In today’s digital age, mobile devices are everywhere. People worldwide rely on mobile apps for personal and business tasks. With the increasing user base of mobile apps, developers must focus on optimizing their app’s UI and functionality for mobile devices to enhance user experience and satisfaction. The same goes for document upload apps. Document upload is a common feature of many mobile apps, from healthcare and insurance to education and e-commerce apps. Optimizing document upload UI for mobile devices allows for a fast, user-friendly, and smooth upload experience. This ultimately means satisfied and happy users, which is pretty much what every developer and business wants.
On the other hand, if your upload UI is poorly designed and unoptimized, it’ll confuse the users. This can lead to mistakes and failed uploads, which greatly impacts the user experience.
In this article, we’ll discuss key aspects of optimizing document upload UI for mobile devices.
Challenges in Mobile Document Uploads

For users, failed uploads or long upload times are very frustrating. That’s why apps with quick file uploads are in huge demand.
However, mobile devices have their limitations. This is one of the reasons why many developers face challenges while designing document upload UI for mobile devices.
Here are common challenges that developers face:
Smaller Screen Sizes
Mobile devices have limited screen space and developers need to arrange all the UI elements of a document upload within this space. This often results in a cluttered interface, confusing the users.
As a developer, you must follow document upload UI/UX design best practices to ensure your UI is simple, clean and intuitive.
Touch-Based Interactions
Modern mobile devices are touch-based, which means document upload UI for a mobile device must support touch interactions.
However, traditional file upload methods usually don’t work well with touch gestures. For example, traditional drag-and-drop document upload is a user-friendly option for desktop devices but isn’t as suitable for mobile devices.
Thus, developers need to implement file upload methods that enable users to upload files efficiently with touchscreen interactions while minimizing the number of steps involved in the uploading process.
Moreover, developers must ensure that interactive elements like buttons, icons, and fields are properly designed and optimized for touch-based interactions. For example, if these elements are too small, users can accidentally tap the wrong element, which leads to frustration.
Variable Network Conditions
Network quality on mobile devices varies depending on factors like location, network provider, and more. As a mobile developer, it’s your responsibility to design upload functionality that handles these unreliable connections effectively.
For example, you can implement background uploads. This way, users can continue using other features of the app while the upload progresses in the background. This minimizes the impact of slow uploads (due to a slow internet connection) on the user experience.
Platform-Specific Task Handling
Different mobile operating systems or platforms, such as iOS and Android, handle file upload tasks differently. Each platform has unique APIs, limitations, and system behaviours that developers must be aware of.
You must also understand how different mobile platforms handle permissions, storage, and background tasks. This will help develop an efficient document upload functionality that works smoothly on a specific mobile platform.
Designing Document Upload UI for Mobile Devices
Simple and Intuitive UI design
Users always prefer a clean UI that makes the uploading process quicker and easier for them. As a developer, your focus should be on keeping your interface clean and uncluttered while ensuring it displays all the necessary elements for uploading files.
Moreover, make sure to provide clear instructions for document uploads so users can navigate the interface easily. Another crucial UI design consideration is to use consistent colors and fonts. Additionally, using common buttons and icons for file selection and uploading would further make the uploading process intuitive for users.
Touch targets, such as buttons, in the document upload UI should be large enough to cater to different finger sizes. Additionally, ensure optimal spacing between touch targets and other UI elements. This will reduce the instances of users tapping the wrong buttons accidentally, which is common in mobile apps and one of the main causes of user frustration.
Moreover, your upload UI should be designed such that easier for users to navigate from one step/section to another.
Minimizing User Input and Steps
A long and complex uploading process is nothing but frustrating for users. They want a fast and convenient file upload experience. Thus, you should ensure your upload functionality requires the minimum amount of steps and input from users.
You can enable one-tap access, for instance, for mobile-specific features like the camera or cloud storage. This will simplify document selection. You can also allow users to upload multiple files simultaneously. This way, they don’t have to repeat the uploading process for each document separately.
Technical Considerations
Responsive Design
Different mobile devices have different screen sizes and resolutions. This makes it crucial to ensure your document upload UI is responsive.
Responsive design means that your UI should adjust according to different screen sizes and orientations. For instance, buttons, text fields, and icons should resize and reposition automatically according to the screen size. This plays a huge role in improving the user experience.
Handling changes between portrait and landscape modes smoothly can further improve the user experience. It ensures that the layout remains functional even in different screen orientation modes.
Handling File Uploads on Mobile Networks
As discussed earlier, mobile network quality varies depending on various factors. Catering to variable network conditions is critical for ensuring a smooth user experience. This also includes low bandwidth and high latency.
Here are some effective techniques to efficiently handle file uploads on mobile networks:
- Enable background uploads. This way, users can keep using the app while the documents are being uploaded in the background.
- Implement chunked uploads, which involve breaking a large file into multiple small-sized chunks. You can then upload these chunks individually. This means even if the connection drops during an upload, only the remaining chunks need to be re-uploaded.
- Compress files before uploading to reduce their size. This helps with faster uploads even on slower connections.
- Implement a retry mechanism to re-upload documents automatically if the connection is weak or lost.
- Implement file size checks and validation. This way, you can prevent unnecessary uploads of files that exceed limits or have unsupported formats.
