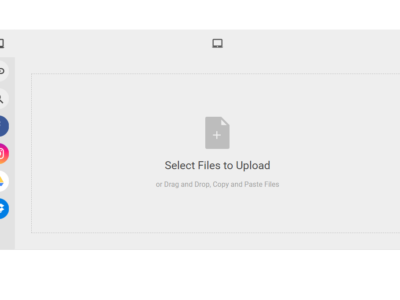
In today’s web development landscape, file uploads are at the heart of modern websites and web apps. For instance, e-commerce sites use a file uploader to upload product images, videos, and user manuals. Similarly, social media sites provide a file uploader to users, enabling them to upload files, such as images, GIFs, and videos. If […]
Read More →