Many web apps and websites today implement document upload functionality to enable users to upload files, such as .docx, PDFs, ppts, spreadsheets, and more. As a developer, you know that a seamless document upload UI experience is critical for user satisfaction and app efficiency. A clunky, confusing interface can lead to frustration, errors, and even user abandonment.
But how can we design a document upload UI that’s technically sound and a joy for users to interact with? The answer is simple. By combining thoughtful UI design principles with powerful file handling tools like Filestack, we can create document upload interfaces that are intuitive, efficient, and reliable.
This guide will walk you through the key considerations for building a modern document upload UI. We’ll mainly focus on visual design, advanced features, and integration with external services to handle the heavy lifting.
UI Design Fundamentals for Document Upload
Prioritize simplicity and clarity
When designing a document upload UI, prioritizing simplicity and clarity is crucial for ensuring a seamless user experience. Here are some ways to create a simple yet effective UI:
- Use straightforward language for buttons and labels. For example, naming your main upload button as “Upload Document” is more intuitive than “Submit File.”
- Avoid clutter and keep the interface clean. This helps users understand the process quickly.
- Use consistent colors, fonts, and button styles. This reduces confusion and helps users predict interactions.
- Break the document upload process into clear, manageable steps. This helps users focus on one task at a time, minimizing confusion.
- Ensure that all elements are accessible through the keyboard. This is crucial for users with disabilities.
Use clear visual cues
- Use universally recognized icons for common actions, such as upload, preview, and delete. For example, use a cloud with an upward arrow for uploading, an eye for preview, and a trash can for deleting.
- Display a progress bar to indicate the status of the upload process. This reassures users that the upload is progressing and gives an estimate of the time remaining.
- Label buttons and sections clearly and properly. For example, the upload button could be named “Upload Document”.
Drag-and-drop functionality
As the name suggests, drag-and-drop functionality means enabling users to select a file, image, or document from their computer and drag it onto the document upload interface. Drag-and-dr.op interfaces are more intuitive and interactive They make it easier and quicker for users to select and upload multiple documents. Moreover, the drag/drop feature keeps users engaged with the app and enhances the overall user experience.
Advanced Features for a Polished User Experience
Delivering a polished user experience goes beyond basic document upload UI functionality. By implementing advanced features, you can provide users with a seamless and enhanced experience. Here are some advanced features you can consider implementing:
Document previews and thumbnails
Displaying visual previews of uploaded documents allows users to confirm they have uploaded the correct document. Moreover, you can consider showing document thumbnail previews that can display the first page of documents or key content for quick recognition. This reduces errors in file selection and improves the overall user experience.
For certain file types, such as PDFs, you can also provide interactive previews. This will allow users to zoom in, scroll, or navigate through pages.
Multi-file upload
Enabling users to upload multiple files/documents simultaneously can significantly enhance the user experience. This way, users don’t have to repeat the upload process multiple times, which streamlines their workflow and saves time.
Automatic tagging
Implement functionality to analyze and tag uploaded documents based on their content automatically. Tags can include keywords, categories, or other metadata that make document management easier. You can use reliable third-party services like Filestack for this purpose.
For example, Filestack’s intelligent file handling can automatically tag documents by analyzing text, images, and other file attributes.
Automatic tagging offers various benefits, such as:
- Streamlines document organization
- Improves searchability
- Reduces the need for manual tagging
In addition to automatic tagging, you can also allow users to add their own tags or annotations to documents during upload.
Integration with third-party tools
Integrating your document uploader with third-party tools can make the upload process more efficient for users:
- Cloud integration: You can integrate the uploader with popular cloud storage solutions. These can include Dropbox, AWS, Google Drive, and OneDrive. This will allow users to upload documents directly from their cloud accounts. You can use APIs provided by these services to integrate file pickers into the document upload UI.
- Image processing services: Integrate with services that provide advanced image processing capabilities, such as resizing, cropping, and optimizing images for better performance. For example, image processing can help reduce file size.
- Content analysis and OCR: Use Optical Character Recognition (OCR) services to extract text from scanned documents and images. OCR makes documents searchable and editable. For example, you can use OCR to convert a scanned PDF into an editable text document.
Error handling
Implement error-handling mechanisms in case of failed uploads. If an upload fails, provide specific error messages rather than generic ones. For example, “File size exceeds 5MB limit” is more helpful than “Upload failed.”
Also, validate file types, sizes, and other criteria before the upload begins. Immediate feedback helps users correct mistakes without frustration.
Mobile responsiveness
Design the UI to work seamlessly on various devices, including desktops, tablets, and smartphones. Ensure buttons and interactive elements are large enough for touch interaction.
Leveraging Filestack for Seamless File Handling
Filestack is a comprehensive cloud-based file management solution that offers a wide range of tools and APIs for:
- File upload
- Online file delivery through CDN
- File transformation
Here’s how Filestack can help streamline the document upload process:
Streamlined uploads
Filestack offers a highly secure and user-friendly file uploader called the File Picker. The uploader supports drag-and-drop functionality and is highly customizable. It also supports multi-file uploads, asynchronous uploads, and file previews. And the best part is that you can implement Filestack File Picker within seconds with just a few lines of code.
With Filestack uploader, you can upload a wide range of file types, such as:
- Docx
- PPT
- JPEG/JPG
- PNG
- BMP
- TIFF
- xlsx
- PDF, and more.
Filestack also leverages Intelligent Ingestion™ to adjust to changing network conditions, guaranteeing upload success 99.999% of the time.
Beyond the file picker, Filestack also offers other easy ways to upload files. For example, with the Filestack File API, you can seamlessly upload files over HTTP.
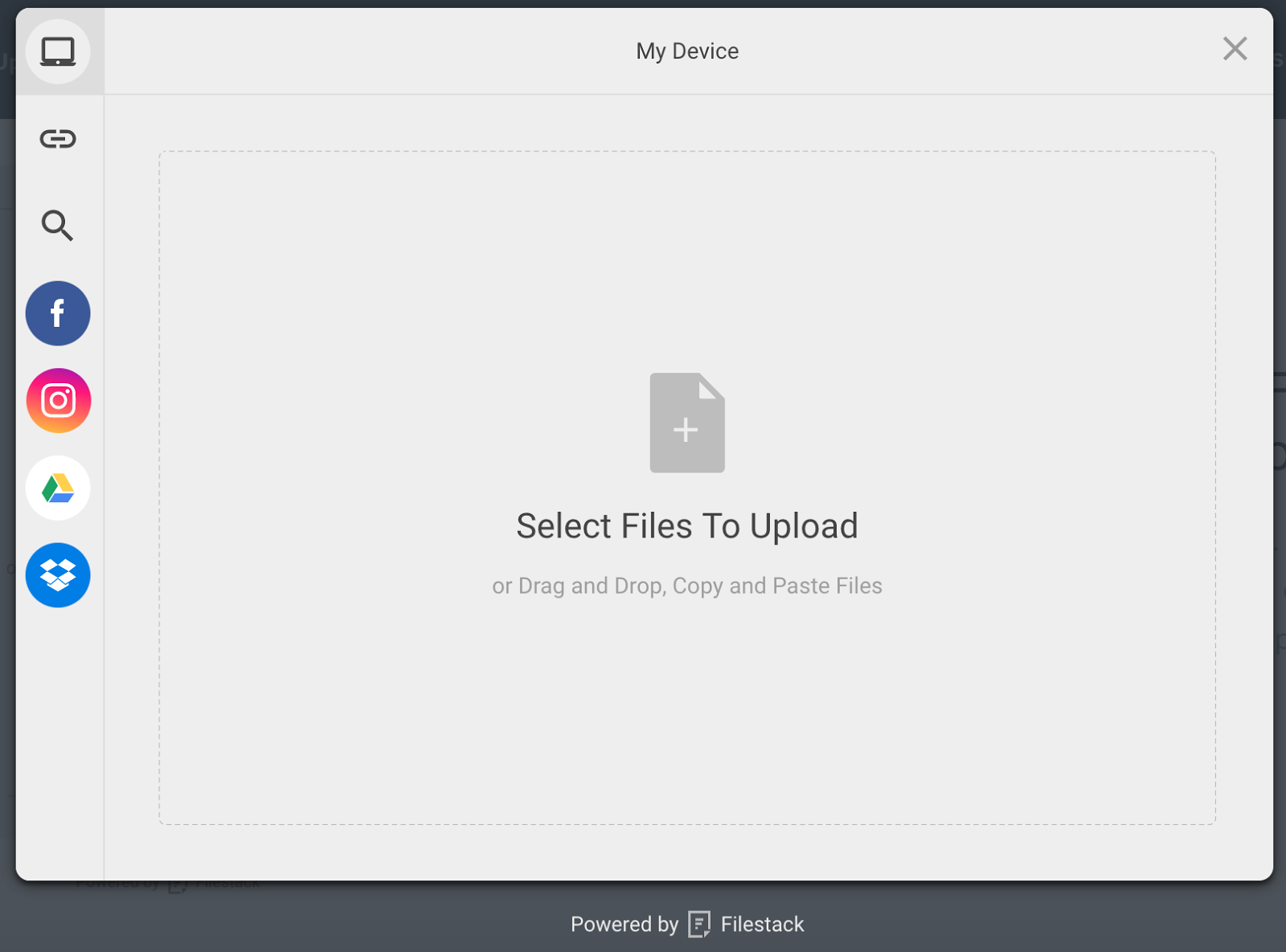
Various integrated sources
Filestack file uploader supports 20+ integrated sources, allowing users to upload files directly from these sources. These include Instagram, Facebook, Google Drive, Dropbox, and more.
Cloud storage integrations
By default, Filestack directly stores all the uploaded files in an internally managed S3 bucket. However, you can also integrate your own cloud storage solution with the uploader. It supports the following cloud storage platforms:
- Amazon S3
- Dropbox
- Google Cloud Storage
- Microsoft Azure
- Rackspace
Quick file delivery through CDN
Filestack leverages a powerful content delivery network (CDN) to minimize latency and deliver files to users worldwide quickly. When a user uploads a file through Filestack, Filestack immediately provides a CDN URL. You can use this CDN URL to deliver images to your website users quickly and seamlessly.
Here is the base URL for accessing your uploaded files:
https://cdn.filestackcontent.com/HANDLE Intelligent transformations
Filestack also allows you to transform your files on the fly through its Processing API using the CDN URL. The processing API supports a wide range of transformations and enhancements, such as:
- Crop and smart crop
- Rotate, flip, and flop
- File compression
- File type conversion
- Resize, and many more.
Robust security features
Filestack implements robust security mechanisms to ensure your sensitive files and data are safe. These include
- End-to-end encryption. Filestack encrypts data throughout its entire lifecycle.
- Powerful authentication and authorization mechanisms for API calls.
- HTTPS encryption to encrypt the content delivered through the CDN.
- TLS to secure communications between servers and clients. This ensures data integrity, confidentiality, and authenticity.
- Filestack also adheres to GDPR.
Implementing Filestack Document Upload UI: Code snippets
Here, we’ll show you how to integrate Filestack File Picker into your app for document uploads.
Simply include the Filestack JavaScript SDK UMD module in your code to integrate Filestack File Picker:
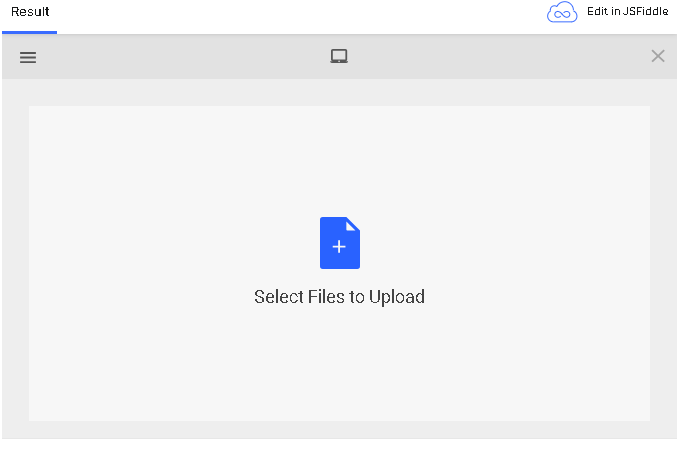
<script src="//static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>You can then configure the client with your API Key. Here is how you can open the default File Picker:
const client = filestack.init(YOUR_API_KEY);
client.picker().open();Output:
You can also configure a list of services you want to display for users to choose files from:
const client = filestack.init(YOUR_API_KEY);
const options = {
fromSources: ["local_file_system","instagram","facebook"],
};
client.picker(options).open();Conclusion
Document upload is an essential feature of many web apps and websites today. It enables users to upload different types of documents, such as MS Word files, PPTs, spreadsheets, and more. However, as a developer, you must ensure that your document upload UI offers a seamless user experience.
In this article, we’ve covered key considerations for UI design for document upload. These include:
- Keeping your UI design simple and clear
- Using clear visual cues, such as progress bars in document upload
- Implementing drag-and-drop upload functionality
- Displaying document previews
- Integration with third-party tools like cloud storage and image processing services
- Implementing error-handling UI mechanisms
- Focusing on mobile responsiveness
We’ve also discussed how using a third-party document upload service, such as Filestack, can streamline the whole process.
Sign up for Filestack free today and implement a user-friendly document upload UI in your apps!
FAQs
What is a document upload UI?
A document upload UI is simply a document uploader that enables users to upload various types of documents.
What types of files can you upload through a document upload UI?
You can upload different document types, such as MS Word files, PPTs, spreadsheets, and more.
What are the best practices for document upload UI design?
Best practices include:
- Keeping your UI design simple
- Using visual cues, such as progress bars
- Document previews
- Mobile friendly UI
- Third-party integration and more.
Sidra is an experienced technical writer with a solid understanding of web development, APIs, AI, IoT, and related technologies. She is always eager to learn new skills and technologies.
Read More →