Implementing the above techniques also help with speed and performance optimization.
Battery Usage
Optimizing file uploads for mobile device battery usage is also vital. Your aim should be to minimize battery consumption during upload and maintain device usability. Some techniques that can help you in this regard include:
- Minimizing CPU usage and operational load by compressing files, offloading tasks to the server, etc.
- Optimizing data transfer algorithms
- Using network resources efficiently, such as detecting the network type and strength before uploading and pausing the process if the network conditions are weak.
Implementing Mobile-specific Features
Mobile Drag and Drop Capabilities
Traditional drag-and-drop isn’t suitable for mobile devices, as it is designed for mouse events and desktop screens. Thus, you must carefully design your drag-and-drop document upload UI for mobile devices.
For example, it should support touch gestures, long-pressing an item for the drag operation and releasing it on the interface for the drop operation.
Camera Integration
Modern mobile devices have high-quality cameras. Camera integration in document upload UI for mobile devices allows users to capture and upload document images directly. For example, they can easily submit scanned receipts, ID cards, etc., without needing any third-party apps.
You can use native camera APIs to provide smooth access to the camera within your app. Additionally, implement quality control features to ensure image uploads with the camera don’t consume too much data.
Offline Upload Capabilities
Users don’t always have access to an internet connection. Enabling offline upload allows users to start the uploading process even when they are offline. The app will then upload the files automatically once the device is connected to the internet.
Filestack for Efficient and Optimized Document Uploads
Filestack is a reliable cloud-based file management solution. It provides numerous tools, APIs, and SDKs for:
- File uploads and storage
- Transformations
- File delivery
Solutions like Filestack are a great option if you find developing the document upload functionality from scratch time-consuming or challenging.
Here are key features of Filestack that make it a great solution for your document upload apps:
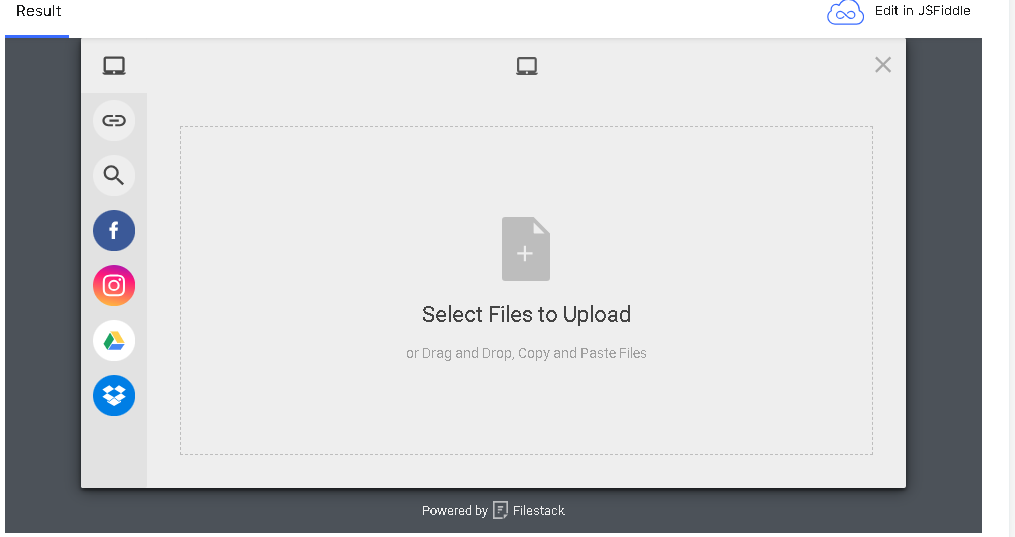
- Pre-built document upload functionality: Filestack offers a fast and intuitive pre-built document/file uploader. It supports image previews, progress bars, drag-and-drop uploads, and various integrated sources. Developers can integrate the uploader into their apps with just a few lines of code.
- Mobile SDKs: Filestack provides separate SDKs for iOS and Android that are optimized for these platforms. With these SDKs, you can easily integrate Filestack file uploading and handling services in your smartphone file upload apps.
- Clean and intuitive design: Filestack file upload has a simple and clean interface, making the uploading process convenient for users.
- Optimized uploads: Filestack uploads are optimized for mobile platforms. They can handle various network conditions and ensure fast and reliable uploads, even if the network connection is weak.
Conclusion
If you’re building a mobile app that requires file upload functionality, your aim should be to optimize it for mobile devices. This includes considerations like:
- Smaller screen sizes
- Touch-based interactions
- Variable network conditions
- Designing the UI for mobile usability, such as keeping the UI clean and uncluttered
- Ensure responsive design
- Implementing mobile-specific features like camera integration and offline uploads
If you’re looking for a pre-built document upload solution for mobile devices, Filestack is a reliable option.
FAQs
Can you upload documents on a mobile phone?
You can use a mobile app on your iOS or Android device that supports file or document uploads.
How can you optimize mobile uploads for unstable network conditions?
- Implement background uploads
- Leverage chuck uploads
- Compress files before uploading
- Implement retry mechanisms
How to make document upload UI for mobile devices user-friendly?
A user-friendly file upload UI has a clean design. Moreover, it provides clear visual feedback and supports user-friendly methods like direct camera access.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →