON.stringify(Blob));
});Example onSuccess Blob object:
{
id: 1,
// uploaded file url with appended crop values
url: "https://www.filestack.com/api/file/qHi4LxRh28IeEBdJcFpw/convert?crop=0,0,400,300",
filename: "file.jpg",
mimetype: "image/jpeg",
size: 3300503,
isWritable: true,
}In this example the crop area is fixed to 4/3 ratio and can only be resized within this ratio. Demo from the docs
Hide modal while uploading
If you want to handle showing the upload progress by yourself, you can use onProgress callback together with hide:true option. The onProgress function returns the percent completed as a number out of 100. Multiple mode provides separate callbacks for all selected files. Example javascript code:
filepicker.pickMultiple({
hide:true
}, function(Blobs){
console.log(JSON.stringify(Blob));
}, function(error){
console.error(JSON.stringify(error));
}, function(progress){
/*
Display progress for individual files
*/
};Example progress object:
{
id: 1,
progress: 57,
filename: "file.jpg",
mimetype: "image/jpeg",
size: 3300503
}With hide:true the dialog will be hidden immediately after files are selected. The upload will continue in the background and progress callbacks will continue to be fired as the upload happens. Here you can see a demo.
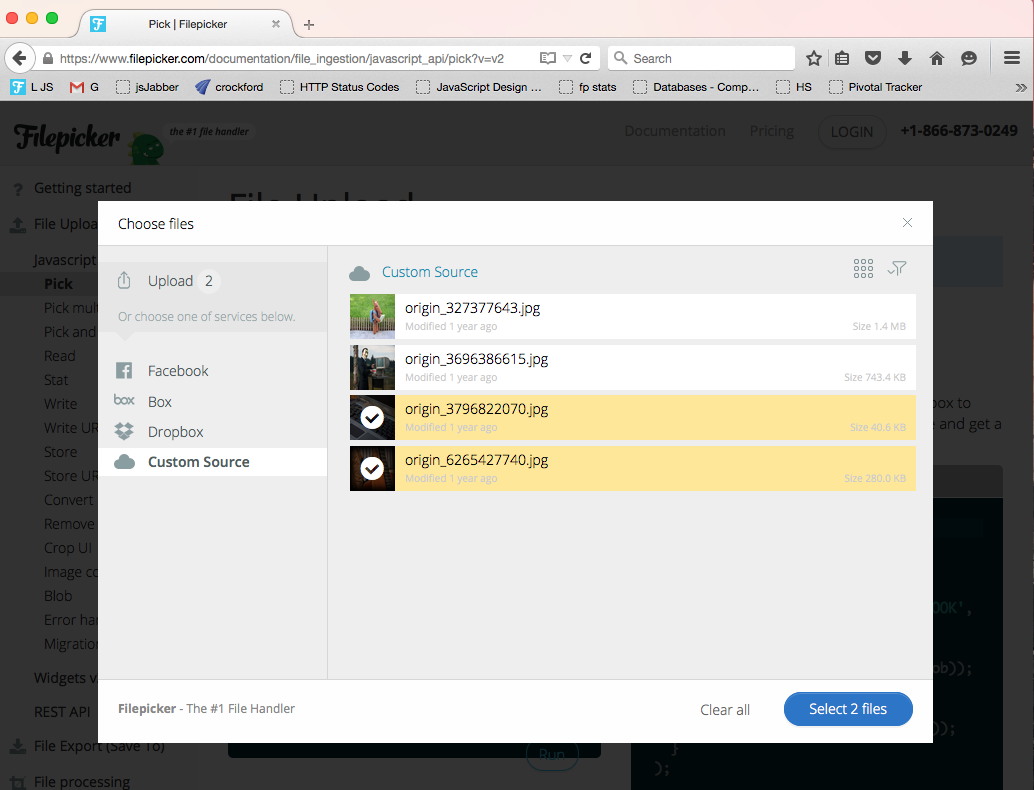
More options and better user experience
- In the new dialog multiple mode, uploading starts immediately when the user selects a file. While files are uploading in the background, users can continue browsing and selecting more content. Background uploading is active by default but can be switched off by
backgroundUpload:falseoption. - A user can pick many files from multiple sources in one session. Let’s say you want to upload a few images from your facebook account, some documents from Google Docs and a video from you desktop all at once. With the new dialog it’s a piece of cake.
- Custom css is now a part of the picker options. This way you can set different dialog styles within the same filepicker application. Example:
{customCss: '//domain.com/link_to_your_css.css'}
Option changes
- In the v2 API the
mobile:true / mobile:falsepicker option has been deprecated as there is only one responsive UI for all devices. - The
containerparameter in store options is now calledstoreContainerin order to differentiate it from thecontainerparameter in picker options.
Check out all options and examples in documentation.
Filestack is a dynamic team dedicated to revolutionizing file uploads and management for web and mobile applications. Our user-friendly API seamlessly integrates with major cloud services, offering developers a reliable and efficient file handling experience.
Read More →